圖片過濾、濾鏡
grafika提供了11種濾鏡功能,可以滿足開發中的任何情況需求。
這裡先介紹一個操作方法:apply:它可以將濾鏡效果應用到圖片
圖片模糊
使用Blur參數,模糊化一張圖片
其中模糊度取值範圍為0-100,數值越大,圖片越模糊
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Blur', 50); // 模糊度为10,模糊度取值为0-100 $editor->apply( $image, $filter ); // 将滤镜应用到图片 $editor->save($image,'yanying-blur.jpg');
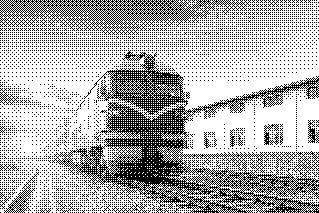
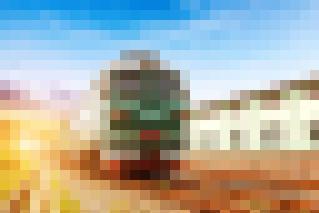
我們將圖片模糊參數調至50


圖片亮度調整
使用Brightness,加亮或變暗圖片
其中亮度值
使用Brightness,加亮或變暗圖片其中亮度值取值範圍為其中亮度值-1,變暗0 圖片沒有變化1-100圖片變數use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Brightness', -50); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Brightness-1.jpg');



1-100圖片變數
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Colorize', -50,50,-50); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Colorize.jpg');
藍色基礎來改變圖片顏色
使用Colorize參數,調整圖片的紅色綠色基礎來改變圖片顏色
顏色參數(紅色、綠色、藍色值範圍相同)取值-100至-1,顏色減少; 如果為0表示不變;
如果為0表示不變;
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Contrast', 50); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Contrast.jpg');
 對比度的取值和之前的也差不多,-100至-1,對比度減少;0不變;1至100,對比度增加
對比度的取值和之前的也差不多,-100至-1,對比度減少;0不變;1至100,對比度增加
 具體什麼叫對比度,自行百度,我也不是太清楚,畢竟不是搞設計的
具體什麼叫對比度,自行百度,我也不是太清楚,畢竟不是搞設計的
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Gamma', 2.0); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Gamma.jpg');
这里的Gamma功能是校正图像色阶,使得图像看起来颜色更加正确
这里的数字值取值范围只有最小值没有最大值只要 >=1.0都可以
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Gamma', 2.0); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Gamma.jpg');


图片灰度
使用Grayscale使图片所有的色彩丢弃,只保留黑白两种颜色,没有取值。
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Grayscale'); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Grayscale.jpg');


图像反色处理
图像反色,也就是弄得和胶片似得。
使用Invert参数可以达到图像反色效果,也没有可选值
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Invert'); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Invert.jpg');


图片像素化、栅格化
就是把矢量图形转换成像素点组成的点阵图形,也叫栅格化。搞ps的应该都清楚
该参数有个取值范围只要大于或者等于1就可以,如果值越大,像素点也就越大
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Pixelate',10); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Pixelate-10.jpg');
我们取值5和取值10对比下



图片锐化
图片锐化就是补偿图像的轮廓,增强图像的边缘及灰度跳变的部分,使图像变得清晰。
使用参数Sharpen可以处理锐化,其取值为1-100(包含)。
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Sharpen',50); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Sharpen.jpg');
我们取值50,看下效果


图像查找边缘
通过数学计算检测出图像的边缘,在ps中较为常用。
这里使用Sobel参数达到相同效果,没有值可选
use Grafika\Grafika; $editor = Grafika::createEditor(); $editor->open( $image, 'yanying-smaller.jpg' ); $filter = Grafika::createFilter('Sobel'); $editor->apply( $image, $filter ); $editor->save($image,'333/yanying-Sobel.jpg');




