淺談CSS hack(瀏覽器相容)
今天简单写一点关于浏览器兼容的处理方法,虽然百度上已经有很多,但是我还是要写!
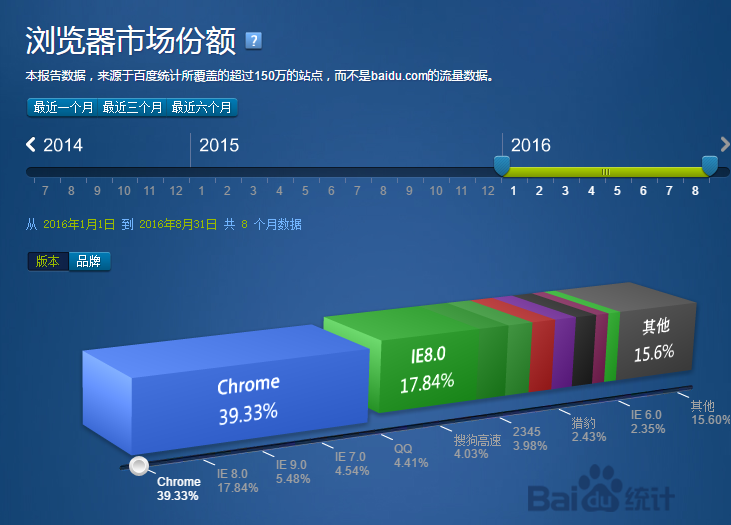
先看一个图
这个图描述了2016年1月至8月网民们所使用的浏览器市场份额(来源:http://tongji.baidu.com/data/browser)。令我感到欣慰的是chrome排第一,chrome一直以来对W3C标准都支持得比较友好,但是图中也反映了使用IE系列的人数也不少,所以我们日常做前端开发的时候还要考虑他们的感受。
以下是正文:
我的前任公司做前端的时候,要求兼容IE8及以上,谷歌,火狐三座大山。因为是用的表格布局(有一定历史了~),所以日常开发以及维护的时候一般也没什么太大的兼容问题要处理。现在谷歌和火狐对W3C标准支持得比较好,特别是最新的版本。现在火狐最新版本是49.0.1.6109,chrome最新版本53.0.2785.116 。写过几个HTML5+CSS3的小页面(3D魔方动画、简笔画+动画),支持的都很好。某些CSS3属性不支持直接加前缀 -webkit- 、 -moz- 、-o-、-ms- 即可解决。
一句话总结: 各大浏览器最新版几乎都支持W3C标准,但日常开发用到CSS3属性的时候建议加上前缀,以向前兼容老版本的浏览器。
栗子:
transform-style: preserve-3d; /*W3C标准*/
-webkit-transform-style: preserve-3d; /*chrome safari*/
-moz-transform-style: preserve-3d; /*firefox*/
-0-transform-style: preserve-3d; /*opera*/
说完简单的来说点不是很复杂的。
IE系列中,IE9及以上对HTML5支持都不错了。但是IE678还是有很大的问题,主要就是不支持HTML5的新标签。
(HTML5加了什么新标签?新标签有什么作用?请看https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Sections_and_Outlines_of_an_HTML5_document)
这个问题我认为比较好的解决方案就是html5shiv.js(什么?你说还有更好的解决方案?请不吝告知,万分感谢)
这个文件有兴趣的可以看看,主要是创建了html5的新标签(栗 article nav等),然后将这些标签设为块级元素。
对于小白来说,使用非常简单,在页面的head中添加下面的代码
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
当浏览器是IE且版本小于IE9的时候,就使用这个js文件,解决不兼容html5的问题。
但是在开发过程中,解决这些往往不够,特别是IE 6 7 还有一些内容是会产生不兼容。
栗子:
我们平时写导航栏的时候,可能会用到display: inline-block;但是用完以后发现IE6 7 不支持inline-block这个属性。
那我只好在代码中添加+display: inline; 然后再用+zoom:1做缩放。
虽然和inline-block还是有点不一致的地方,但是整体来说还是可以的。
这个前缀+只能被IE 67识别,其他版本浏览器都不会识别这句CSS代码。
display: inline-block;
+display: inline; /*for IE6、7*/
还有其他前缀,例如 IE6专属前缀“-” -display:inline;
前缀"*" *display:inline; /*IE6 7*/
除了添加前缀,还可以用条件注释hack
栗子:
<span style="color: #008000;"><!--</span><span style="color: #008000;">[if IE 6]> 仅IE6可识别<br /> 您的代码 <![endif]</span><span style="color: #008000;">--></span> <span style="color: #008000;"><!--</span><span style="color: #008000;">[if lt IE 9]> IE9以下版本可识别<br /> 您的代码 <![endif]</span><span style="color: #008000;">--></span>
IE6还有特别多的BUG,比如著名的3px等,IE67是挺麻烦的,但是现在(2016.9.28)很多公司都不再要求完全兼容IE6 7,所以这里也不详细说,有前缀hack和条件注释hack我认为就够用了。大家有兴趣可以下载IEtest或者在IE11中调出兼容模式,用IE各种版本看看一些页面内容丰富的大网站有什么区别。
说完IE 6 7 最后再啰嗦啰嗦IE 8
IE8一般情况下是没什么兼容问题,但是IE8没有专属的前缀hack,如果出现问题我会用前缀hack来筛选,
(你说条件注释hack可以吗?当然可以)
看看栗子
栗子:
<span style="color: #000000;">.div{<br /> width: 100px;<br /> height: 100px;<br /> background:green\0; /* IE 8 9 10专属*/
background:red\0\9; /*IE 9 10专属*/
background:red; /*W3C标准*/
}</span>這個栗子裡用前綴hack選擇, 除了IE8中DIV顯示背景顏色是綠色,IE9 10和其他瀏覽器都是紅色。
如果您還有更好更方便的方法,請不吝告知,萬分感謝。
IE9以上幾乎都沒有太大的問題。這裡就不囉嗦了。以後工作中發現了再來補充。
最後總結,日常開發很少會用到IE hack,寫這篇部落格也是為以後以防不測~
如果還有什麼疑問或建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知 ending~

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容
Apr 11, 2025 am 12:12 AM
HTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






