css3中filter的各種特效
css3中filter的各種特效
css3中的filter屬性可以說是簡單易用且強大,這些效果作用在圖片上實現一些特效(也可以作用在vidio上,此處只討論圖片特效)。
瀏覽器相容性
目前各大瀏覽器對於css3的兼容已經非常好了,最新版本都可以支持css3,老版本的ie9以下的還是不支持,不過這不是重點,微軟都準備放棄這些老古董了。另外ie的濾鏡也是可以做到的,會另加討論。
現在規範中支持的效果有:
grayscale 灰度 值為0-1之間的小數
sepia 褐色色相旋轉值為angle
invert 反色 值為0-1之間的小數
opacity 透明度值為0-1之間的小數
brightness 亮度 值為0-1之間的小數
brightness 亮度 值為0-1之間的小數值為num
blur 模糊 值為length
drop-shadow 陰影
用法是標準的CSS寫法,如:
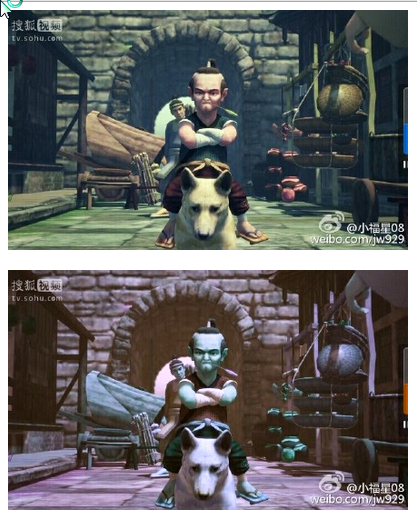
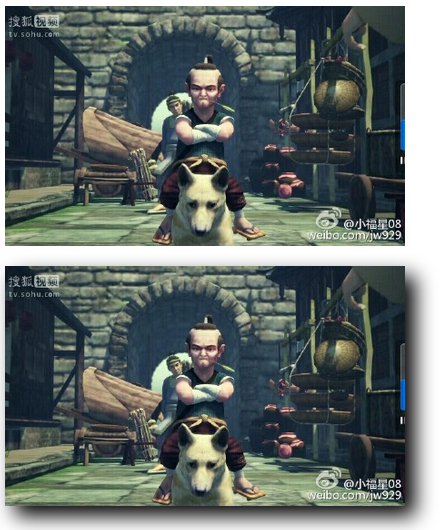
-webkit-filter: blur(2px);範例圖片中上方為原圖,下方為加fifter效果後的圖片。
grayscale灰度
如果使用該效果參數裡沒值的話將會以100%來渲染,取值0-1之間為不同的灰度。下面實例為100%的渲染:-webkit-filter:grayscale(1) ;



invert反色
invert的效果就和照片底片有點相似,例子:-webkit-filter:invert(1)

opacity,這個屬性: filter:opacity(0.3)
 brightness亮度
brightness亮度
改變圖片的亮度,預設值為100%,範例:-webkit-filter:brightness(0.5) 🎀屬性取值和飽和度saturate類似,範例500%:-webkit-filter:contrast(5)
blur模糊
這個屬性改變圖片的清晰度,預設值為0,範例:-webkit-filter:blur(1px)

drop-shadow陰影,範例:-webkit-filter:drop-shadow(10px 10px 10px #000)
 當然,新增多個屬性也是可以的,範例:-webkit-filter:saturate(10) hue-rotate(5000g ) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);
當然,新增多個屬性也是可以的,範例:-webkit-filter:saturate(10) hue-rotate(5000g ) grayscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) brightness(1.2);

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












