基於html5,父級區塊中加入video,不能全螢幕播放的問題解決。
使用video標籤,影片總不能佔滿父級全屏,本來預算的10分鐘工程,結果卡在video這裡了,勤奮的小果,還是打算記下來,共勉。 。 。
程式碼(css內容):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>程式碼(body內容)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
我們依照常規給video標籤設定:height:100%;width:100%;
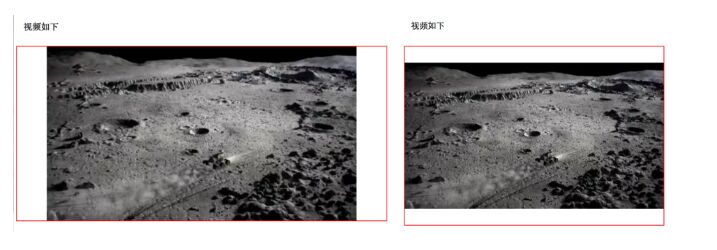
結果如下:
Google )高度達100%;而寬度無法達到100%; 右圖:(Firefox)高度無法達到100%;而寬度達到100%;

<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
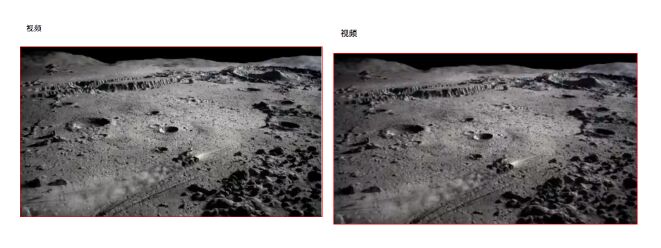
</style>結果如下:
左圖:(Google Chrome) 圖:(Firefox)
左圖:(Safari) 右圖:(Opera)
.
videoH:video的高
videoW:video的寬
videoTiW:父級的width ,使用的是百分比
padBot. * videoTiW

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
本文討論了使用視口元標記來控制移動設備上的頁面縮放,重點是寬度和初始尺度之類的設置,以獲得最佳響應和性能。
 如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
本文討論了使用HTML5頁面可見性API來檢測頁面可見性,提高用戶體驗並優化資源使用情況。關鍵方麵包括暫停媒體,減少CPU負載以及基於可見性變化管理分析。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。
 如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
本文介紹瞭如何使用HTML5拖放API來創建交互式用戶界面,詳細介紹了使元素可拖動的步驟,處理關鍵事件並通過自定義反饋來增強用戶體驗。它還討論了一個常見的陷阱
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。






