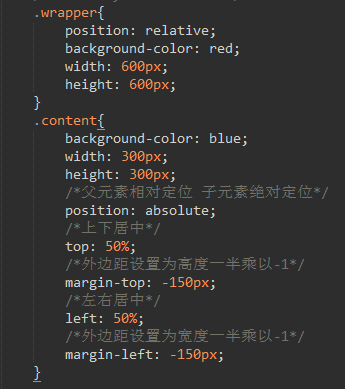
垂直水平居中

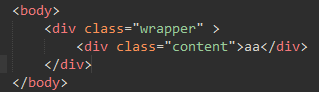
這是body代碼
-
垂直水平居中
 50%,margin-top和margin-left設定為高寬的一半乘以-1.
50%,margin-top和margin-left設定為高寬的一半乘以-1.
2.水平居中:
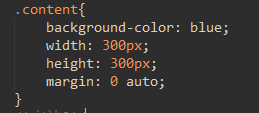
方法1:margin: 0 auto;
方法2:
方法2:

方法2:

解析:父元素relative,子元素absolute,子元素設定寬度,left:50%;margin-left:寬度的一半乘以-1;
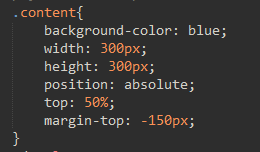
3.垂直居中:

解析:父元素relative,子元素absolute,子元素設定高度,頂部:50%;margin-top:寬度的一半乘以-1;

 50%,margin-top和margin-left設定為高寬的一半乘以-1.
50%,margin-top和margin-left設定為高寬的一半乘以-1.