關於cnpm的一點小bug
在實際工作中,一個專案完成後,在上線前,常常需要把程式碼進行壓縮,一般是用gulp或 webpack 進行壓縮。 (小妹是用gulp) gulp是運行在node 環境下的。
所以首先,下載並安裝了node。
為了方便,選擇node 的二進位檔案包,設定環境變數。 然後在命令列中輸入 node,出現「
安裝了node了之後,需要用到npm(Node Packaged Modules)。 npm是國外的,容易被"牆",因此常常會用cnpm代替。
小tips:百度cnpm 就可以找到」淘寶npm鏡像「複製連結
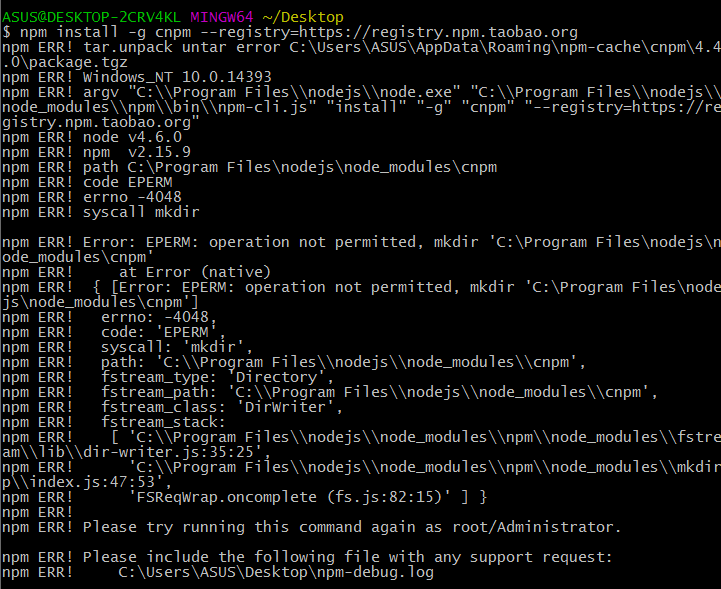
在命令列輸入:
〜ao出現了報錯提示:
 error ~報錯。 一大片的英文,怎麼辦? ! ! ! ! (這是小妹的截圖+原話,馬丹你眼瞎,學英文那麼多年,不會一個個看英文說了什麼嗎?)
error ~報錯。 一大片的英文,怎麼辦? ! ! ! ! (這是小妹的截圖+原話,馬丹你眼瞎,學英文那麼多年,不會一個個看英文說了什麼嗎?)
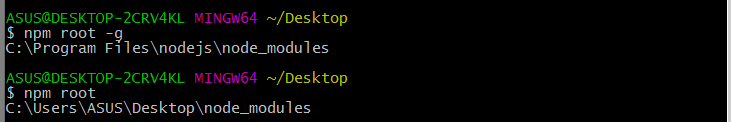
不急, 先利用"npm root" 找到根目錄。
 看到沒,她把東西安裝在c盤(好吧,我不吐槽,想當年我也耿直地把其他的d,e,f盤全部奉獻給我的電影電視劇流行曲,所有東西的安裝都放在c盤上)。因此,懷疑原因是: 把node安裝在c盤了。 c盤當作系統盤,不能輕易改動。 所以無法安裝下載。 (別問我為什麼說是懷疑原因,我也怕自己出錯的嘛,出錯了,那得多尷尬,女生害羞行不行?)
看到沒,她把東西安裝在c盤(好吧,我不吐槽,想當年我也耿直地把其他的d,e,f盤全部奉獻給我的電影電視劇流行曲,所有東西的安裝都放在c盤上)。因此,懷疑原因是: 把node安裝在c盤了。 c盤當作系統盤,不能輕易改動。 所以無法安裝下載。 (別問我為什麼說是懷疑原因,我也怕自己出錯的嘛,出錯了,那得多尷尬,女生害羞行不行?)
解決辦法:
找到報錯文中的所在地址。
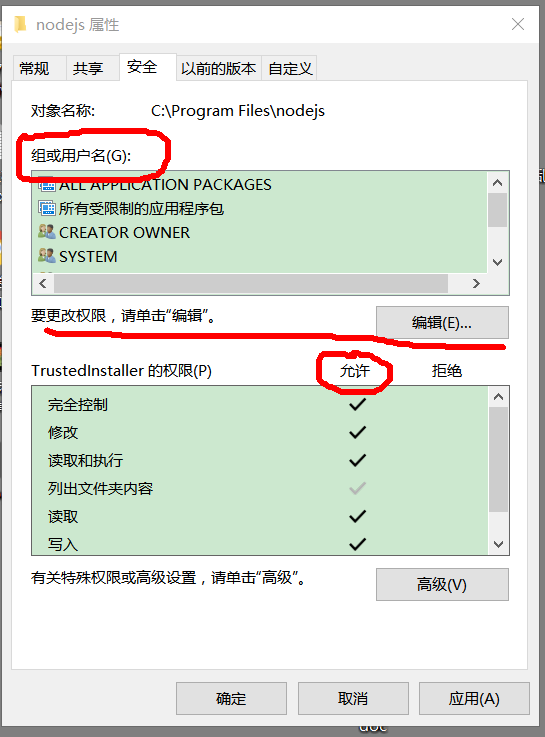
 接著右鍵--屬性--安全-- 進入到以下介面:
接著右鍵--屬性--安全-- 進入到以下介面:
 把裡面所有的權限都設定為 "允許" .
把裡面所有的權限都設定為 "允許" .
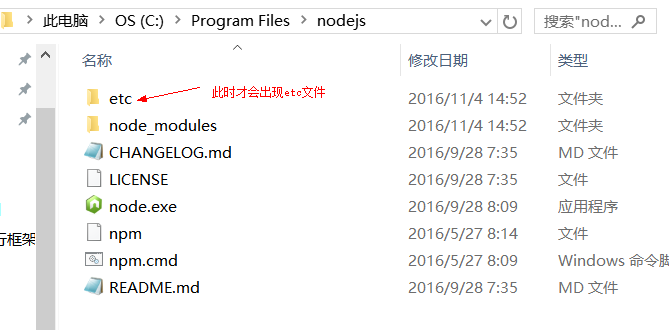
設定完,退出。此時可以看到一些變化:
 再次在命令列中輸入已安裝的指令
再次在命令列中輸入已安裝的指令

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






