第一步,下載。 IcoMoon網站選擇字體圖示並下載,解壓縮後將fonts資料夾放在工程目錄下。 fonts資料夾內有四種格式的字型檔案:

註:由於瀏覽器對每種字體的支援程度不一致,因此要想在所有瀏覽器中都顯示字體圖標,必須同時引入這些字體檔案。
第二步,使用@font-face規則。在樣式檔案中自訂字體
<code class="language-css hljs" style="border: 0; border-radius: 4px; font-size: 90%; background-color: #d6dbdf; color: black; display: block; overflow-x: auto; background: white; -webkit-text-size-adjust: none; padding: 0.5em;"><span class="hljs-at_rule">@<span class="hljs-keyword" style="color: #00f;">font-face</span></span><span class="hljs-rules">{
<span class="hljs-rule"><span class="hljs-attribute">font-family</span>:<span class="hljs-value" style="color: #a31515;"><span class="hljs-string" style="color: #a31515;">'imooc-icon'</span></span></span>;<span class="hljs-comment" style="color: #008000;">/*自己取的名称*/</span>
<span class="hljs-rule"><span class="hljs-attribute">src</span>:<span class="hljs-value" style="color: #a31515;"><span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.eot"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"embedded-opentype"</span>),<span class="hljs-comment" style="color: #008000;">/*后缀为eot,format对应的字符串*/</span>
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.ttf"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"truetype"</span>),
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.woff"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"woff"</span>),
<span class="hljs-function">url</span>(<span class="hljs-string" style="color: #a31515;">"fonts/icomoon.svg"</span>) <span class="hljs-function">format</span>(<span class="hljs-string" style="color: #a31515;">"svg"</span>)</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">font-weight</span>:<span class="hljs-value" style="color: #a31515;">normal</span></span>;
<span class="hljs-rule"><span class="hljs-attribute">font-style</span>:<span class="hljs-value" style="color: #a31515;">normal</span></span>;
}</span>
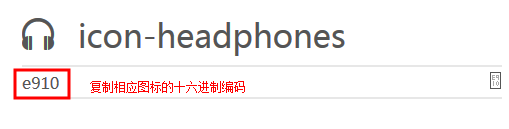
</code>第三步,顯示字體圖示。例如要在span標籤上顯示字體圖標,先打開之前下載的解壓縮後的字體資料夾,點選裡面的demo.html,獲得圖標編碼。

在span標籤裡寫進 &#x圖示編碼; 如右圖:
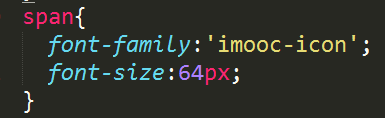
並在樣式裡設定該span標籤的字體為我們自訂的字體名稱。

最後,優化和相容。為了相容IE,對@font-face規則作出改進。

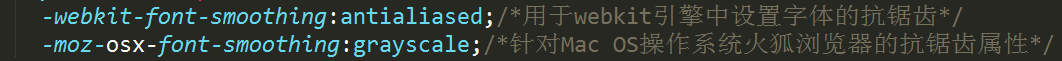
為了獲得更好的顯示效果,需要在span樣式裡再加入一些程式碼。

接下來,介紹第二種方式使用字體圖示。
用字體圖示的名稱作為類別名,並在對應標籤上加入這個類別名稱。程式碼片段如下:
<code class="language-cs hljs" style="border: 0; border-radius: 4px; font-size: 90%; background-color: #d6dbdf; color: black; display: block; overflow-x: auto; background: white; -webkit-text-size-adjust: none; padding: 0.5em;">.icon-film:before{
content:<span class="hljs-string" style="color: #a31515;">'\e913'</span>;<span class="hljs-comment" style="color: #008000;">/*注意这里用的是反斜线*/</span>
}
<span <span class="hljs-keyword" style="color: #00f;">class</span>=<span class="hljs-string" style="color: #a31515;">"icon-film"</span>>&<span class="hljs-preprocessor" style="color: #2b91af;">#xe910;</span></span>
</code>註:在下載字體圖示時,可以點擊網站頂部preferences按鈕進行參數設置,下載完後,打開裡面的css文件,有可供直接使用的程式碼。
參考資料:慕課網-用字體在網頁中畫Icon圖示




