<code class="html keyword">address>
<code class="html keyword">strong>Twitter, Inc.<code class="html keyword">strong>br
795 Folsom Ave, Suite 600 br>
San Francisco, CA 94107br>
abbr title="Phone">P:
address
strong href
"mailto:#"
<code class="html keyword">
效果如圖

5. 引用blockquote
引用的一般格式是
|
1
2
3
4
|
<blockquote></blockquote>
<p>愛情不是想買想買就能買</p>
<small>出自<cite>愛情買賣</cite></small>
|

當然,small換成footer也是一樣的效果。
預設是左對齊的,想要右對齊可以對blockquote使用.pull-right類別。整體飄到了右邊。

6. 列表
(1)ul-li無序列表
bootstrap下,普通列表的ul-li框架和預設基本上是一樣的。
A. ul-li列表的樣式是由list-style決定的。在bootstrap框架使用.list-unstyle類別。原始碼樣式無非是padding-left:0;list-style:none。
注意:如果是列表嵌套列表,對祖父級的ul應用.list-unstyle類,孫代li是不會繼承的。
B. 內聯列表:正常的ul-li是豎著顯示的。在很多場合,最典型的就是導航,需要把li打橫排列。這時可以使用內聯列表的.list-inline類
|
1
2
3
4
5
|
<code class="html keyword">ul class="list-inline">
<code class="html keyword">li>home<code class="html keyword">li>>home
li
<code class="html keyword">li>article
li
>>article>article<code class="html keyword">li
li >about
| li
>
🎜🎜 🎜🎜🎜🎜ul🎜🎜>🎜🎜
🎜
🎜
🎜
🎜
🎜

(2)有序列表ol-li
更換了字體,顯示更加柔和
(3)dl-dt-dd定義列表
定義列表包括了描述訊息,bootstrap下的dl-dt-dd定義列表通常也是縱向排列的。
|
1
2
3
4
5
6
7
8
|
<code class="html keyword">dl>
<code class="html keyword">dt>標題1<code class="html keyword">dt>
<code class="html keyword">dd>描述1<code class="html keyword">dd>
<code class="html keyword">dt>標題2<code class="html keyword">dt>
<code class="html keyword">dd>描述2<code class="html keyword">dd>
<code class="html keyword">dt>標題3<code class="html keyword">dt>
<code class="html keyword">dd>描述3<code class="html keyword">dd>
>
|

我想在横向展示一个商品列表,包括描述信息。如果给dl加上class="dl-horizontal"

7. 代码
包括code单行代码,kbd用户输入代码和pre多行代码块。
代码样式的用法示例如下:
|
1
2
3
|
<code><body></body></code><br>
<kbd><body></body></kbd>
<<code class="html keyword">pre><body></body></<code class="html keyword">pre>
|

(1)code
code内联代码可以在行间引用。原理是给code标记定义背景色,文字颜色
(2)kbd
kbd表示需要用户输入,可以配合input元素使用。
|
1
|
请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码
|

(3)多行代码块pre
pre是预编译的意思。bootstrap实现基本方法是背景-边框,高度,圆角,竖向滚动。
粘贴进去会有空格。
类似还有<samp>可以格式化代码。用较为标准的字体和行间距显示
8.其它H5标记补充
(1)<mark>,也可以使用.mark
|
1
|
<<code class="html keyword">p class="mark">this is mark text</<code class="html keyword">p>
|

(2)del標記和s標記
|
1
|
<code class="html keyword">del>I am delated.<code class="html keyword">del>
|

(3)ins標記和u標記
下劃線,ins定義已經被插入文件中的文字。 u標記語義和ins不同,如果文字不是超鏈接,就不要對其使用u標記
(4)對齊相關
——text-left
——text-center
——text-right
文本居左中右。
——text-justify:自己判斷——齊行定義單字間的間隔對齊,跟避頭尾法則類似。注意css3中也有對應的屬性。
——text-nowrap:瀏覽器縮小時始終保持1行
(5)大小寫相關:
text-lowercase小寫
text-uppercase大寫
text-capitalize首字母大小
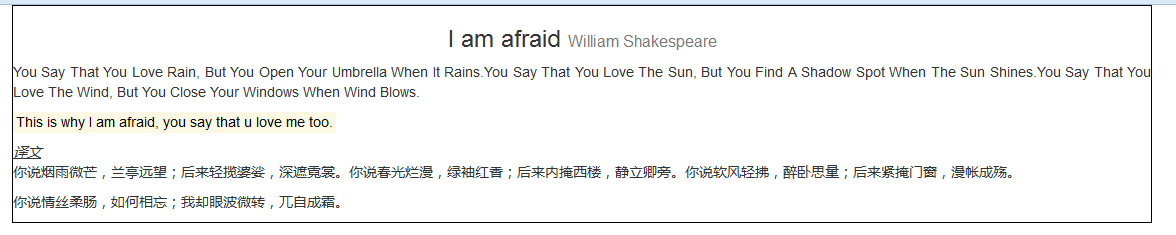
【例3.1】文字排版練習
|
1
2
3
4
5
6
7
8
|
<code class="html keyword">div class="text-justify">
<code class="html keyword">h3 class="text-center"h small > class"text-capitalize" 標題🜎= or that"text-capitalize" 標題🜎 that you love the sun, but you find a shadow spot when the sun shines.You say that you love the wind, but you close your windows when wind blows.p>
<code class="html plain">p
> This is why I am afraid, you say that u me too.
<code class="html keyword">ins>em>譯
<code class="html keyword">p>你說煙雨微芒,蘭亭遠望;後來輕攬中,深遮婆娑。你說春光爛漫,綠袖紅香;後來內掩西樓,靜立卿旁。你說軟風輕拂,醉臥思量;後來緊緊掩門窗,漫帳成殤。 <code class="html keyword">p>
<code class="html keyword">p>你說情絲柔腸,如何相忘;我卻眼波微轉,兀自成霜。 <code class="html keyword">p>
>
|

三. 表格相關css
表格實作是給table加上.table類
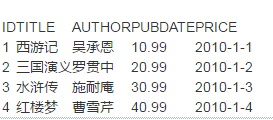
【例3.2】做一個5行5列的表格,記錄資料
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<code class="html keyword">table>
<code class="html keyword">thead>thead > thead> <code class="html keyword">td>
<code class="html keyword">td>
>作者?
<code class="html keyword">td>配
>
>
身體 > 身體
> 身體
體
>
<code class="html plain">
<code class="html keyword"> <div class="line number15 index14 alt2" style="height: 16px;">
<code class="html spaces">
<code class="html keyword">
tr
<code class="html plain">tr> tr
><code class="html keyword">tr
<code class="html keyword">
tr<div class="line number26 index25 alt1" style="height: 16px;">
<code class="html spaces"> <code class="html keyword">
<code class="html keyword">
tr
>
<code class="html plain"> <code class="html plain">
可能
<code class="html keyword">
tr
身體> 身體
>身體>
身體>身體
>
身體> 體
|
🎜桌子🎜🎜>🎜🎜🎜🎜桌子🎜🎜>🎜🎜
🎜
🎜
🎜
🎜
🎜
無任何class樣式時顯示:


1.table基礎樣式
(1) 為table標籤加上class="table",效果就變成:


秒變高富帥了有木有?
(2)隔行變色.table-striped
table-striped:斑馬線
使用CSS3的:nth-child實現。
(3)加上邊框
使用.table-bordered可以為所有儲存格新增1px的邊框。
(4)懸停高亮
使用.table:hover可以讓目前行懸停高亮
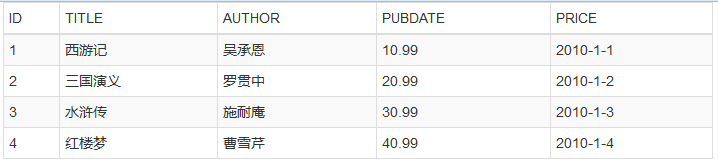
(5)緊湊型表格
table-condensed:壓縮,稍微小一點-減少單元格的內邊距。全部塗抹後是這樣的。

代碼清單
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<code class="html keyword">table classtable class
"table table-border table-striped table-hover table-condensed" >
<code class="html keyword"> 頭 > 頭>頭 > td >
<code class="html plain">td>
<code class="html keyword"> td >作者?
<code class="html plain">td>配
<code class="html keyword"> td>
>
<code class="html keyword">
身體 > 身體 > 身體
身體
> 體
<code class="html keyword"> tr
🎜🎜 🎜🎜
<code class="html plain">
<code class="html plain">
tr
><code class="html keyword">tr><code class="html plain">tr
<code class="html plain">
<code class="html keyword">
|
|










 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM