js基本演算法:冒泡排序,二分查找
知識擴充:
時間複雜度:演算法的時間複雜度是一個函數,描述了演算法的運行時間。時間複雜度越低,效率越高。
自我理解:一個演算法,運行了幾次時間複雜度就為多少,如運行了n次,則時間複雜度為O(n)。
1.冒泡排序
解析:1.比較相鄰的兩個元素,如果前一個比後一個大,則交換位置。
2.第一輪的時候最後一個元素應該是最大的一個。
3.按照步驟一的方法進行相鄰兩個元素的比較,這個時候由於最後一個元素已經是最大的了,所以最後一個元素不用比較。
function sort(elements){
for(var i=0;i<elements.length-1;i++){
for(var j=0;j<elements.length-i-1;j++){
if(elements[j]>elements[j+1]){
var swap=elements[j];
elements[j]=elements[j+1];
elements[j+1]=swap;
}
}
}
}
var elements = [3, 1, 5, 7, 2, 4, 9, 6, 10, 8];
console.log('before: ' + elements);
sort(elements);
console.log(' after: ' + elements);2.快速排序
解析:快速排序是對冒泡排序的一種改進,第一趟排序時將資料分成兩部分,一部分比另一部分的所有資料都要小。然後遞歸調用,在兩邊都實行快速排序。
function quickSort(elements) {
if (elements.length <= 1) { return elements; }
var pivotIndex = Math.floor(elements.length / 2);
var pivot = elements.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < elements.length; i++){
if (elements[i] < pivot) {
left.push(elements[i]);
} else {
right.push(elements[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
};
var elements=[5,6,2,1,3,8,7,1.2,5.5,4.5];
alert(quickSort(elements));3.插入排序
解析:
(1) 從第一個元素開始,該元素可以認為已經被排序
(2) 下一個元素,在已經取出的元素序列中從後排序前掃描
(3) 如果該元素(已排序)大於新元素,將該元素移到下一位置
(4) 重複步驟3,直到找到已排序的元素小於或等於新元素的位置
(5)將新元素插入到下一個位置
(6) 重複步驟2
insertSort: function(elements) {
var i = 1,
j, step, key, len = elements.length;
for (; i < len; i++) {
step = j = i;
key = elements[j];
while (--j > -1) {
if (elements[j] > key) {
elements[j + 1] = elements[j];
} else {
break;
}
}
elements[j + 1] = key;
}
return elements;
}2.二分查找
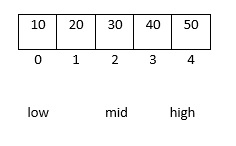
解析:二分查找,也為折半查找。首先要找出一個中間值,透過與中間值比較,大的放又,小的放在左邊。再在兩邊尋找中間值,持續以上操作,直到找到所在位置為止。
(1)遞歸方法
function binarySearch(data,item,start,end){
var end=end || data.length-1;
var start=start || 0;
var m=Math.floor((start+end)/2);
if(item==data[m]){
return m;
}else if(item<data[m]){
return binarySearch(data,item,start,m-1) //递归调用
}else{
return binarySearch(data,item,m+1,end);
}
return false;
}
var arr=[34,12,5,123,2,745,32,4];
binary(arr,5);(2)非遞歸方法
function binarySearch(data, item){
var h = data.length - 1,
l = 0;
while(l <= h){
var m = Math.floor((h + l) / 2);
if(data[m] == item){
return m;
}
if(item > data[m]){
l = m + 1;
}else{
h = m - 1;
}
}
return false;
}
var arr=[34,12,5,123,2,745,32,4];
binarySearch(arr,5);
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用C#寫二分查找演算法
Sep 19, 2023 pm 12:42 PM
如何使用C#寫二分查找演算法
Sep 19, 2023 pm 12:42 PM
如何使用C#編寫二分查找演算法二分查找演算法是一種高效率的查找演算法,它在有序數組中尋找特定元素的位置,時間複雜度為O(logN)。在C#中,我們可以透過以下幾個步驟來編寫二分查找演算法。步驟一:準備資料首先,我們需要準備一個已經排好序的陣列作為尋找的目標資料。假設我們要在陣列中尋找特定元素的位置。 int[]data={1,3,5,7,9,11,13
 使用二分查找演算法找出一個數的立方根的Java程序
Aug 28, 2023 pm 01:33 PM
使用二分查找演算法找出一個數的立方根的Java程序
Aug 28, 2023 pm 01:33 PM
立方根是一個整數值,當它自己連續乘以自己三次時,得到原始數值。在本文中,我們將寫一個使用二分搜尋來找出一個數的立方根的Java程式。找到一個數的立方根是二分搜尋演算法的一個應用之一。在本文中,我們將詳細討論如何使用二分搜尋來計算立方根。輸入-輸出範例Example-1:Input:64Output:4如,64的立方根為4,輸出為4。 Example-2:Input:216Output:6如,216的立方根為6,輸出為6。二分查找二分搜尋是一種用來尋找元素(即排序數組中的鍵)的演算法。二進位演算法的工作
 使用C語言編寫的二分查找程序,使用pthread進行多執行緒處理
Aug 26, 2023 pm 12:45 PM
使用C語言編寫的二分查找程序,使用pthread進行多執行緒處理
Aug 26, 2023 pm 12:45 PM
我們知道二分查找方法是一種最適合且有效的排序演算法。這個演算法適用於已排序的序列。演算法很簡單,它只是從中間找到元素,然後將列表分成兩部分,並向左子列表或右子列表移動。我們知道它的演算法。現在我們將看到如何在多執行緒環境中使用二分查找技術。線程的數量取決於系統中存在的核心數。讓我們看一下程式碼以了解思路。範例#include<iostream>#defineMAX16#defineMAX_THREAD4usingnamespacestd;//placearr,keyandothervariabl
 如何使用二分查找演算法在C語言中找到數組中的最小元素?
Aug 25, 2023 pm 08:37 PM
如何使用二分查找演算法在C語言中找到數組中的最小元素?
Aug 25, 2023 pm 08:37 PM
C程式語言提供了兩種搜尋技術。它們如下所示:線性搜尋二分搜尋二分搜尋此方法只適用於有序列表。給定列表被分成兩個相等的部分。給定的關鍵字與清單的中間元素進行比較。在這裡,可能會發生三種情況,如下所示:如果中間元素與關鍵字匹配,則搜尋將在此成功結束如果中間元素大於關鍵字,則搜尋將在左側分區進行。如果中間元素小於關鍵字,則搜尋將在右側分區進行。輸入(i/p)-未排序的元素列表,關鍵字。輸出(o/p)-成功-如果找到關鍵字失敗-否則key=20mid=(low+high)/2程式1以下是使用二分查找在
 如何使用Python實作二分查找演算法?
Sep 20, 2023 pm 01:24 PM
如何使用Python實作二分查找演算法?
Sep 20, 2023 pm 01:24 PM
如何使用Python實作二分查找演算法?二分查找演算法,也稱為折半查找演算法,是一種高效率的查找演算法。它適用於有序的數組或列表,透過將目標值與數組中間位置的元素進行比較,從而縮小查找範圍。以下將介紹如何在Python中實作二分查找演算法,並提供具體的程式碼範例。演算法想法:將目標值與陣列中間位置的元素進行比較;如果相等,則傳回元素位置;如果目標值大於中間位置的元素,則在右
 如何使用java實作二分查找演算法
Sep 19, 2023 pm 12:57 PM
如何使用java實作二分查找演算法
Sep 19, 2023 pm 12:57 PM
如何使用Java實作二分查找演算法二分查找演算法是一種高效率的查找方法,適用於已排序的陣列。它的基本思想是不斷縮小查找範圍,將查找值與數組中間的元素進行比較,並根據比較結果決定繼續查找左半部分還是右半部分,直到找到目標元素或查找範圍縮小為空。下面我們來具體介紹如何用Java實作二分查找演算法。步驟一:實作二分查找方法publicclassBinarySearch
 PHP演算法解析:如何使用二分查找演算法在有序數組中快速定位元素?
Sep 19, 2023 pm 01:14 PM
PHP演算法解析:如何使用二分查找演算法在有序數組中快速定位元素?
Sep 19, 2023 pm 01:14 PM
PHP演算法解析:如何使用二分查找演算法在有序數組中快速定位元素?概述:二分查找演算法是一種高效率的查找演算法,它適用於有序數組中查找特定元素。本文將詳細介紹二分查找演算法的原理,並給出PHP程式碼範例。原理:二分查找演算法透過重複將查找範圍縮小一半,從而快速定位目標元素。其流程如下:首先,將查找範圍縮小為陣列的開頭和結尾;然後,計算中間元素的索引,將其與目標元素進行比較;
 在C程式中,使用二分查找演算法來搜尋有理數,而不使用浮點數算術
Aug 27, 2023 pm 06:05 PM
在C程式中,使用二分查找演算法來搜尋有理數,而不使用浮點數算術
Aug 27, 2023 pm 06:05 PM
在這個問題中,我們得到了一個有理數的排序數組。我們必須使用二分搜尋演算法來搜尋該有理數數組的給定元素,而不使用浮點運算。有理數是以p/q形式表示的數字,其中p和q都是整數。例如,⅔、⅕。二分搜尋是一種搜尋技術,透過尋找陣列的中間來尋找元素。用於尋找使用二分法搜尋有理數排序數組中的元素,其中不允許浮點運算。我們將比較分子和分母,以找出哪個元素較大或哪個元素是要找到的元素。範例讓我們為此建立一個程序,#include<stdio.h>structRational{ &am






