CSS3的盒子陰影
基礎說明:
外陰影:box-shadow: X軸 Y軸 Rpx color;
屬性說明(依序對應): 陰影模糊值(大小) 陰影的顏色
內陰影:box-shadow: X軸 Y軸 Rpx color inset;
此屬性使用於盒模型如(div,p,h1,h2,h3,h4,h5,h6等) 不是用來設定文字陰影 如果設定文字陰影請參考知識點:text-shadow(同理)
因為是新屬性,為了相容於各主流瀏覽器並支援這些主瀏覽器的較低版本,基於主流瀏覽器上使用box-shadow屬性時,我們需要將屬性的名稱寫成-webkit-box-shadow的形式。 Firefox瀏覽器則需要寫成-moz-box-shadow的形式
為了更好的了解box-shadow的特徵,做幾個小測試:(為了方便直接在標籤內嵌套樣式)
測試1:
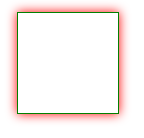
box-shadow: 0 0 10px #f00 (因為沒有使其X軸與Y軸移動設定值所在會在本身發生作用 半徑範圍,顏色)
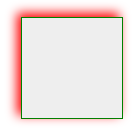
測試2: box-shadow:4px 4px 10px #f00;與測試1不同X軸與Y軸改變了正值(正值向右-正值(正值向右值與Y軸值(2000)與測試) 所以變成這樣
box-shadow:4px 4px 10px #f00;與測試1不同X軸與Y軸改變了正值(正值向右-正值(正值向右值與Y軸值(2000)與測試) 所以變成這樣
 box-shadow:-4px -4px 10px #f00;與測試2不同之處是X軸與Y軸改變成了負值(負值向左向上) 所以變成了這樣
box-shadow:-4px -4px 10px #f00;與測試2不同之處是X軸與Y軸改變成了負值(負值向左向上) 所以變成了這樣
 測驗4:
測驗4:
你看到這樣的程式碼會感覺很亂但是看到效果圖片之後你就能明白這是怎麼做的了無非改一下X軸與Y軸位置與顏色值還有陰影值大小,(用逗號隔開)多練習幾次就好

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














