JavaWeb總結(一)
JavaWeb總結(一)
在學習Web應用程式客戶端介面設計時,我們已經知道組成一個基本的網頁應用程式需要Web伺服器、Web客戶端瀏覽器、HTTP協定以及靜態HTML檔案。
Web伺服器:接收客戶端請求,然後向客戶端傳回一些結果;
瀏覽器:允許使用者請求伺服器上的某個資源,並且向使用者顯示請求的結果;
HTML:告訴使用者瀏覽器怎麼顯示內容給使用者;
HTTP:Web上用戶端與伺服器之間通訊所使用的協定;
HTTP
HTTP是一種超文本傳送協定(HyperText Transfer Protocol),是一套電腦在網路中通訊的一種規則。在TCP/IP體系結構中,HTTP屬於應用層協議,位於TCP/IP協定的頂層。 HTTP是一種無狀態的協定(在網頁瀏覽器[客戶端]和Web伺服器之間不需要建立持久的連結)。整個過程就是當一個客戶端向伺服器發送一個請求(Request),然後WEB伺服器回傳一個回應(Response)。之後連結就關閉了。 HTTP遵循請求/回應(Request/Response)模型的,所有的通訊互動都被建構在一套請求和回應模型中。
HTTP定義的事務處理由以下四個步驟組成
客戶端和Web伺服器建立連結;
客戶端發送HTTP請求;
伺服器端接收客戶端的HTTP請求,產生HTTP回應回發;
伺服器端接收客戶端的HTTP請求,產生HTTP回應回傳;和Web伺服器建立連結;
)
發送請求訊息
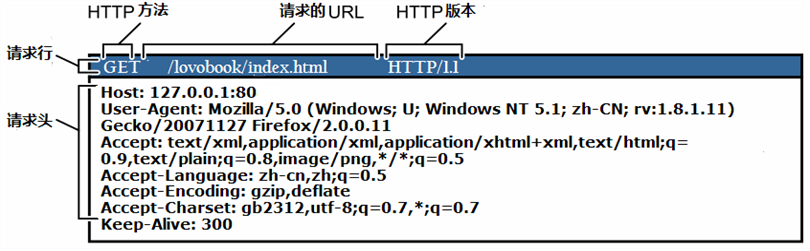
一旦建立了TCP鏈接,Web瀏覽器就會向Web伺服器發送請求命令。 HTTP協定將來自於客戶端的請求資訊封裝成HTTP請求,它包括請求行、請求頭、訊息體以及分隔請求頭和訊息體的空白行;
請求行:請求行是一個ASCII文字行,由三個標記組成:請求的HTTP方法、請求的URL、HTTP版本。中間用空格分開
在HTTP版本1.1中,定義了有八種可能的HTTP請求方法

Ⅰ GET:由於向伺服器檢索資源;
Ⅱ ST的URL處理;
Ⅲ HEAD:與GET方法相同,伺服器只傳回狀態行和頭標,不回傳請求文件;
Ⅳ PUT:請求伺服器儲存請求資料作為指定URL新內容;請求伺服器刪除URL中命名的資源;
Ⅵ OPTIONS:請求關於伺服器支援的請求方法資訊;
Ⅶ CONNECT:已文檔化但目前未實現的一個方法,預留做隧道處理;
在這些方法中,我們最常用的是GET和POST方法,其它幾種方法對於Web開發者來說不是很常用。方法
為此方法為方法的請求
網頁在PO ML連結;
在HTML表單中設定表單的method='GET'或不設定(預設為GET方法提交),並提交表單;
GETGET
GETGET 文件。如果一個應用程式需要修改數據或添加數據,並且透過HTTP發送請求,那麼就應該使用POST方法。 請求頭:HTTP協定使用HTTP頭來傳遞請求的元訊息,HTTP頭則是用冒號分隔的名稱/值對,冒號前面是HTTP頭的名稱,後面是HTTP的值。常見的請求頭由使用者代理程式資料、可以接受的格式、語言以及內容編碼,這些資訊用於告訴伺服器客戶端是什麼,客戶端想要得到什麼格式的回饋資訊等。 空行:發送回車符和退行,通知伺服器一下不再有請求頭。 訊息體:HTTP請求中帶有查詢字串時,如果是GET方法,查詢字串或表單資料附加在請求行中,那麼訊息體中就沒有內容;如果是POST方法,查詢字串或表單資料就加入在訊息體中。 回送回應訊息Web伺服器解析請求,定位並讀取指定的資源。將檔案以及其它資訊組成HTTP回應返回到客戶端。 HTTP回應包括:狀態列、回應頭、訊息體以及分隔訊息頭和回應頭的一個空行。
)
狀態行:
每個HTTP回應以一個狀態行開頭。狀態行由HTTP協定版本、回應狀態碼和回應描述組成,三者之間用空格分開。
回應狀態碼是一個三位的數字,它分為以下幾個組別:
Ⅰ 100~199:訊息,請求收到,繼續處理;
Ⅱ 200~299:成功,行為被成功地接受、理解與採納;
Ⅲ 300~399:重定向,為了完成請求,必須進一步執行的動作;
Ⅳ 400~499:客戶端〔5或請求無法實現; 599:伺服器錯誤,伺服器不能實現一個明顯的無效請求;
每一個回應狀態碼都有相關聯的字串回應描述。
回應頭:
回應頭與請求頭一樣,也是一個用冒號分隔的名稱/值對,冒號前面是HTTP頭的名稱,後面是HTTP頭的值。典型的回應頭包括內容描述、內容長度、時間郵戳、伺服器資訊、內容最後更改的時間。這些資訊幫助客戶端得到發送過來的內容是什麼、內容的大小、資料是否比以前一次回應更新。
在回應頭中,最重要的HTTP頭是Content-Type,它指定MIME類型。 MIME類型告訴瀏覽器要接受的資料是什麼類型,這樣瀏覽器才知道如何顯示這些資料。這個值通常與HTTP請求頭中的Accept相關
空白行:
最後一個回應頭之後是一個空白行,發送回車符和退行,表示以下不再有回應頭。
訊息體:
要傳送給客戶端的HTML文件或其他要顯示的內容等。 Web伺服器把傳送給客戶端的文件資訊放在訊息體中。
關閉連線
HTTP回應到達客戶端後,瀏覽器先解析HTTP回應中的狀態行,查看請求是否成功的狀態碼。然後解析每一個回應頭,讀取回應訊息體,將訊息體渲染在瀏覽器頁面上。
一個HTML文件可能包含其它的需要被載入的資源,瀏覽器會識別,並對這些資源再進行額外的請求,這個過程可以一直循環到所有的資料都按照回應頭標中規定的格式恢復到頁面中。資料傳送完畢,伺服器關閉連接,即無狀態協定。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




