css的屬性很多,每個屬性的值也很多,組合起來便有成千上萬種。不同屬性之間的相互組合也可以產生不同的樣式,css真是一種優美的樣式設計語言。以下將工作中常見的易混淆的屬性和值進行總結:
1. line-height(行高) 帶單位與不帶單位的區別:
我們知道行高是可以繼承的。當父元素的行高值沒有帶上單位時,子元素使用自己的字體尺寸併計算出行高(子元素的行高=父元素中 line-height 的值 * 子元素的字體尺寸)。當父元素的行高值帶有單位時,父元素先根據自己的字體尺寸計算出行高(絕對單位px 時,無需計算),讓子元素繼承(子元素的行高=父元素的行高) 。
(1). 當父元素的行高值有單位時:
<div>
<p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p>
<p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5em;
}
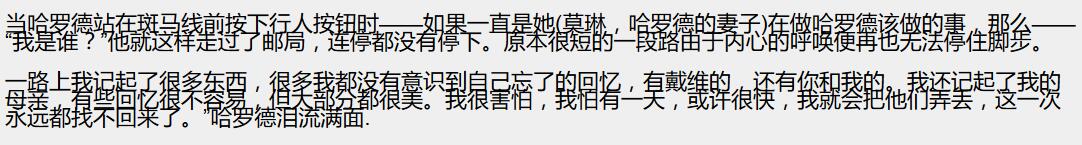
p { font-size: 22px; }如上:在父元素的字體大小為12px,行高為1.5em,子元素的字體大小為22px 時,顯示效果如下:

上例中,p 的行高為18px,因為它繼承了父元素div 的行高1.5em = 12 * 1.5 = 18px; 而自己的字體大小為22px,所以就有被擠壓的效果。另外文字所佔的高度與 font-size 沒有直接任何關係,倒是文字所佔的寬度與 font-size 的值是一樣的。
(2). 當父元素的行高值沒有單位時:
<div>
<p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p>
<p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5;
}
p { font-size: 22px; }如上:在父元素的字體大小為12px,行高為1.5,子元素的字體大小為22px 時,顯示效果如下:
)
上例中,p 的行高為33px,因為它繼承了父元素div 的行高1.5, 而自己的字體大小為22px,所以自己的行高值就為22 * 1.5 = 33px,不會出現第一種情況下的被擠壓效果。
2. display(顯示方式)的值為inline-block,table,flex 的使用環境和區別:
(1). display: inline-block;
當一個元素顯示方式為display: block ; 時,不定義寬度和將寬度定義為:width: 100%; 或width: auto; 效果是一樣的,因為區塊級元素會繼承父元素的寬度值,按照100%(也就是和父元素一樣的寬度) 的值定義自己的寬度。但在實際專案中我們有時並非需要寬度為 100%,但又想要設定元素的 width, height(或 padding)等屬性。這時就需要用到display: inline-block;
dom如下:
<div class="text">
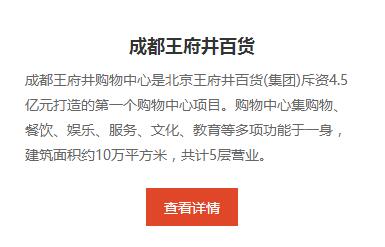
<h3>成都王府井百货</h3>
<p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p>
<div><a href="#" title="查看详情" class="look-details">查看详情</a></div>
</div>.text > div {
margin-top: 1.2rem;
text-align: center;
}
.text a.look-details {
display: inline-block;
padding: .5rem 1rem;
font-size: .8rem;
color: #fff;
background-color: #e04728;
}對於上面的查看詳情鏈接,定義為了display: inline-block; 就可以不用設置寬度和高度,通過設置padding 來實現自己想要的高度和寬度的想法了。顯示效果如下:

並且,為其父元素設定 text-align: center; 可以達到水平居中的目的。
將元素設為 display: inline-block; 既含有 display: block; 又含有 display: inline; 的效果,可設定其高度,又能將其居中,還可以避免寬度為 100%。
擴充:
父元素 text-align: center; 子元素 display: inline-block; 通常用於諸如新聞列表頁分頁效果。
<ul class="pagination">
<!-- 当前页面时,给 li 添加 active 类 -->
<li><a href="#" aria-label="Previous">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next">»</a></li>
</ul>.pagination {
display: inline-block;
text-align: center;
}
.pagination:before,
.pagination:after {
display: table;
content: "";
}
.pagination:after { clear: both; }
.pagination {
display: inline-block;
text-align: center;
}
.pagination > li {
float: left;
display: inline-block;
}
.pagination > li > a {
display: block;
margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/
padding: 6px 12px;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a {
margin-left: 0; /*第一个 a 不需要消除左外边距*/
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > a:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > a:hover,
.pagination > .active > a:focus {
z-index: 3;
color: #fff;
cursor: default; /*当前这一页,让鼠标悬浮在 a 元素上时,显示为默认光标样式,给人感觉不能点击的效果*/
background-color: #337ab7;
border-color: #337ab7;
}
(2). display: table;
第一種情況的擴展中,已經用到了 display: table; 使用 display: table; 此元素會作為區塊級表格來顯示(類似