JavaScript中的正規表示式
首先正規表示式是什麼?
正規表示式是一個自訂規則的表達式,用來匹配符合定義的規則的字串。什麼意思?例如這是一個正規表示式:/d/,d的意思就是任一個數字,所以這個正規表示式的意思就是要匹配一個任意數字。大概明白了吧!
下面我們來看看正規表示式都由些什麼東西組成。
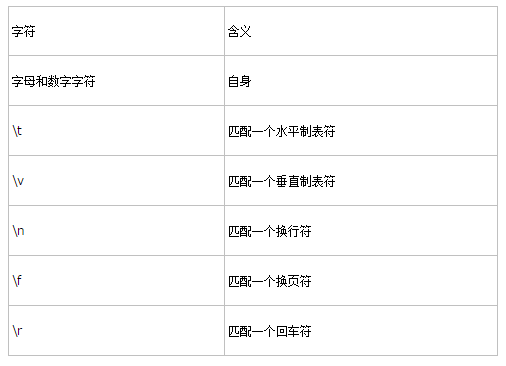
一、直接量字

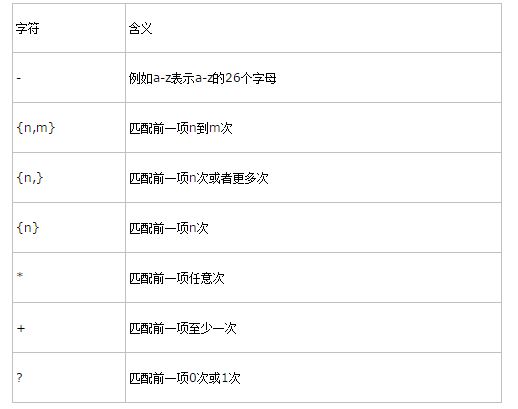
二、範圍類

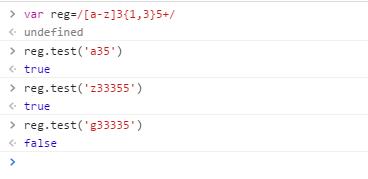
什麼意思?舉個栗子:/[a-z]3{1,3}5+/這個表達式,意思是,任一個英文字母出現一次,然後出現一到三次數字3,然後數字5至少出現一次。
下面我們在chrome調試工具中用test()方法試一下:
註:test()方法用來檢驗一個字串是否匹配某個正規表示式,接收一個參數,即目標字串,如匹配則回傳true,否則回傳false

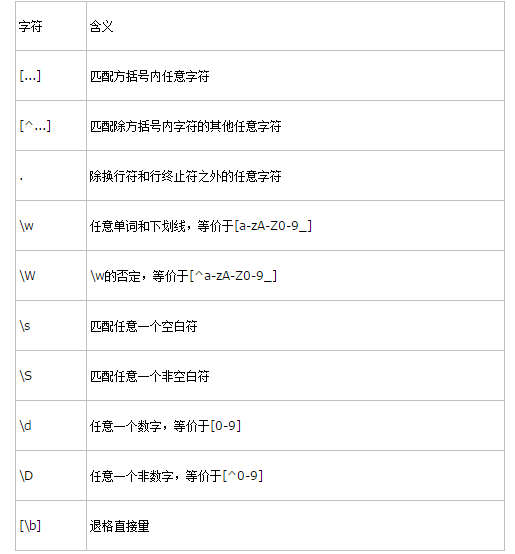
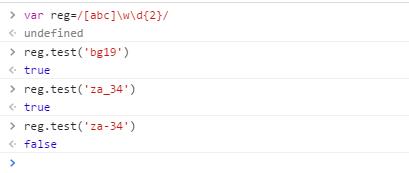
三、字符類

什麼東西,寶寶看不懂啊!讓我們來看個例子:/[abc]wd{2}/,這個表達式的意思是,匹配abc中任一個,接下來是一個單字([a-zA-Z0-9])或下劃線,然後是兩個數字。看圖!

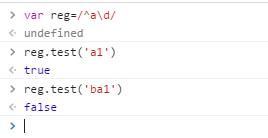
四、錨字

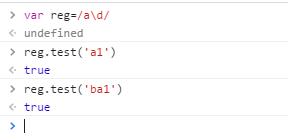
這裡說一下^,表示以…開頭,我們看個例子:

式中沒有比較原理跟^一樣,這裡不再贅述,只是要注意一點,$需要寫在表達式的最後面。
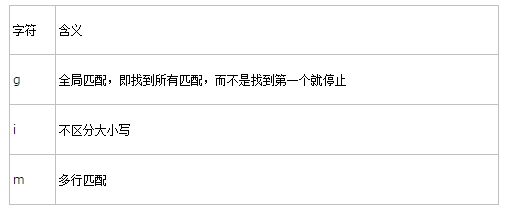
五、修飾符
在沒有g修飾符的情況下,正規表示式匹配到第一項即停止匹配,當有g修飾符時,會找到所有匹配項。我們學習一個正規表示式的新方法replace():
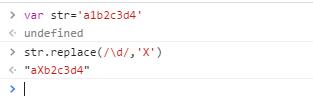
注:replace()方法作用是替換字串中規定的字符,接收兩個參數,第一個參數是一個正規表示式,表示你要替換的內容,第二個參數是一個字串,表示你要替換成的內容。看下面例子! 
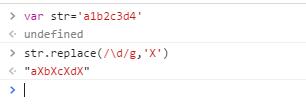
只替換了第一個數字,再看下有g修飾符的情況:

全部數字都被替換了,明白g是乾嘛的了吧。

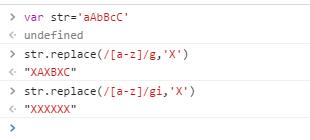
加了i之後,不管大小寫字母都被替換了!

六、分組
正規表示式中用圓括號()表示分組,每個()表示一個分組。而分組中的內容用$1、$2…表示,仍然看例子:
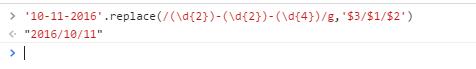
例如日期有這兩種表示法:月-日-年和年/月/日,怎麼把月-日-年換成年/月/日呢?我們來看看

在這個例子中,我們給月、日和年分了組,然後再利用$反向引用,於是實現了日期格式的轉換。
七、方法
關於正則表達式的零零碎碎的東西基本上講完了,下面我們開始學習在正則表達式中用到的方法!有兩類,一類是正規表示式物件方法,一類是字串物件方法。
一、正規表示式物件方法
有兩個,test()和exec()。 test()方法我們學過了,現在講exec()方法。
exec()方法傳回一個數組,數組的第一個元素是匹配的文本,第二個元素是匹配文本的第一個子文本,第三個元素是匹配文本的第二個子文本…以此類推。這樣很抽象,看下面例子就懂了!
exec()的呼叫又分成兩種情況:非全域呼叫和全域呼叫。
非全域呼叫狀況:
看下圖範例

這裡我們看到,第一次配對了"a12b",後面兩個元素分別是第一個分組"1"和第二個分組"2"。可是第二次執行exec()方法,配對的依然是"a12b",這是意料之外的。照理說第二次配對的應該是"c56d",可是為什麼還是"a12b"呢?原因就在lastIndex屬性上。 lastIndex屬性表示上次匹配結果的最後一個字符的下一個字符,但是這屬性只在全局調用時(即表達式中加了g修飾符的情況)生效,非全局調用時始終為0。作為對比,我們看看全域呼叫情況!
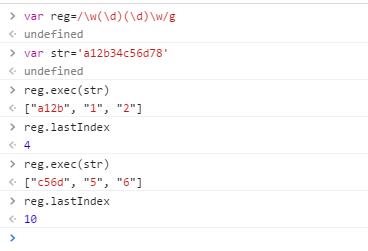
全域呼叫情況:

可以看到,第一次執行exec()返回了"a12b",lastIndex為4,即為字串str中數字3的位置;第二次返回了"c56d ",lastIndex為10,即為字串str中數字7的位置。這時lastIndex起作用了,所以兩次執行結果都在意料之中。
二、字串物件方法
字串物件方法有:search()、replace()、match()、split()。
一、search()方法
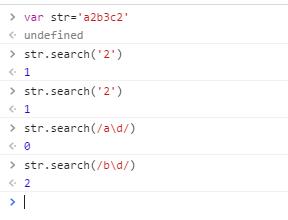
search()方法用於檢索字串中指定的子字串,或檢索與正規表示式相符的子字串。如果符合到,則傳回第一個符合結果的index,沒符合到則回傳-1。接收一個參數,這個參數可以是字串,也可以是正規表示式。這個方法每次都從字串的開頭開始匹配。我們看下面例子:

兩次搜尋數字2回傳的index都是1,而不會是第二個數字2的index5。第三和第四次搜尋傳入一個正規表達式,都傳回了相對應的index。
二、replace()方法
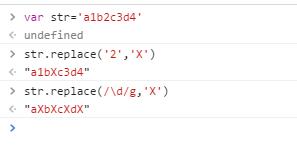
這個方法前面已經學過,這裡繼續。有這幾種形式:replace(str,replaceStr)、replace(RegExp,replaceStr)、replace(RegExp,function)。前面兩種比較簡單,看例子就懂了:

第一次傳入字串,把數字2替換成X,第二次傳入正規表達式,把全部數字替換成X。
replace(RegExp,function)方法第二個參數是一個函數,這個方法適用於比較複雜的字符替換,大家有興趣可以自己找學習資源,這裡不作介紹。
三、match()方法
match()方法傳入一個參數:正則表達式,用來查找字串中與傳入的正則表達式相匹配的文本,如找不到則返回null,如果找到,傳回一個數組,這個數組在非全域呼叫和全域呼叫時是不一樣的,下面分開說。
非全局調用:
在非全局調用時,返回的數組是這樣的:第一個元素是匹配的文本,第二個元素是匹配文本的第一個子文本,第三個元素是匹配文本的第二個子文本……以此類推。是不是有似曾相識的感覺?沒錯,這一點和exec()方法一模一樣。

非全域呼叫時每次尋找依然從字串的開頭開始,下面看看全域呼叫!
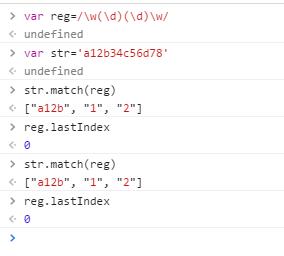
全域呼叫:
在全域呼叫(即正則表達式中有g修飾符)時,傳回的數組是這樣的:數組的每一項都是匹配的文本,不再有匹配文本的子文本了。

和正規表示式相符的"a12b"和"c56d"都出現在陣列裡了。其實match()方法和exec()方法作用都是一樣的,只不過一個由字串調用,一個由正規表示式調用而已。
四、split()方法
split()方法用來把字串分割成數組,什麼意思呢?看下面範例:

split()方法接收的參數可以是字串,也可以是正規表示式。從例子可以看到,參數傳什麼,就在字串中去掉什麼,然後分割成陣列。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






