keditor時一個免費的開源編輯器,很多公司在使用(百度編輯器也不錯)。最近為了做一個客戶資訊管理系統,在發送郵件模組用到這個編輯器,也算學習一下新的東西。
第一步:下載編輯器
到它的官網下載:http://kindeditor.net/down.php
第二步:選擇編輯器的樣式
根據需要,選擇合適的樣式來用,http://kindeditor.net/demo.php是它的編輯器展示頁,展示各種不同樣式的效果。

第三步:測試選擇的樣式
下載解壓縮文件,得到如下目錄:

解壓縮出來的文件解釋:
attached:顯然是附件目錄
examples:是舉例的demo,裡面有很多種效果,方便大家使用
lang:這個是放語言包的
php:放的php demo
plugins:放編輯器插件
themes:放模版主題
其他是一些js文件,我們先不管他,好像也不懂,哈哈哈哈哈哈哈哈。
我是直接把編輯器當作插件,放在我網站的根目錄的plugins/keditor這個路徑,如下圖:

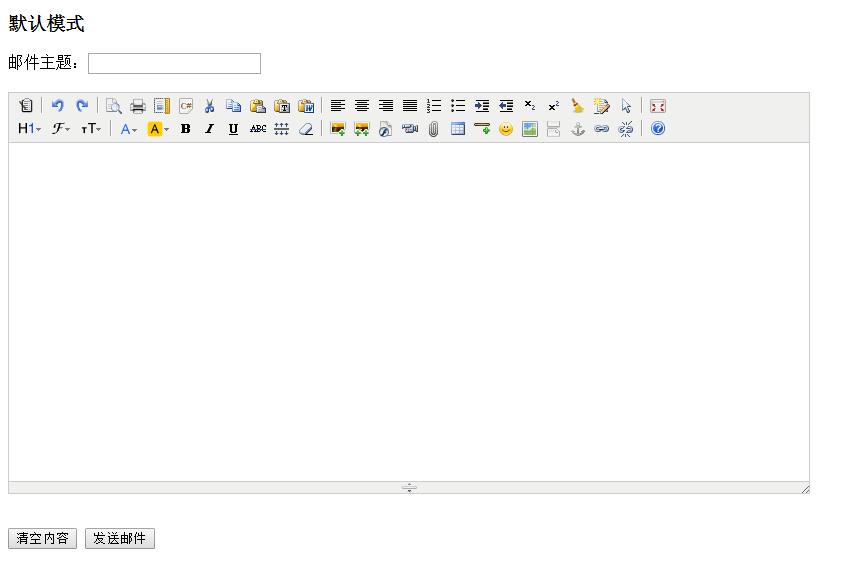
我這裡以預設的樣式為例子,代碼來自:examples/default.html把所有的程式碼複製進來,增加了一個input輸入框用來放郵件主題,其他都基本沒變動:
<span style="font-size: 18px;"><!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style><span style="color: #000000;">
form {
margin</span>: 0<span style="color: #000000;">;
}
textarea {
display</span>:<span style="color: #000000;"> block;
}
</span></style>
<link rel="stylesheet" href="<span style="color: #ff0000;">plugins/keditor/</span>themes/default/default.css" />
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>kindeditor-min.js"></script>
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>lang/zh_CN.js"></script>
<script>
<span style="color: #0000ff;">var</span><span style="color: #000000;"> editor;
KindEditor</span>.ready(<span style="color: #0000ff;">function</span><span style="color: #000000;">(K) {
editor </span>= K.create('textarea[name="content"]',<span style="color: #000000;"> {
allowFileManager </span>: <span style="color: #0000ff;">true</span><span style="color: #000000;">
});
K(</span>'input[name=getHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">html());
});
K(</span>'input[name=isEmpty]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">isEmpty());
});
K(</span>'input[name=getText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">text());
});
K(</span>'input[name=selectedHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">selectedHtml());
});
K(</span>'input[name=setHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=setText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.text('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=insertHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.insertHtml('<strong>插入HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=appendHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.appendHtml('<strong>添加HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=clear]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html(''<span style="color: #000000;">);
});
});
</span></script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php"><span style="color: #000000;">
邮件主题:</span><input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form>
</body>
</html></span>效果如下:

這裡要注意的是:引用的css、js檔因為被我放到plugins/keditor這個路徑,所以頭檔引用路徑要修改下,上面我用紅色註解了,各位用的時候要注意。其他好像也沒什麼難的。好了,一個簡單的編輯器使用教學到此結束。




