子數涵數·DW純文字頁面
一、設定Mate屬性
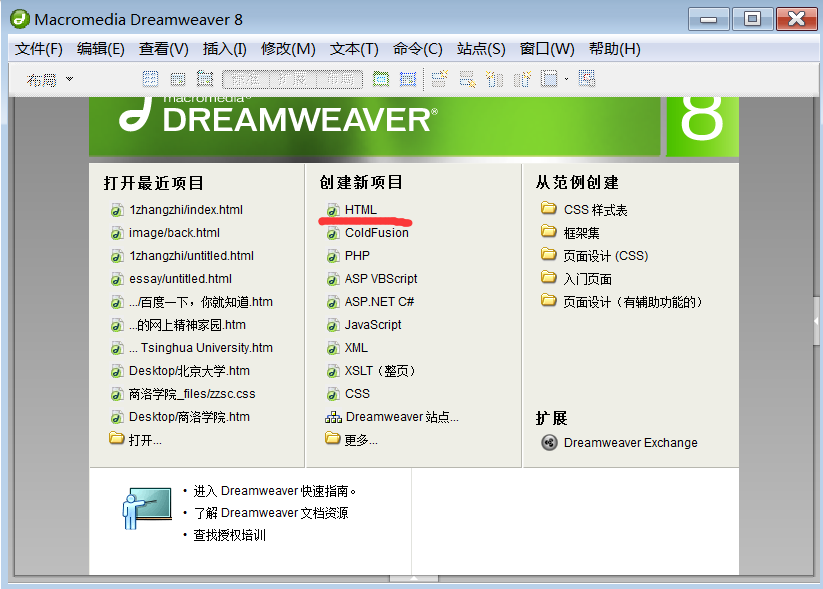
1.開啟Dreamweaver,新建一個的HTML專案。

2.設定Meta屬性,點選左上角圖示位置,或插入->HTML->文字頭標籤->Meta。

3.彈出Meta設定的窗口,輸入相關資訊(最常用的就是author),然後按一下確定。

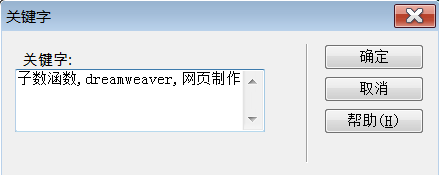
4.同理,在趨於相同的位置單擊(插入->HTML->文字頭標籤->關鍵字),設置關鍵字(關鍵字是用於搜尋引擎查找的,用英文狀態下的' ,'逗號來分類)。

5.同理,設定說明(說明和關鍵字的作用相同,都是用於搜尋引擎,差異是說明一般是一句話或一段話,較關鍵字文字更長,不存在分類)。

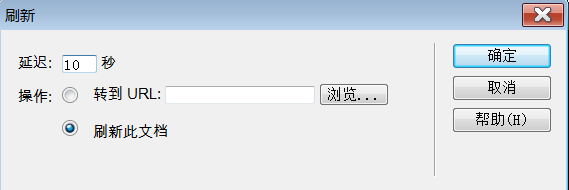
6.同理,設定刷新(刷新的作用是自動跳轉網頁,可以是本頁面,也可以是其他頁面,一般在時效性較強的新聞類網頁中常見)。

7.Meta屬性設定完成後,我們可以在設計區上方查看,如果你們的DW沒有圖示部分,可以點擊查看->檔案頭內容(Ctrl+Shift+H)。

二、設定頁屬性
1.右鍵設計區的空白部分,點擊頁面屬性,彈出頁面屬性視窗(我們這裡不做過多的設置,就只設置標題和外觀,有興趣也可每個都試一試)。

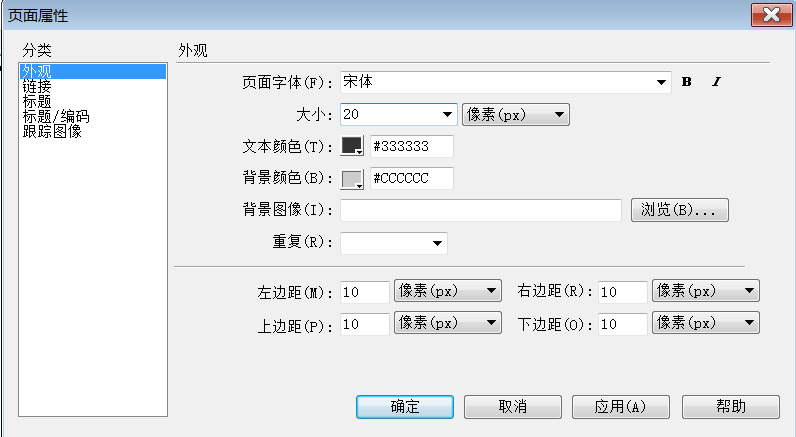
2.選取外觀,設定其具體參數。

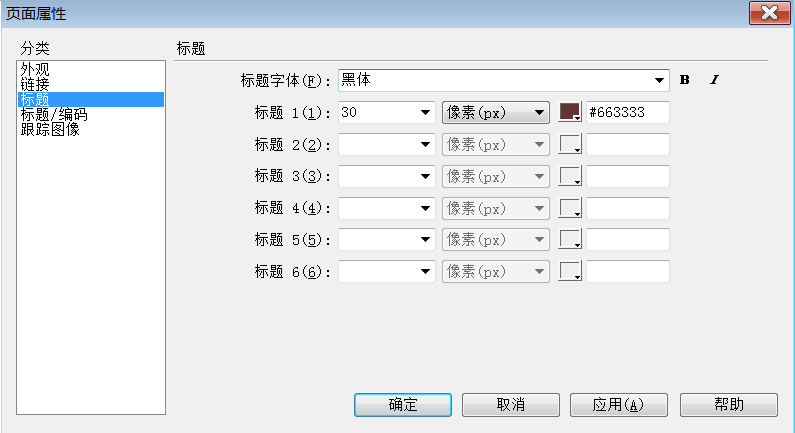
3.選取標題,設定其具體參數。

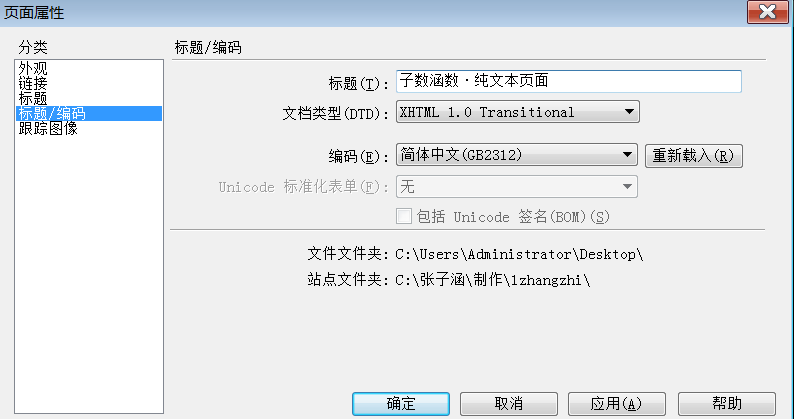
4.選取標題/編碼,設定其具體參數。

5.點選確定,點選設計區,使其取得焦點,輸入文字(例如:Hello world),也可以在下方的屬性面板中設定它具體屬性,這裡不做示範。

6.儲存頁面(Ctrl+S),按下F12,測試預覽。


三、代碼
現在,已經製作完成了,讓我們來看看下程式碼部分。
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">第一行和第二行是DW对页面的文档信息做的一个设置,无须硬记<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=gb2312"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">定义了页面是简体中文,它也属于Meta属性,可以在属性面板下的标题/编码里修改<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>子数涵数·纯文本页面<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">> <span style="color: #000000;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">这就是页面显示的标题<span style="color: #008000;">--></span></span></span></span></span></span>
<span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="张子涵"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的Meta信息<span style="color: #008000;">--></span></span></span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="子数涵数,dreamweaver,网页制作"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的关键字<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="子数涵数——记录我的成长之路。"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的说明<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="refresh"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="10"</span> <span style="color: #0000ff;">/> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">我们设定的刷新<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">> <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--以下<span style="color: #008000;">是我们设定的页面属性,它属于CSS层叠样式表<span style="color: #008000;">--></span></span></span></span>
<span style="color: #008080;">12</span> <span style="background-color: #f5f5f5; color: #800000;"><!--
</span><span style="color: #008080;">13</span> <span style="background-color: #f5f5f5; color: #800000;">body,td,th </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">14</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 宋体</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">15</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">16</span> <span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #333333</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">17</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">18</span> <span style="background-color: #f5f5f5; color: #800000;">body </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">19</span> <span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #CCCCCC</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">20</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">; <span style="color: #000000;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">以下四行,是外观中的边距<span style="color: #008000;">--></span>
<span style="color: #008080;">21</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">22</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">23</span> <span style="background-color: #f5f5f5; color: #ff0000;"> margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">24</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">25</span> <span style="background-color: #f5f5f5; color: #800000;">h1,h2,h3,h4,h5,h6 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">26</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 黑体</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">27</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">28</span> <span style="background-color: #f5f5f5; color: #800000;">h1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span>
<span style="color: #008080;">29</span> <span style="background-color: #f5f5f5; color: #ff0000;"> font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">30</span> <span style="background-color: #f5f5f5; color: #ff0000;"> color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #663333</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="color: #008080;">31</span> <span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #008080;">32</span> <span style="background-color: #f5f5f5; color: #800000;">-->
</span><span style="color: #008080;">33</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">34</span>
<span style="color: #008080;">35</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">36</span> <span style="color: #000000;">hello world <span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #0000ff;"><span style="color: #008000;"><!--<span style="color: #008000;">这就是页面显示的内容<span style="color: #008000;">--></span></span></span></span></span>
<span style="color: #008080;">37</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">38</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






