下面小編就為大家帶來一篇【HTML 元素】嵌入影像的實作方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
img元素允許我們在HTML文件裡嵌入圖像。
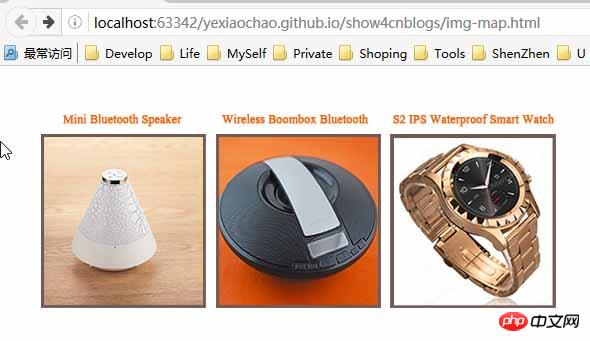
要嵌入一張圖像需要使用src和alt屬性,程式碼如下:
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
顯示效果:

1 在超連結裡的用法裡是常見的用法帶結合a元素創建一個基於圖像的超鏈接,代碼如下:
XML/HTML Code
複製內容到剪貼板
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>
XML/HTML Code
複製內容到剪貼板reee 下面程式碼展示了otherpage.html 中的內容,它包含了一個簡單的腳本,用來顯示點擊位置的座標:
XML/HTML Code
複製內容到剪貼簿
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8

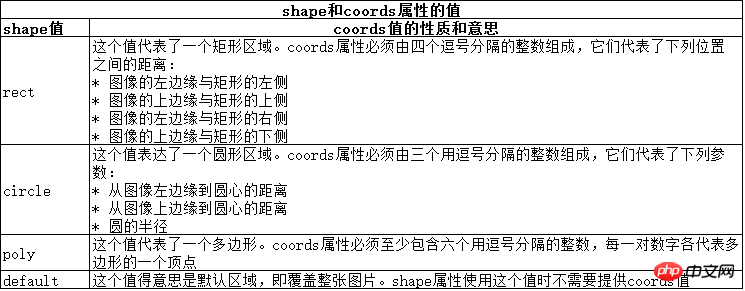
2 建立客戶端分區回應圖
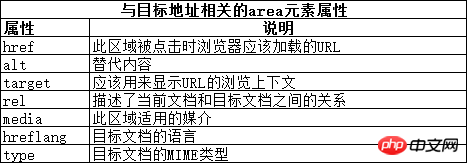
我們可以建立一個客戶端分區回應圖,透過點擊某張影像上的不同區域讓瀏覽器導航到不同的URL上。這個過程不需要透過伺服器引導,因此需要使用元素定義影像上的各個區域以及它們所代表的行為。客戶端分區響應圖的關鍵元素是 map,map元素包含一個或多個area元素,它們各自代表了圖像上可被點擊的一塊區域 。 area元素的屬性可以分為兩類,第一類處理的是area所代表的圖像區域被用戶點擊後瀏覽器會導航到的URL。下圖介紹了這一類屬性,它們類似於在其他元素上看到的對應屬性。

<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>



