css中的有趣的 border
border
簡單來說,就是我們常用的邊框,一個非常基礎的用法,就是
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
下面是示範的效果:

當然還可以定義很多奇形怪狀的邊框類型,例如圓角(例如圓角怪狀,可能相容性不是很好),橢圓(其實只要懂了橢圓,邊框就可以隨意繪製了)。
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
看了這麼多有意思的 DEMO,那麼對於邊框,你真的了解了嗎?
最近碰到一個有趣的 CSS 樣式,讓我對於邊框有了很深刻的了解。平常我們用邊框,基本上都要給邊框一個寬度,1px,偶爾2px,並沒有發現邊框與元素之間的關係,當我們把 border-width換大一點的值,問題就來了。
border: 20px solid gray;

並且,邊框是可以單獨設定 top,right,bottom,left 的值:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

邊框與邊框的交界處該如何來判斷呢?
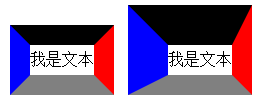
了解這一點非常重要,如果你也發現了這個問題,那麼下面有意思的東西就來了:
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

居然是內頂點與外頂點的連線把邊框分開了,如果把元素的元素的width 和 height 都設置成0,再加一個radius:
width: 0; height: 0; border-radius: 50%;

前面 border-radius 的原理你也應該懂了吧!
有關於border-radius 的選取,可以看下SF 上的這個提問border-radius內外半徑=<邊框寬度時,盒子內邊就成了直角怎麼一回事。 <边框宽度时,盒子内边就成了直角怎么一回事。
用border 實作箭頭
知道了一些border 的基本知識,我們就可以實現常見於對話框的箭頭,像下面這種:

這個需要藉助於CSS 中的透明 transparent
 這個需要藉助於CSS 中的透明我們需要一個向右的箭頭,參考上面width 和height 為0 時的例子,對應的邊框大小 15px,0px,15px,30px,先看下面這個例子
這個需要藉助於CSS 中的透明我們需要一個向右的箭頭,參考上面width 和height 為0 時的例子,對應的邊框大小 15px,0px,15px,30px,先看下面這個例子
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;
 這個時候需要把border-top 和border-bottom 的顏色設定成透明,
這個時候需要把border-top 和border-bottom 的顏色設定成透明,
border-color: transparent gray;
 那麼,對於的其他三個角度的箭頭也可以以同樣的方式設計出來:
那麼,對於的其他三個角度的箭頭也可以以同樣的方式設計出來:
總結
看了這篇文章,是不是覺得 border 的功能非常強大,其實我們常見的一些氣泡和形狀都可以用 border 來實現,哈哈,非常鄙視那些用圖片的同學。共勉。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






