手把手教你打造一個純CSS圖示庫
寫這篇文章的目的其實就是為了安利一下我的圖標庫:iconoo,所以,開門見山,star吧少年少婦們!(這樣的我是不是應該要加個github互粉的團伙了?)

主題說完了,下面進入正題。
在web開發中,我們常常要用到一些小圖示(加減勾叉等)。通常做法就兩種:
直接使用圖片;
使用css/svg直接在瀏覽器中繪製圖示。
方案1:由於圖示圖片比較多,而且體積很小,為了減少請求所以很多時候我們會用雪碧圖這種技術來將圖示拼湊在同一張圖片裡面。你也能想到,一堆圖標的雪碧圖,修改維護會相當麻煩!現在比較好的方案是使用webpack引入圖片,小圖直接轉換成base64插入css中。直接使用圖片比較簡單,這也是目前比較主流的做法。
方案2: 相比方案1,明顯可以減少資源的體積,只需要幾條css/svg指令就可以繪製出精美的圖標,而且不受圖片尺寸限制,可大可小非常靈活。初看方案2的一堆程式碼可能會覺得非常難,但其實很多簡單的圖示都是非常容易實現的。
接下來就是妹子們最期待的茄果叔叔手把手教學時間啦。
手抓手教學時間
使用CSS繪製線條,用到的不外乎兩個屬性:border & box-shadow。而形狀則可以用border-radius、transform控制變形,位置則會用到絕對定位、transform、margin等屬性來調整。 CSS的繪圖,做過幾個就知道大概是怎麼回事了,歸根到底,還是幾何。如果覺得幾何燒腦,那就直接用iconoo 吧~~~
基本原理說了,下面來擼一發,先看看最簡單的加號:
.plus {
box-sizing : border-box;
display : inline-block;
position : relative;
font-size : 20px;
}
.plus:before, .plus:after {
content : '';
pointer-events : none;
position : absolute;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
box-shadow : inset 0 0 0 1em;
}
.plus:before {
width : 1em;
height : 2px;
}
.plus:after {
height : 1em;
width : 2px;
}程式碼還是很簡單的,首先我們這裡用到了before和after兩個偽類增加可用的標籤,不然只有一個標籤,要玩出花來實在是太難。 content顧名思義就是內容,裡面可以加裝各種字符,甚至是換行之類的控制符。而pointer-events:none則是消除了滑鼠指標事件,這樣元素就具有穿透性了,具體細節還請自行搜尋哈,這裡就不多說了。繪圖的核心,就是透過設定兩個偽類的寬高和陰影來繪製橫豎兩條線,位置方面是透過絕對定位+反向偏移的方式,巧妙利用了這兩個屬性百分比參照的不同實現了橫豎的居中。所有尺寸除了線寬(2px)外都使用em這個相對單位,所以調整font-size的值就可以調整圖示的大小了。要調整線寬呢,就將所有px單位的尺寸都一併改了即可。
進階玩法
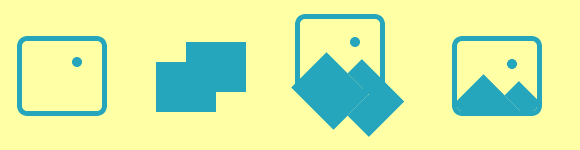
首先來看看這個圖片圖示:

這個圖形網上說的應該還是比較多的了,然而我第一眼看到的時候還是懵逼了。 。 。分析一下,最外層的邊框明顯可以用border來做,然後用個before來做圓點也非常簡單,關鍵是兩座大山要如何繪製呢?box-shadow貌似可以做多層邊框呢,然後加個旋轉是不是就出來了呢?最後隱藏邊框之外的部分就可以了。繪製流程如下:

.icon-img {
display: inline-block;
position: relative;
box-sizing: border-box;
width: 90px;
height: 80px;
border: 5px solid;
border-radius: 10px;
color: #2ba5bb;
overflow: hidden;
}
.icon-img:before,.icon-img:after {
content: '';
pointer-events: none;
position: absolute;
}
.icon-img:before {
width: 10px;
height: 10px;
top: 18px;
right: 20px;
box-shadow: inset 0 0 0 1em;
border-radius: 50%;
}
.icon-img:after {
width: 60px;
height: 50px;
left: 0;
bottom: -27px;
box-shadow: inset 0 0 0 50px,30px -20px 0 0;
transform: rotate(45deg);
}程式碼是臨時拼的,就沒做成em單位了。呃,為什麼要做成em單位呢?
我們在使用圖標的時候,可能尺寸每次都不一樣,但圖標的尺寸都是有關聯的,調整起來相當費力。當然你可以會想到用zoom、scale來做縮放,但這樣的縮放線寬也會跟著改變了。設定em的話,在icon級設定font-size,然後icon本身以及後代都以這個font-size為參照,只調整font-size就完成了圖示的等比縮放了。
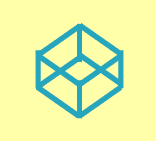
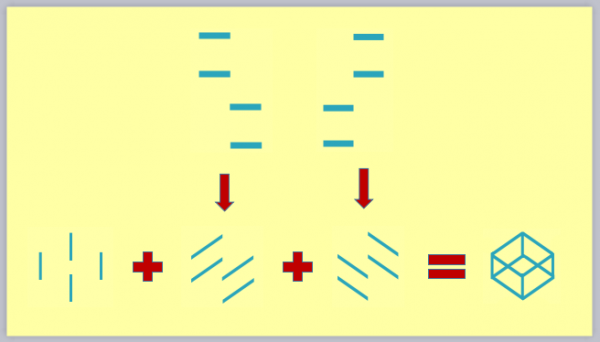
再來看一個帶變形的:

這個一看其實就能猜到是怎麼畫的,幾何關係貌似也比較簡單,但是要映射到css的規則裡面卻非常複雜。先看流程:

.icon-codepen {
display: inline-block;
position: relative;
box-sizing: border-box;
color: #2ba5bb;
width: 2px;
height: 10px;
box-shadow: inset 0 0 0 32px,0 15px,-11px 7px,11px 7px;
}
.icon-codepen:before,
.icon-codepen:after {
content: '';
pointer-events: none;
position: absolute;
width: 11px;
height: 4px;
}
.icon-codepen:before {
right: 2px;
top: 3px;
transform: skew(0,-35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,11px 26px,12px 39px;
}
.icon-codepen:after {
left: 2px;
top: 3px;
transform: skew(0,35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,-11px 26px,-12px 39px;
}難點就在長寬的變形上,對於變形比較簡單的方法是使用變換矩陣來求解。圖形學的不好的話,那就比較痛苦了,如果不追求單標籤的話,可以將每條邊用一個標籤表示,這樣就很好處理了。
叔叔,我想裝逼
怎麼樣?覺得上面這些都是小玩意?想裝逼了?好,叔叔教你!

蒙娜麗莎?什麼鬼?我會告訴你這也可以用一個單標籤純CSS畫出來的嗎?
http://codepen.io/jaysalvat/p...點擊預覽,自己看去,幾千條box-shadow構成的蒙娜麗莎,看的我內分泌都失調了。 。 。
靜態的還不夠,那來點動態的:

http://codepen.io/fbrz/pen/iqtlk點擊預覽,不多說,拿去不謝!
更多CSS玩意兒,請到codepen上去探寶吧!如果codepen都打不開,可以到我博客園去下載相應的css文件吧!什麼,沒有提供下載鏈接?F12大法搞起!
首尾呼應
語文老師說了,文章要首尾呼應昇華主題,so one more time:寫這篇文章的目的其實就是為了安利一下我的圖標庫:iconoo,所以,開門見山,star吧少年少婦們!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






