javascript常用程式碼
Javascript嵌入式
註解
//或/*內容*/
變數
Document.write(變數名)
window.alert(變數名稱)
算數運算子
a++;a--
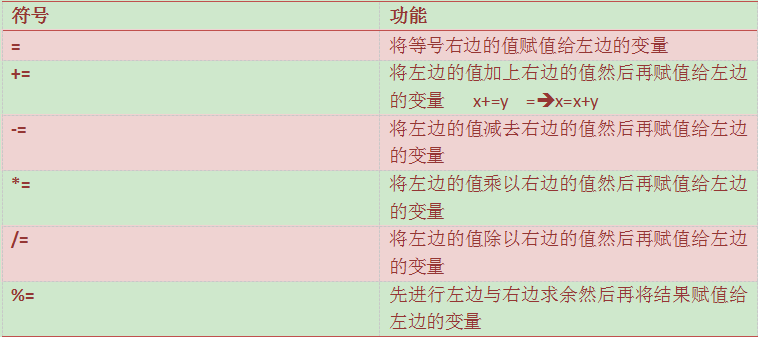
賦值運算子比較掜。運算符
三目運算子格式:表達式?值1:值2
 例如:(a>b? a:b)
例如:(a>b? a:b)
邏輯運算子

//語句區塊 }
多分支
格式:if( 條件表達式 ){ //語句區塊 }else{ //語句區塊 }else{ //語句區塊 }
for
。變數初始化;條件式;變數更新){ //迴圈體 } 迴圈中斷-break到break關鍵字以後那麼就會中斷整個迴圈 迴圈不會繼續往下執行! 用戶輸入對話框格式:window.prompt(text,defaultText)text:提示的資訊 defaultText:可選var 變數名稱 = [陣列元素1,陣列元素2]格式2:var 變數名稱 = new Array(陣列元素1,陣列元素2);=varo
格式:元素1,陣列元素2]for(var i=1;arr[i]arr[i]}組
多維數組}
組變量
多維數組
}一維數組的下標][二維數組元素的下標];
定義函數
格式:function 函數名稱(參數1,參數2,參數n){ //函數體 }
呼叫函數
格式:函數名稱()
Return關鍵字
return是「回傳」的意思!
return它是寫在函數體內的!
return關鍵字有兩層意義
匿名函數的自呼叫
格式:(function(){})()

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
win10系統是一款非常優秀的高智慧系統強大的智慧可以為使用者帶來最好的使用體驗,一般正常的情況下使用者的win10系統電腦都不會出現任何的問題!但在優秀的電腦也難免會出現各種故障最近一直有小伙伴們反應自己的win10系統遇到了頻繁藍屏的問題!今天小編就為大家帶來了win10電腦頻繁藍屏不同代碼的解決方法讓我們一起來看看吧。電腦頻繁藍屏而且每次代碼不一樣的解決辦法:造成各種故障碼的原因以及解決建議1、0×000000116故障原因:應該是顯示卡驅動不相容。解決建議:建議更換廠商原帶驅動。 2、
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
身為一名程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在VisualStudioCode中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。如何使用Copilot產生程式碼?要開始,我們首先需要取得最新的PowerPlatformTools擴充。要實現這一點,你需要進入擴充頁面,搜尋“PowerPlatformTool”,然後點擊Install按鈕
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
快速上手Python繪圖:畫出冰墩墩的程式碼範例Python是一種簡單易學且功能強大的程式語言,透過使用Python的繪圖庫,我們可以輕鬆實現各種繪圖需求。在本篇文章中,我們將使用Python的繪圖庫matplotlib來畫出冰墩墩的簡單圖形。冰墩墩是一隻擁有可愛形象的熊貓,非常受小朋友的喜愛。首先,我們需要安裝matplotlib函式庫。你可以透過在終端運行
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代






