HTML的語意化和一些簡單優化
1、什麼是語意化?
必應網典的解釋
語意化是指用合理HTML標記以及其特有的屬性去格式化文件內容。通俗地講,語義化就是對資料和資訊進行處理,使得機器可以理解. 語意化的(X)HTML文件有助於提升你的網站對訪客的易用性,例如使用PDA、文字瀏覽器以及殘障人士將從中受益。對於搜尋引擎或爬蟲軟體來說,則有助於它們建立索引,並可能給予一個較高的權值。 事實上SEO最有效的辦法,就是對網頁的HTML結構進行重構,實質上就是語意化。
簡單來說,就是根據內容的結構化(內容語義化),選擇合適的標籤(程式碼語義化)便於開發者閱讀和寫出更優雅的程式碼的同時讓瀏覽器的爬蟲和機器很好地解析,什麼樣的內容就用什麼樣的標籤。
2、語意化的好處?
- 在css檔案沒有成功載入的時候頁面也能呈現好的內容結構;
- 利於SEO,讓搜尋引擎和爬蟲軟體抓取更多有用的信息,建立索引,取得較高的權值;
- 方便其他裝置解析(如螢幕閱讀器、盲人閱讀器、行動裝置)以意義的方式來渲染網頁;
3、HTML5的語意化
最新的HTML5就網頁結構化增加了一系統的結構化標籤

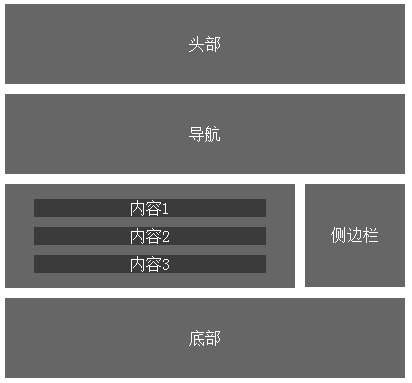
結構:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4、寫HTML要注意的點
- 標籤閉合>,/>;
- 正確使用標籤嵌套,避免行內元素包圍塊元素;
- 合理使用標籤,盡量少使用無語意的標籤div,span,在css檔案沒有成功載入的時候頁面也能呈現好的內容結構;
- 使用
、
、
、
、
、
,作為標題使用,並且依據重要性遞減,
是最高的等級;
- 使用
區分段落,避免使用
換行; - 不要使用純樣式的標籤,b,font,u等,改為css設定;
- 使用表格時,使用,
,
包圍頭部,主體內容,表格;
5、關於SEO優化,HTML需要做些什麼?
- 文檔類型統一使用HTML5 doctype ;
- meta標籤優化,主要有title、description、keywords三個地方,結束不要使用“ />”,應該直接寫“>”;
- css檔案最好使用一個,放在頭部標籤裡面;
- js檔案最好放在底部,避免因載入js檔案而阻塞HTML的渲染;
- 使用外接文件,避免在HTML直接寫css和js的程式碼;
- 引入文件時使用絕對地址,絕對地址包括了網站的網域名稱;
- img標籤加上alt關鍵字,利於SEO優化,盡量不要使用「的」、「上」、「好」、「等等」等,搜尋引擎資料庫預設不收錄的字;
- logo處加h1標籤,搜尋引擎預設h1標籤這個標題是網頁中最重要的訊息,所以我們把最重要資訊入在
標籤內;
關於html網頁是否符合標準,可以在這個網頁檢查,直接輸入連結即可查看檢查結果
https://validator.w3.org/nu/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






