CSS 效能優化筆記
在實習做一個移動專案的時候,實現一個動畫效果,在iPhone 和Chrome 上調試沒有問題,在千元左右的Android 機上測試問題就很大了,卡頓非常明顯,百思不得其解,吐血,卒。
這個悲傷的故事就是本文的引子,真真切切的體會到了 CSS 對使用者體驗的影響非常明顯,稍有不慎就是一個大坑。下面,我們就來談談 CSS 效能優化的問題。
加載性能
減少文件體積,壓縮代碼
減少阻塞加載,不要用import
渲染效能
渲染效能是 CSS 優化最重要的關注物件。我們先來了解瀏覽器的渲染機制。
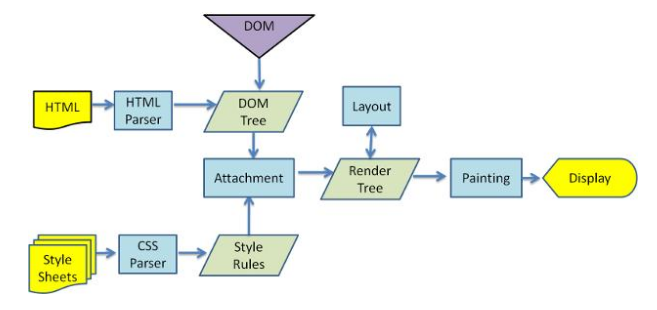
瀏覽器的渲染機制
瀏覽器渲染展示網頁的過程,大致分為下列幾個步驟:M樹(DOM Tree)
3.渲染樹建構(Render Tree) 4.繪製渲染樹(Painting)
SS重選擇高消耗的樣式消耗的樣式?就是那些繪製前需要瀏覽器進行大量計算的屬性。
box-shadows

transparency、fil帶
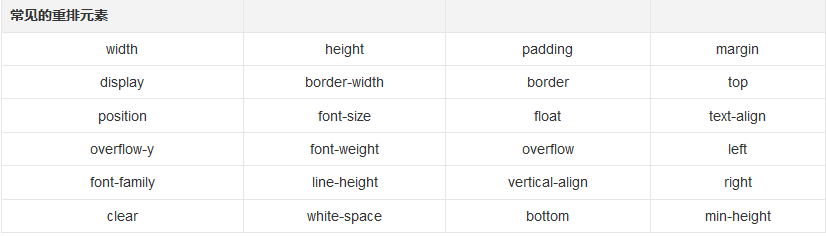
- 避免過度重排(Reflow)
- 簡單解釋一下Reflow:當元素改變的時候,將會影響文件內容或結構,或元素位置,此過程稱為Reflow。
- 怎麼減少Reflow 2.使用DOM 離線後修改,如:先將DOM 給display :none (有一次Reflow),然後你修改100次,然後再把它顯示出來
3.不要使用DOM 4.盡可能不要修改影響範圍比較大的DOM
5.使用使用絕對定位absolute / fixed- table 的重新佈置 避免過度重繪(Repaints)
當元素改變的時候,將不會影響元素在頁面當中的位置(例如background-color, border-color, visibility),瀏覽器只會應用新的樣式重繪此元素,此過程稱為Repaint。
 最佳化動畫
最佳化動畫
CSS3 動畫是最佳化的重中之重。除了做到上面兩點,減少 Reflow 和 Repaints
之外,還需要注意以下方面。啟用 GPU 硬體加速
GPU(Graphics Processing Unit) 是影像處理器。 GPU 硬體加速是指應用GPU 的圖形性能對瀏覽器中的一些圖形操作交給GPU 來完成,因為GPU 是專門為處理圖形而設計,所以它在速度和能耗上更有效率。
GPU 加速可以不僅應用於3D,也可以應用於2D。這裡, GPU 加速通常包括以下幾個部分:Canvas2D,佈局合成(Layout Compositing), CSS3轉換(transitions),CSS3 3D變換(transforms) video)。 /*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







