純 HTML+CSS+JavaScript 編寫的計算器應用
一道筆試題
之前偶然看到一個公司的筆試題,題目如下:
用HTML5、CSS3、JavaScript,做一個網頁,實現如下圖形式計算器

一道筆試題引發的一個練手項目
花了一點時間寫好的第一版,符合了筆試題的要求。後來左看右看覺得還可以改進做的更好,於是給它不斷的改進,加新功能等,這樣下來沒完沒了,利用業餘時間一點一點的寫,從剛開始的網頁版,到後來做響應式的行動版,再到現在的行動App,短短續續大概寫了3個月吧。 專案地址最終版的計算器,專案地址和預覽圖片在 GitHub:https://github.com/dunizb/sCalc。 功能說明最終版的功能如下:- 介面版面採用CSS3 的Flex box版面
- 內建可以切換單手模式(App)
- 當輸入手機號碼後長按等於號可以撥打手機號碼(App)
- 版本更新檢查(App)
版本更新檢查(App)
專案只是練手,所以採用了HTML5個CSS3技術,也不打算相容IE等低版瀏覽器,所以直接使用CSS3提供的Flexbox佈局方式。並且使用rem單位來進行自動計算尺寸。
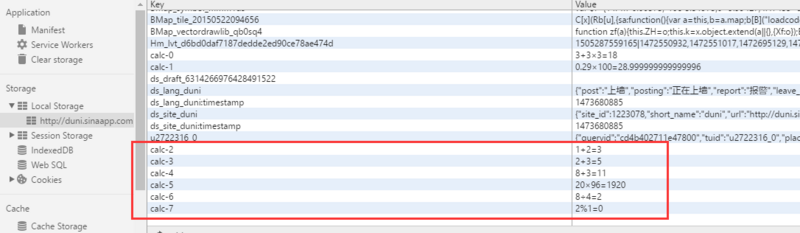
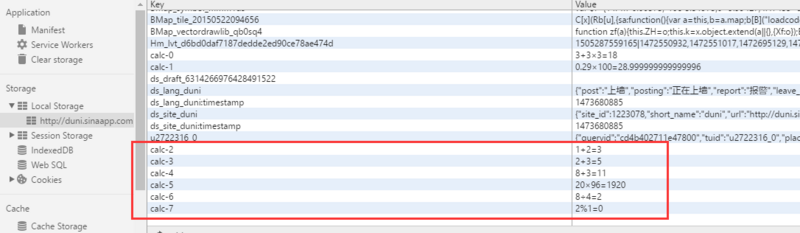
計算計算歷史記錄顯示功能,使用HTML5提供的本地儲存功能之Local Storage,為了方便使用Local Storage,對它進行了簡單的封裝(見js/common.js檔案)使之key值按一定規律生產,方便管理。
key由appName+id組成,id是自動增長不重複的,可以按id和appName刪除一條記錄,輸入*則全部刪除。 打包APP行動Web版計算器寫完後,又想把他做成APP在手機上運行,由於本人沒用過混合APP諸如ionic之類的框架,所以參考了一下,選擇了Hbuild來進行開發和APP的打包,非常方便。 (HBuild).

左滑右滑可以切換單手模式,這就需要移動端的touch事件了,使用如下代碼判斷是左滑還是又滑:
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}如果是坐滑,就position:absolut;left:0,bottom:0,再把最外層DIV縮小到80%,這樣就實現了左滑計算器縮小移動到左下角。右滑道理一樣。
電話撥打功能
當輸入手機號碼後長按等於號碼可以撥打手機號碼。這個功能沒什麼神奇,在行動Web上會對那些看起來像是電話號碼的數字處理為電話鏈接,例如:
7位數字,形如:1234567
帶括號及加號的數字,形如:(+86)123456789
雙連接線的數字,形如:00-00-00111
11位元數字,形狀如:13800138000也會被識別。我們可以透過以下的meta來開啟電話號碼的自動辨識
<meta name="format-detection" content="telephone=yes" />
登入後複製開啟電話功能<a href="tel:123456">123456</a>
登入後複製開啟簡訊功能:
<a href="sms:123456">123456</a>
登入後複製但是,在Android系統上,只能呼叫系統的撥號介面,在iOS上則能調過這一步直接把電話打出去。 - 版本更新檢查
在關於頁面,有一個版本更新檢查按鈕,就能檢查是否有新版本,這個功能的原理是發送一個JSOPN請求去檢查伺服器上的JSON文件,比對版本號,如果伺服器上的版本比APP的版本高則會提示有新版本可以下載。
客戶端JavaScript程式碼:
function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}服務端JSON:
[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
]
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






