顯示:盒子
display:box;是css3新加入的盒子模型屬性,經典的佈局應用就是佈局的垂直等高、水平均分、按比例劃分。
目前box-flex屬性還沒有得到firefox、Opera、chrome瀏覽器的完全支持,但可以使用它們的私有屬性定義firefox(-moz-)、opera(-o-)、chrome/safari(-webkit- )。
一、box-flex屬性
1.水平等寬盒子
代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
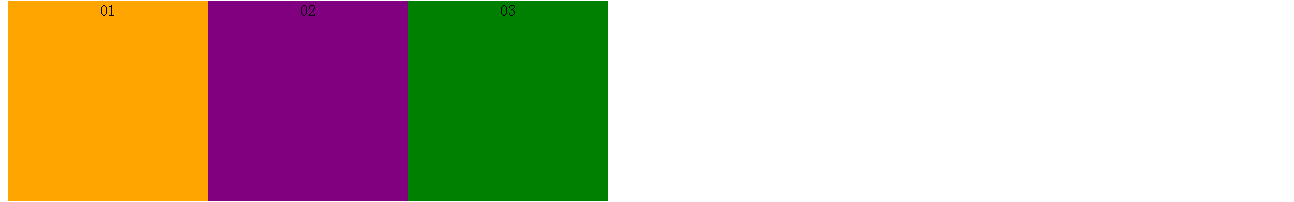
展示效果:

容器:父元素樣式必須使用display:box*內進行劃分;子元素樣式使用box-flex屬性指定在父容器中所佔比例(份數)。以上是等寬劃分,三個子容器屬性box-flex:1;總共將父容器依寬度分為三份,所以子容器是等寬劃分。
注意:如果定了display:box則該容器則定義為了內聯元素,使用margin:0px auto讓其居中是無效的,要想使其居中只能通過它的父容器的text-align:center 。
2.自訂劃分寬度比例
將上述CSS程式碼中box-flex:1;改變為不同的佔比。
代碼
1 2 3 4 |
|
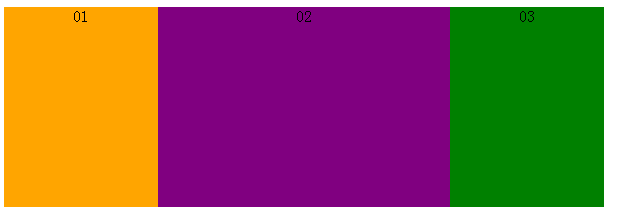
展示效果:

如果設定了margin,則margin也算在定寬內,剩下寬度進行劃分。
程式碼(上面程式碼改):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
展示效果:

每塊的寬度是減掉左右margin:100px之後的166.7px,而不是200px,在佈局上也是等分佈。
二、box其他屬性
其他屬性包括:box-orient | box-direction | box-align | box-pack | box-lines。
1.box-orient屬性作用:決定父元素裡子元素的排列方式,是水平還是垂直。
屬性值:horizontal | vertical | inline-axis | block-axis | inherit。
如果父元素box-orient:horizontal;或box-orient:inline-axis;,將子元素水平排列,就是將父元素的寬度劃分。 (此時如果父元素定義了高度值,其子元素的高度值設定則無效狀態,所有子元素的高度等於父元素的高度值;如果父元素不設定高度值,其子元素的高度值才有效並且取最大高度值的子元素的高度。如下。
程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
展示效果:

如果父元素box-orient:vertica;l或box-orient:block-axis;(此屬性是預設值),對子元素進行垂直排列,就是將父元素的高度進行劃分。 (此時如果父元素定義了寬度值,其子元素的寬度值設定則無效狀態;如果父元素不設定寬度值,其子元素的寬度值才有效且取最大寬度值的子元素的寬度。)同上,親測子元素的寬度會溢出父元素設定的高度,並且每個子元素持有自己設定的寬度,不一致,括號裡的說明待查證,代碼和展示效果如下。
程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
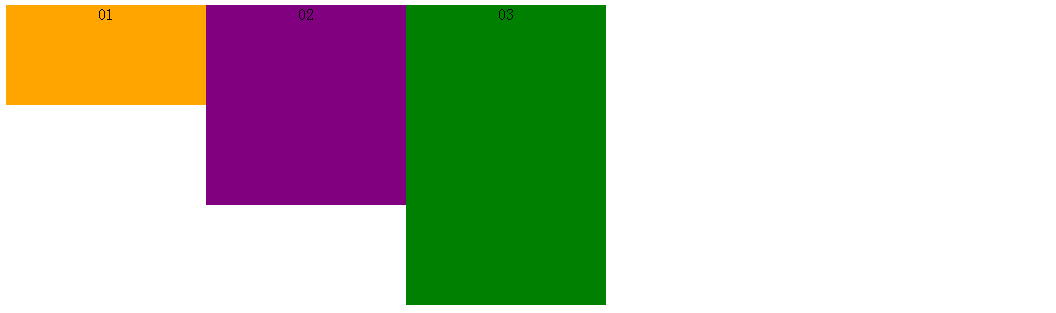
展示效果:

box-orient:inherit;設定繼承父元素的此值。
2、box-direction
屬性作用:決定父元素裡的子元素排列順序,是正常順序還是反轉順序。
屬性值:normal | reverse | inherit。
該屬性值很好理解,父元素屬性box-direction:normal;指按照html標籤的正常順序排列子元素,box-direction:reverse;指按照反轉(反序)順序排列子元素,box- direction:inherit;指繼承父元素的改值。直接給予展示效果。
展示效果(正序):

展示效果(反序):

3.box-align
3.box-align
屬性值:start | end | center | baseline | stretch。 

box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
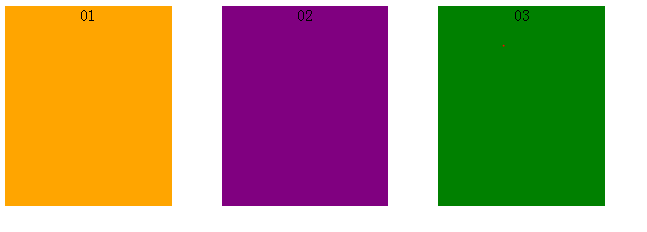
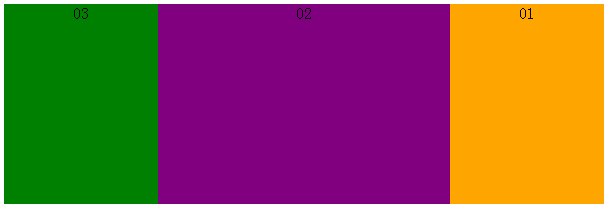
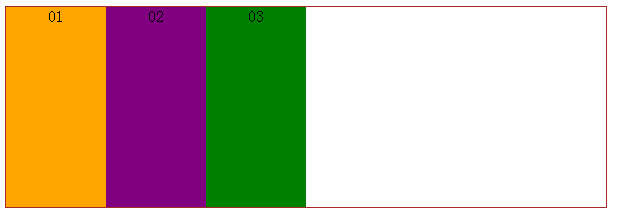
box-pack:start;表示子元素整体水平居左对齐,展示效果:

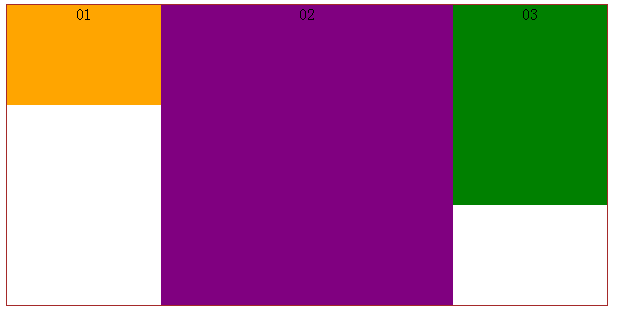
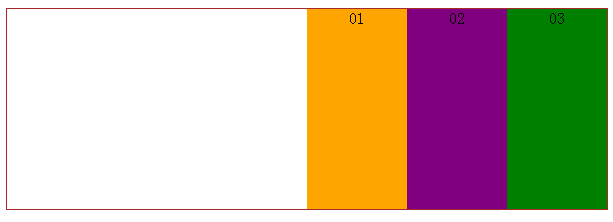
box-pack:end;表示子元素整体居右对齐,展示效果:

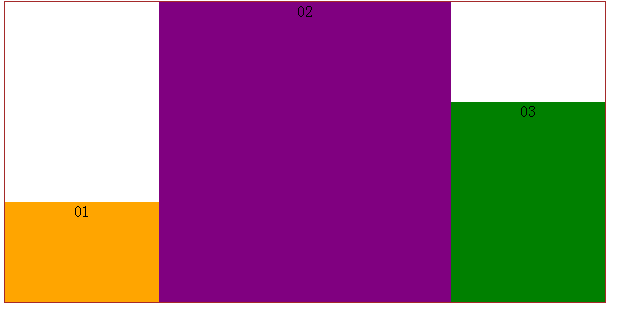
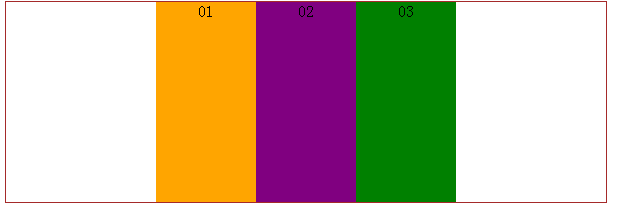
box-pack:center;表示子元素整体居中对齐,展示效果:

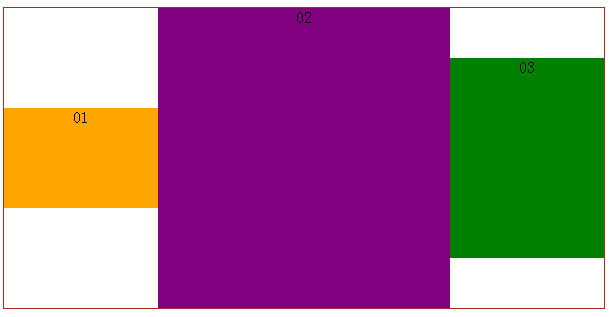
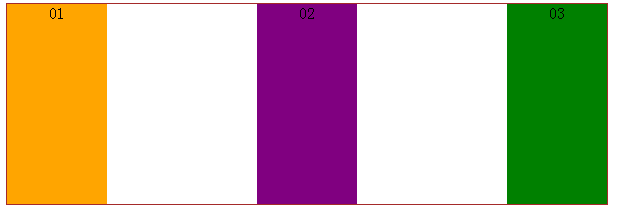
box-pack:justify;表示子元素水平等分父元素宽度,展示效果:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou' s conic-Gradient()Polyfill的功能列表是最後一項:












