使用微信web開發者工具調試微信企業號頁面(前端頁面)
前幾天寫了一篇使用fiddler調試微信端頁面的,然後博友評論說使用fiddler太麻煩了,推薦使用微信web開發者工具調試微信頁面,這兩天弄著玩了一下,很強大。這篇文章只是做一個記錄,方便自己以後使用的時候看看,不對的地方請大家批評指正。放入官方的微信web開發者工具下載連結以及文檔說明https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html,參考這個文檔,我又給細節化了一些內容。下載以後直接安裝就好。
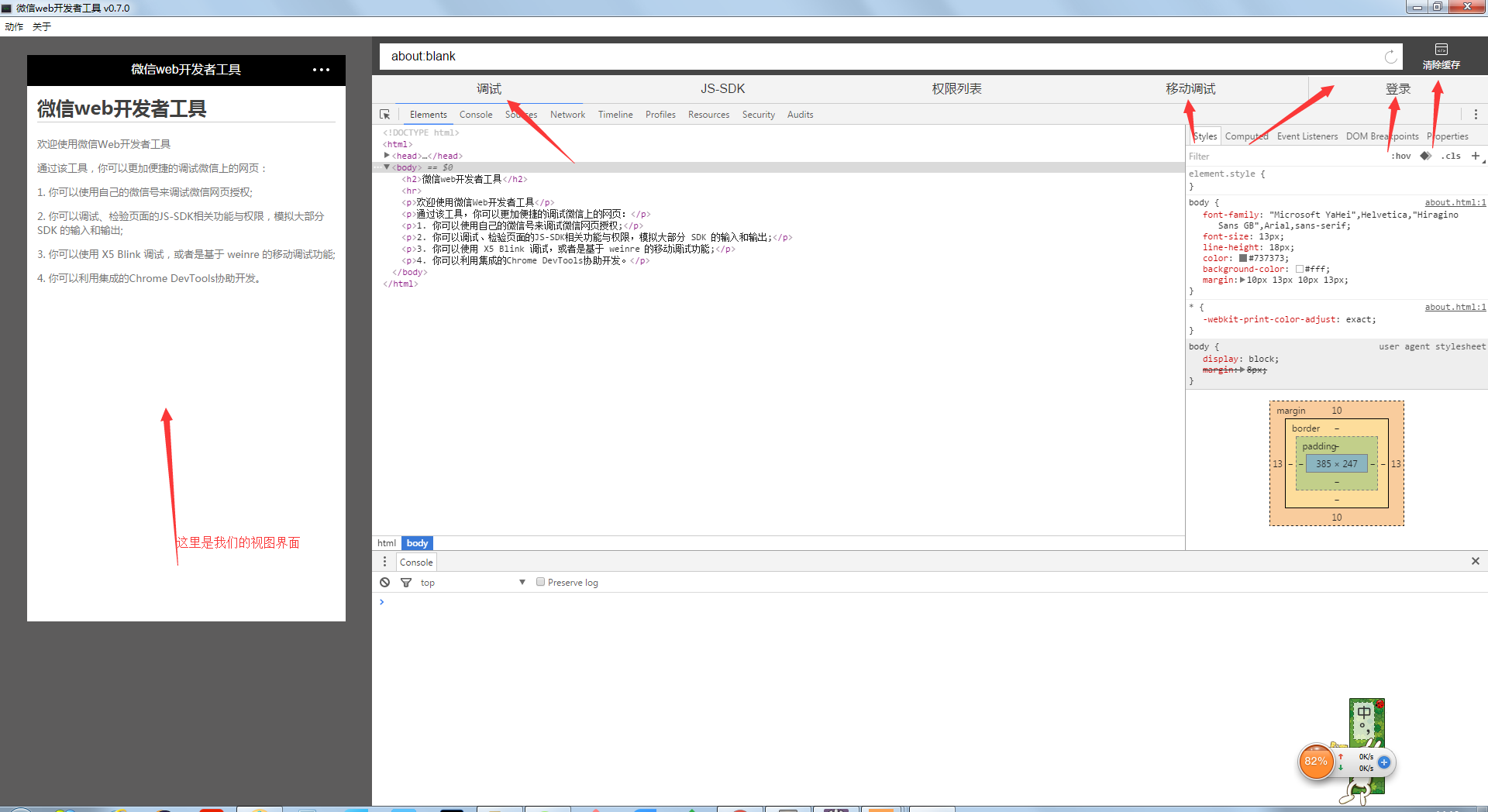
1.下載安裝好以後,開啟介面是這樣的。

2.我們點擊登錄,會出現掃描二維碼頁面,用你自己的微信掃一下登錄就可以

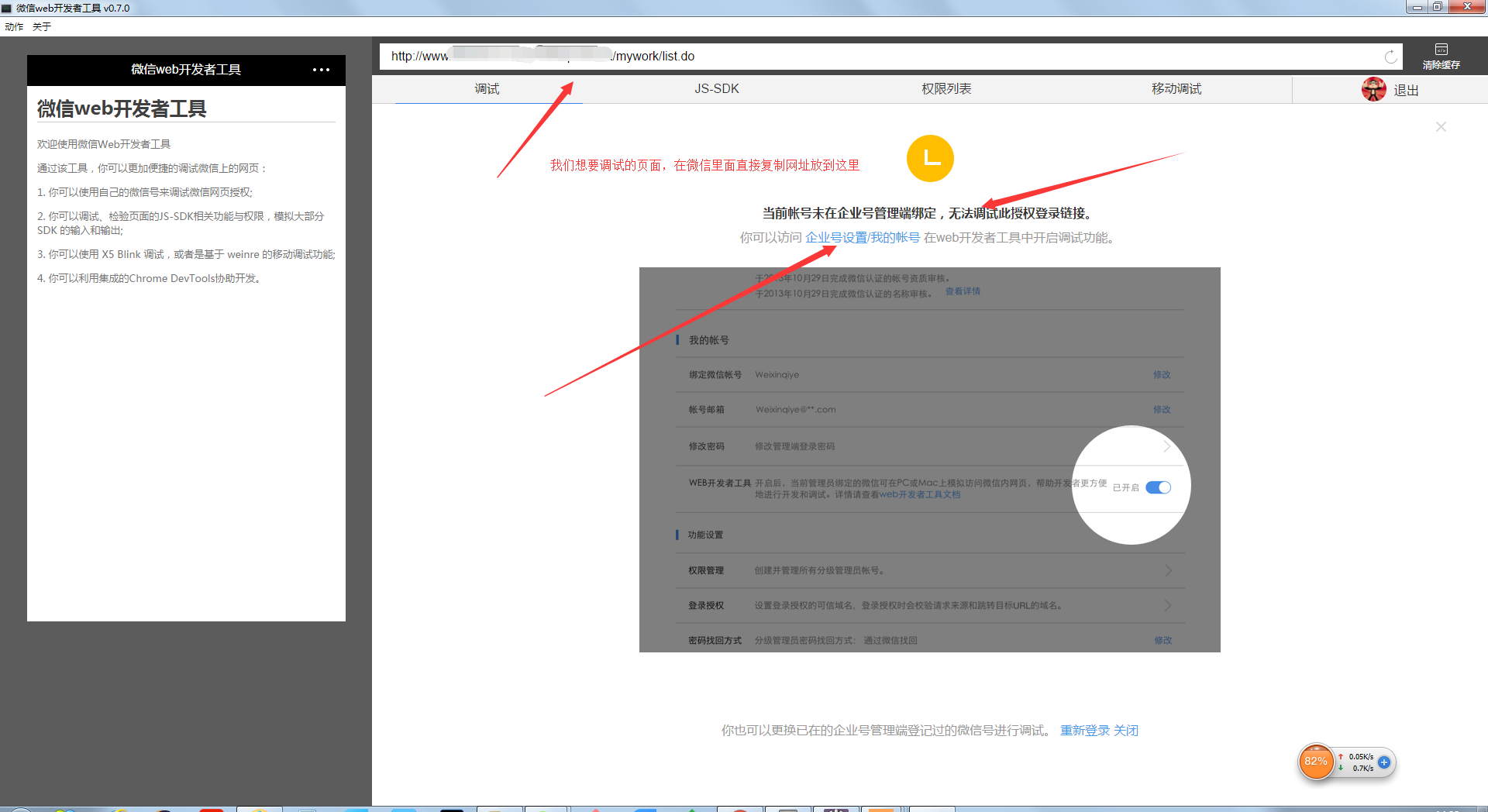
3.登入以後,就可以對我們的微信企業號頁面進行調試,請注意! ! !要調試目前的企業號頁面,你登入的微訊號,必須是這個企業號的管理員(這在微信開發者工具的說明文件有寫),如果不是,請在你們的企業號開發端把你的微信設定為管理員。否則在開發者工具裡面將會出現下面這個頁面,如圖

管理員設定介面如圖:

在企業號管理頁面添加完畢以後,會在你的手機微信端有提醒,記得按照他的提醒設定一下開發者工具的登陸密碼,如果沒有設定密碼,你依然登陸不上去,如圖所示:

設定完密碼以後,我們點選登錄,發現還是上不去,如圖:

點進去以後,如圖:

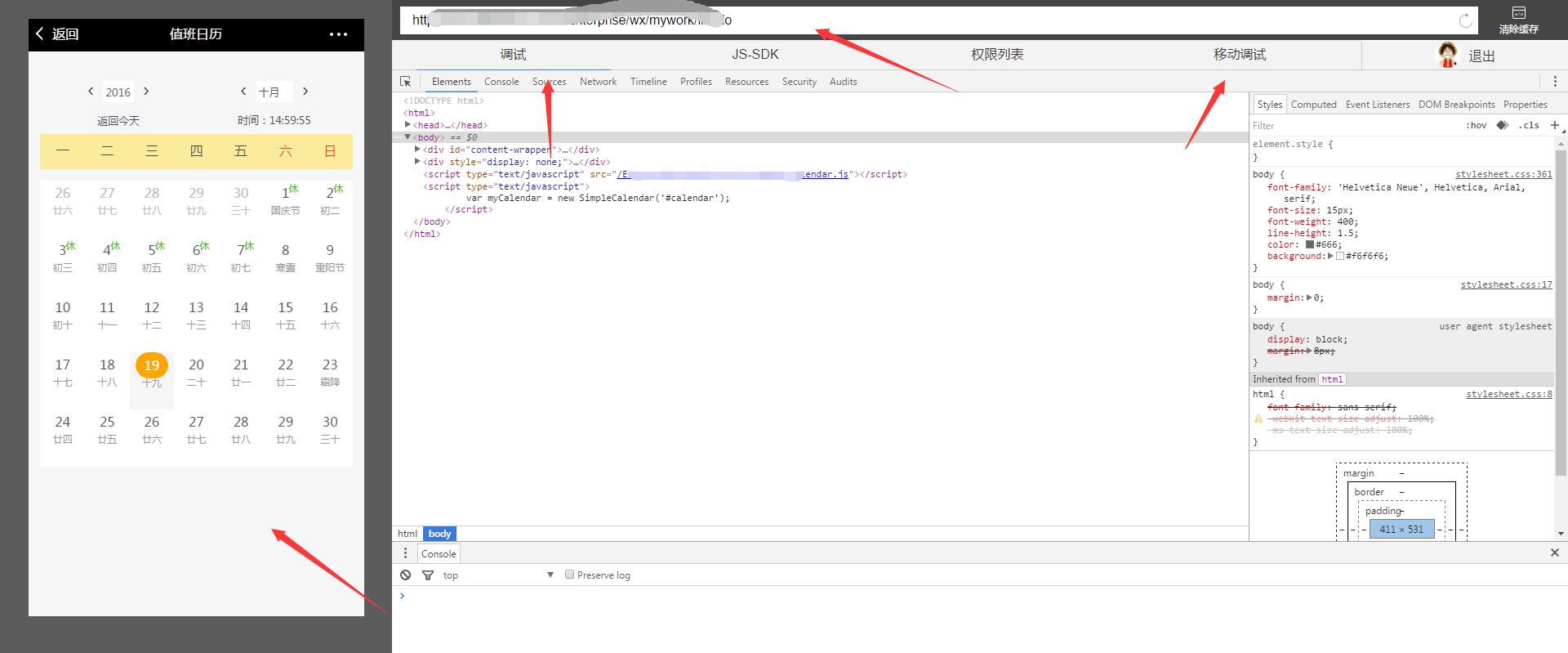
2.上面所有的都設定過以後,我們登陸開發工具,隨意打開一個公眾號的頁面,複製連結放在開發工具的地址欄,現在基本上就可以在電腦上面進行調試了。頁面如圖:(關註一下移動調試)

3.這個工具更強大的功能!點擊視窗中的移動調試。
3-1.如圖所示,我們先選擇Android設備調試--普通調試,

接著我們只要按照他的提示--調試步驟設定我們的手機就可以,手機代理設定如圖所示:

手機設定完畢代理以後,點選開發者工具頁面中的開始調試就可以,很強大,我們選取的頁面部分,會在手機上面即時顯示出來。 (自己體驗一下。)

3-2.如圖所示,我們先選擇Android裝置偵錯--X5 Blink核心偵錯,這個功能更強大!

這一部分強烈建議看一下官網的文檔說明,我先copy一下放在這裡。
移動調試
行動裝置網頁的表現,通常和桌面瀏覽器上有所區別,包括樣式的呈現、腳本的邏輯等等,這會給開發者帶來一定的困擾。現在,微信安卓客戶端 webview 已經開始全面升級至 X5 Blink 內核,新的內核無論在渲染能力、API 支援還是在開發輔助上都有很大進步。透過微信 web 開發者工具中的遠端調試功能,即時映射手機螢幕到微信 web 開發者工具上,將幫助開發者更有效率地調試 X5 Blink 核心的網頁,具體步驟如下:
(1)準備工作
1. 安裝0.5.0以上版本的微信 web 開發者工具
2. 確認行動裝置是否支援遠端除錯功能
開啟微信 web 開發者工具,選擇「移動偵錯」tab,點選驗證行動裝置是否支援。隨後使用行動裝置掃描彈出的二維碼,在裝置上即可獲得支援資訊。
3. 開啟行動裝置中的 USB 偵錯功能
1.開啟行動設備,進入「設定」->「開發人員選項」
2.勾選「USB 除錯功能」

需要注意的是,Android 4.2 之後的設備,開發人員選項預設是隱藏的,透過以下步驟可以開啟:
1.開啟行動設備,進入「設定」->「關於手機」
2.找到並點選「內部版本號」7次
4. 安裝行動裝置 USB 驅動程式
通常開發者可以在行動裝置廠商的官網中下載到相關驅動,或使用騰訊手機管家來安裝裝置驅動。
5. 開啟 X5 Blink 核心的 inspector 功能
開啟微信 web 開發者工具,選擇「移動偵錯」tab ,使用裝置掃描「偵錯步驟」中的二維碼。
如下圖,勾選“是否開啟 TBS 核心 Inspector 偵錯功能”,並重啟微信。

(2)開始調試
使用USB 線連接行動裝置與PC 或Mac 後,點選開啟微信web 開發者工具「移動偵錯」tab,選擇X5 Blink 偵錯功能,將會開啟一個新窗口,在微信中造訪任意網頁即可開始偵錯.關於 X5 Blink 內核更多信息,可以查看官網介紹。
在所有準備工作都完成的情況下,視窗中可以看到當前設備的基本資訊:

點擊任意頁面的“inspect”,打開新窗口,開發者會看到熟悉的調試介面:

點擊上圖右上角的「手機」圖標,將啟用螢幕映射功能:

下面我來補充一下:
3-2-1.打開我們手機的調試USB調試功能,我的手機是三星S7,(高版本Android好像都這麼弄,如果你的不可以,就問問度娘)找了半天沒找到,問了度娘才找到。 。 。 。寫筆記錄
在下拉通知欄裡面選擇設置,如圖:





在版本號那裡多點擊幾次,頁面就會有提醒,再點擊幾次就可以打開開發者選項,打開以後,在我們設定裡面就出現了開發者選項,點進去,把USB調試打開就好了。
額外內容----如何關閉開發者選項? ? ?如圖所示





3-2-2開啟 X5 Blink 核心的 inspector 功能
開啟微信 web 開發者工具,選擇「移動除錯」tab ,使用裝置掃描「偵錯步驟」中的二維碼。如下圖,勾選“是否開啟 TBS 核心 Inspector 偵錯功能”,並重啟微信。

3-2-3開始調試
上面的設定都弄完以後,點選頁面的開始調試按鈕,手機上出現下面這個頁面,如圖,我們點選確定就可以。

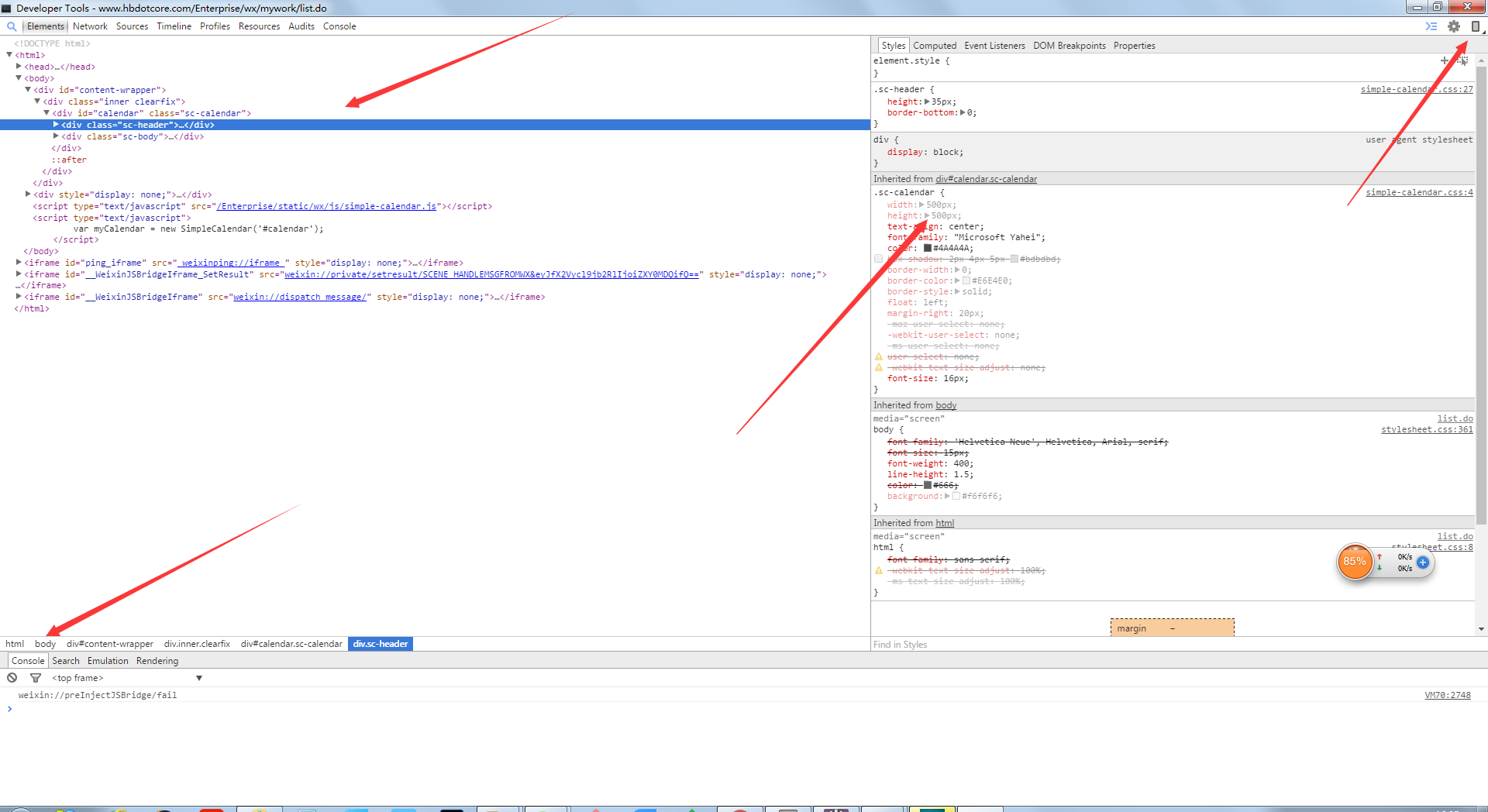
然後我們的調試工具就會彈出這個頁面:

此時基本上就可以了,我們在我們的手機上隨意打開一個我們要調試的微信公眾號的頁面。如圖

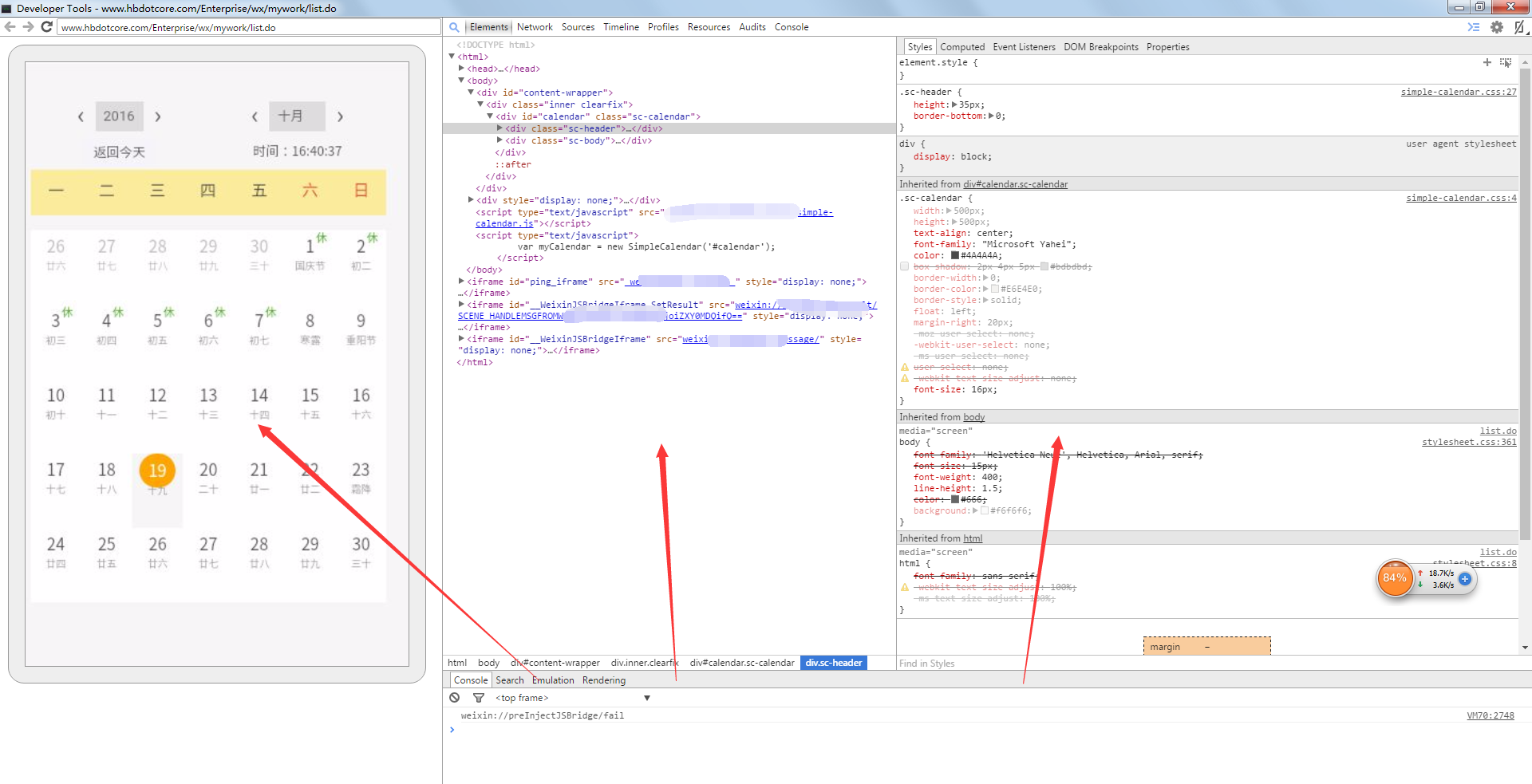
打開以後如圖所示:左側是我們的調試工具頁面,右側是我們的手機上顯示的頁面,是不是非常棒,哈哈哈哈,


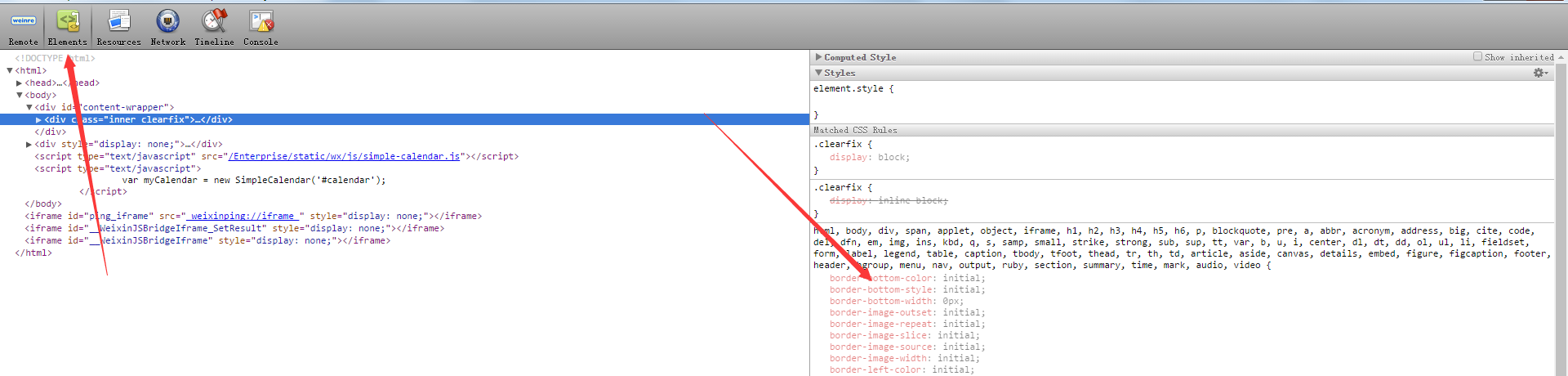
點擊調試工具頁面右上角的手機圖標,可以將手機頁面映射到調試工具裡面,如圖所示:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。






