HTML5 新特性
1.新的文档类型 (New Doctype)
目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在HTML5中,上面那种声明方式将失效。下面是HTML5中的声明方式:
<!DOCTYPE html>
2.脚本和链接无需type
(No More Types for Scripts and Links)在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件。
<link rel="stylesheet" href="style/stylesheet.css" type="text/css" /> <script type="text/javascript" src="js/script.js"></script>
而在HTML5中,你不再需要指定类型属性。因此,代码可以简化如下:
<link rel="stylesheet" href="style/stylesheet.css" /> <script src="js/script.js"></script>
3.语义Header和Footer (The Semantic Header and Footer)
在HTML4或XHTML中,你需要用下面的代码来声明"Header"和"Footer"。
<div id="header"></div> <div id="footer"></div>
在HTML5中,有两个可以替代上述声明的元素,这可以使代码更简洁。
<header></header> <footer></footer>
4.Hgroup
在HTML5中,有许多新引入的元素,hgroup就是其中之一。假设我的网站名下面紧跟着一个子标题,我可以用
和标签来分别定义。然而,这种定义没有说明这两者之间的关系。而且,h2标签的使用会带来更多问题,比如该页面上还有其他标题的时候。在HTML5中,我们可以用hgroup元素来将它们分组,这样就不会影响文件的大纲。<header>
<hgroup>
<h1 id="nbsp-Recall-nbsp-Fan-nbsp-Page-nbsp"> Recall Fan Page </h1>
<h2 id="nbsp-Only-nbsp-for-nbsp-people-nbsp-who-nbsp-want-nbsp-the-nbsp-memory-nbsp-of-nbsp-a-nbsp-lifetime-nbsp"> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>登入後複製
<header>
<hgroup>
<h1 id="nbsp-Recall-nbsp-Fan-nbsp-Page-nbsp"> Recall Fan Page </h1>
<h2 id="nbsp-Only-nbsp-for-nbsp-people-nbsp-who-nbsp-want-nbsp-the-nbsp-memory-nbsp-of-nbsp-a-nbsp-lifetime-nbsp"> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>5.标记元素 (Mark Element)
你可以把它当做高亮标签。被这个标签修饰的字符串应当和用户当前的行动相关。比如说,当我在某博客中搜索“Open your Mind”时,我可以利用一些JavaScript将出现的词组用修饰一下。
<h3 id="nbsp-Search-nbsp-Results-nbsp"> Search Results </h3> <p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark> </p>
6.图形元素 (Figure Element)
在HTML4或XHTML中,下面的这些代码被用来修饰图片的注释。
<img src="/static/imghw/default1.png" data-src="image/image" class="lazy" alt="HTML5 新特性" /> <p>Image of Mars </p>
然而,上述代码没有将文字和图片内在联系起来。因此,HTML5引入了
<figure>
<img src="/static/imghw/default1.png" data-src="path/to/image" class="lazy" alt="HTML5 新特性" />
<figcaption>
<p>This is an image of something interesting.</p>
</figcaption>
</figure>7.重新定义small (Small Element redefined)
在HTML4或XHTML中,small元素已经存在。然而,却没有如何正确使用这一元素的完整说明。在HTML5中,small被用来定义小字。试想下你网站底部的版权状态,根据对此元素新的HTML5定义,small可以正确地诠释这些信息。
8.占位符 (Placeholder)
在HTML4或XHTML中,你需要用JavaScript来给文本框添加占位符。比如,你可以提前设置好一些信息,当用户开始输入时,文本框中的文字就消失。
而在HTML5中,新的“placeholder”就简化了这个问题。
9.必要属性 (Required Attribute)
HTML5中的新属性“required”指定了某一输入是否必需。有两种方法声明这一属性。
<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
当文本框被指定必需时,如果空白的话表格就不能提交。下面是一个如何使用的例子。
<form method="post" action="">
<label for="someInput"> Your Name: </label>
<input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>
<button type="submit">Go</button>
</form>在上面那个例子中,如果输入内容空且表格被提交,输入框将被高亮显示。
10.Autofocus 属性 (Autofocus Attribute)
同样,HTML5的解决方案消除了对JavaScript的需要。如果一个特定的输入应该是“选择”或聚焦,默认情况下,我们现在可以利用自动聚焦属性。
<input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>
11.Audio 支持 (Audio Support)
目前我们需要依靠第三方插件来渲染音频。然而在HTML5中,
<audio autoplay="autoplay" controls="controls">
<source src="file.ogg" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>当使用
12.Video 支持 (Video Support)
HTML5中不仅有
<video controls preload>
<source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />
<source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />
<p> Your browser is old. <.a href="cohagenPhoneCall.mp4">.Download this video instead.</a> </p>
</video>13.视频预载 (Preload attribute in Videos element)
当用户访问页面时这一属性使得视频得以预载。为了实现这个功能,可以在
<video preload >
14.显示控制条 (Display Controls)
如果你使用过上面的每一个提到的技术点,你可能已经注意到,使用上面的代码,视频仅仅显示的是张图片,没有控制条。为了渲染出播放控制条,我们必须在video元素内指定controls属性。
<video preload controls>
15.正规表达式 (Regular Expressions)
在HTML4或XHTML中,你需要用一些正规表达式来验证特定的文本。而HTML5中新的pattern属性让我们能够在标签处直接插入一个正规表达式。
<form action="" method="post">
<label for="username">.Create a Username: </label>
<input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus required>
<button type="submit">.Go </button>
</form>16.Range Input
HTML5引用的range类型可以创建滑块,它接受min, max, step和value属性 可以使用css的:before和:after来显示min和max的值
<input type=”range” name=”range” min=”0″ max=”10″ step=”1″ value=”">
input[type=range]:before { content: attr(min); padding-right: 5px;
}
input[type=range]:after { content: attr(max); padding-left: 5px;}新增接口
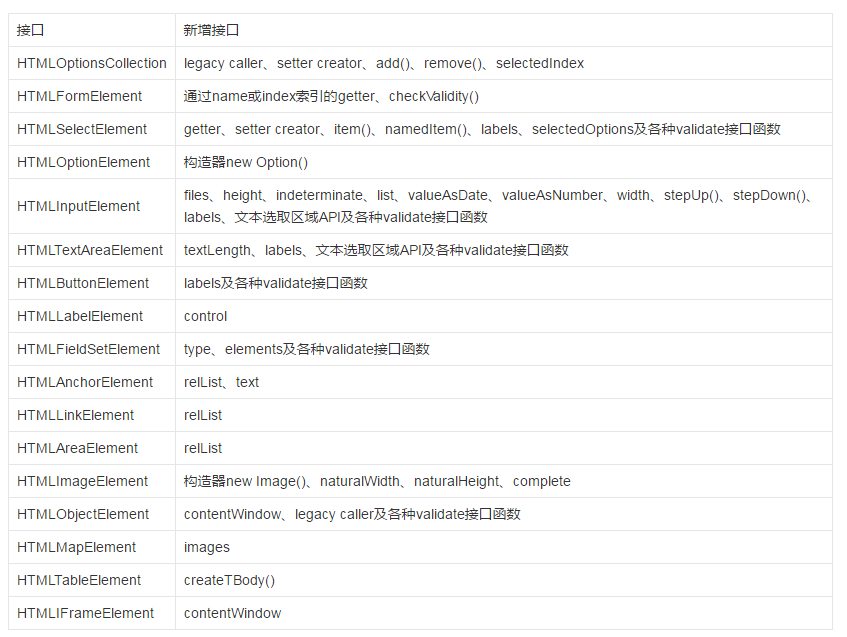
HTML5为了帮助创建Web App,引入了一些新的接口:
媒体标签video和audio的播放流程控制、同步多个媒体标签、字幕等接口
表单限制验证接口(如setCustomValidity)
引入应用缓存机制,允许Web App离线的API
允许Web App注册为对应协议或媒体类型的处理应用的APP的API。(即registerProtocolHandler和registerContentHandler)
引入contenteditable属性,允许编辑任意元素的接口
暴露会话历史、允许使用脚本无刷新更新页面URL(History接口)
base64转换API(atob()及btoa())
处理搜索服务提供方的接口(AddSearchProvider()及IsSearchProviderInstalled())
External接口
打印文档的接口(print())(译注:下列接口是很早就有,属于BOM中的共识部分,直到HTML5才加入标准)
暴露文档URL、允许使用脚本切换、刷新页面的接口(Location接口)
基于时间的回调接口(setTimeout()及setInterval())
提供给用户的提示接口(alert(),confirm(),prompt())
Window接口
Navigator接口
修改的接口
如下DOM 2的接口已被改动:
document.title的返回值将会折叠多个空格符
document.domain允许赋值,因此可以改变文档的script origin
document.open()可以清空文档(如果调用时仅有两个或以下参数),或像是window.open()一样表现(如果调用时有三个或四个参数)。在前种调用方式下,抛出一个XML异常
document.close()、document.write()、document.writeln()抛出一个XML异常。后两者允许可变参数,他们可以在文档解析阶段往文档流中加入文本,并隐式调用document.open()。在一些情形下,他们都可能会被忽略
document.getElementsByName()将返回满足name符合参数的所有HTML元素
HTMLFormElement的elements接口将返回HTMLFormControlsCollection,包括button, fieldset, input,keygen, object, output, select及textarea
HTMLSelectElement的add()接口允许第二个参数为数字
HTMLSelectElement的remove()接口在参数越界的时候,将删除集合中第一个元素
在所有的HTML元素中都可以调用click()、focus()及blur()接口了
a及areastringify为它们的href属性(译注:意味着HTMLAnchorElement和HTMLAreaElement对应的toString方法返回它们的href属性)
Document扩展
DOM Level 2中有個HTMLDocument接口,繼承自Document接口,並提供了文件內部的元素(僅限於HTML範疇內)存取介面。 HTML5將這些成員移到了Document介面中,並在特定方向上拓展了它。由於各類文檔(譯註:XML、HTML5、SVG等等文檔)都使用了Document接口,而HTML5範疇內的元素在所有類別的文檔中都可用,因此這些接口在SVG等文檔中都可以很好的運作。
此外,Document介面還有一些新成員:
location、lastModified及readyState:用於幫助管理文件的元資料(metadata)
dir、head、embeds、plugins、scripts:用於取得DOM樹的不同部分
activeElement及hasFocus接口,用於判斷一個元素是否獲得了焦點
文檔編輯接口:designMode、execCommand()、queryCommandEnabled()、queryCommandIndeterm()、queryCommandState()、queryCommandSupported()、queryCommandIndeterm()、queryCommandState()、queryCommandSupported()、queryValue()所有的IDL事件處理屬性。此外,onreadystatechange是唯一一個在Document上才有效的介面在腳本中修改了HTMLDocument原型的部分還是可以正常運作的,由於window.HTMLDocument也將傳回Document介面。
HTMLElement擴充
HTMLElement介面也在HTML5中得到了擴充:
用於得到data-*的屬性的介面dataset
click()、focus()、blur()介面允許腳本模擬使用者點擊與切換
click()、focus()、blur()介面允許腳本模擬使用者點擊與切換焦點accessKeyLabel給予UA賦予該元素的快捷鍵,開發可以透過accesskey屬性來影響UA的該行為isContentEditable返回元素是否可以編輯全部的IDL事件處理屬性得到元素屬性的介面如translate hidden、tabIndex、accessKey、contentEditable、spellcheck、style(譯註:DOM Level 2只建議採用Element介面上的setAttribute和getAttribute來取得或設定HTML Attribute,HTML5的這些定義擴展了HTML Attribute的範圍,讓它們可以像DOM Property一樣set和get-UA早已廣泛支援)有些之前在HTMLElement上定義介面被移到了Element介面中:id、className、classList、getElementsByClassName()(譯註:擴充了DOM Level 2上的Element介面定義,可以直接set/get id等屬性值了-UA早已廣泛支援)其它介面擴充DOM Level 2中的其它介面也得到了擴充。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














