Gulp如何編譯sass
Gulp 是一個自動化工具,前端開發者可以使用它來處理常見任務:
1、搭建web伺服器
2、文件保存時自動重載瀏覽器
3、使用預處理器如Sass、 LESS
4、最佳化資源,例如壓縮CSS、JavaScript、壓縮圖片
當然Gulp能做的遠不止這些。如果你夠瘋狂,你甚至可以用它來建立一個靜態頁面產生器。 Gulp真的夠強大,但你必須學會駕馭它。
這是這篇文章的主要目的。幫助你了解Gulp的基礎用法,幫助你早日完成一統天下的大業。
我們將要做的
這篇文章的最後,你會擁有簡單的一個工作流程:
編譯Sass
除此之外,你還將學會使用簡單命令鍊式調用多個任務。
安裝Gulp
安裝Gulp之前需要先安裝Node.js。
如果你還沒安裝Node,你可以在 這裡 下載。
安裝完Node.js,使用Terminal(終端,win下是cmd)用下面指令安裝Gulp
$ sudo npm install gulp -g
只有也複製進去,這不是你的菜。
npm install 是指定從Node Package Manager(npm 你怕毛)安裝的指令。
-g 表示全域安裝,這樣你在電腦上任何位置都能只用gulp 指令。
Mac 使用者需要管理員權限才能全域安裝,所以需要sudo。
接下來使用Gulp建立專案。
建立Gulp專案
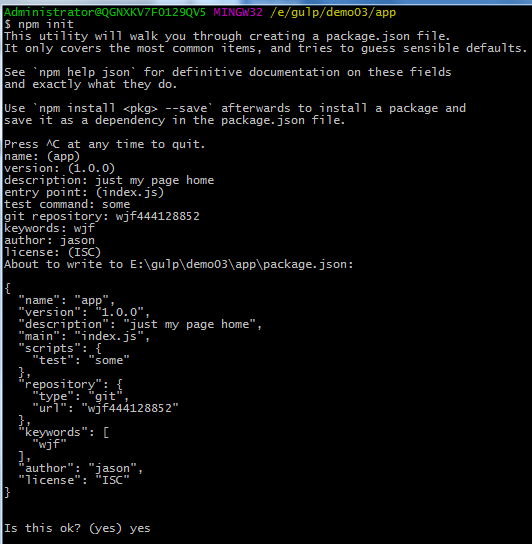
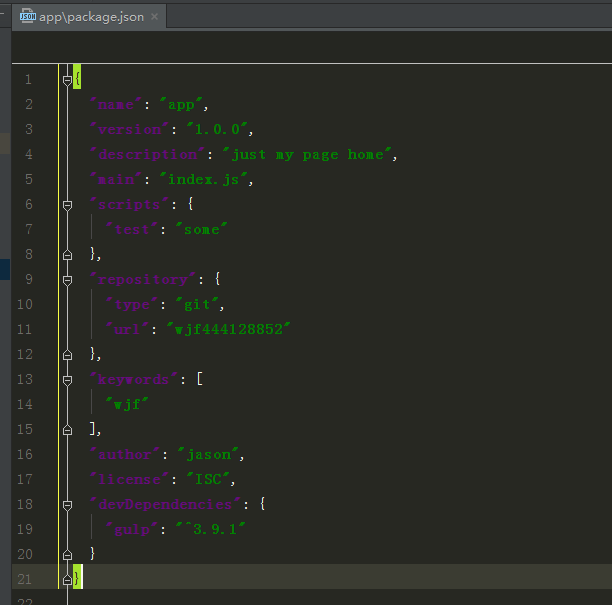
首先,我們新建一個project資料夾,並在該目錄下執行npm init 指令:
$ npm init




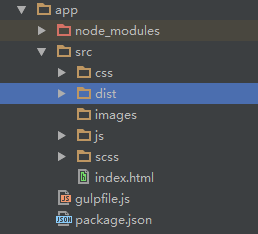
2、在gulpfile.js內引入該外掛程式
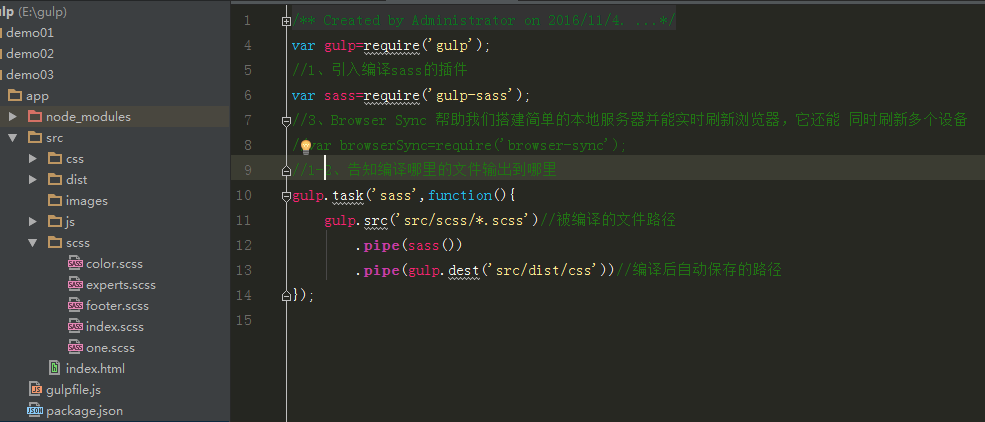
3.告知gulp要執行的任務,gulpfile.js中的task任務

會在dist/css/自動編譯產生所有的css

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







