CSS3 border-radius邊框圓角
1.1 圓角屬性
CSS3提供了5種圓角屬性:
border-radius :同時設定4個邊框的圓角樣式。
border-top-left-radius :設定左上角邊框的圓角樣式。
border-top-right-radius :設定右上角邊框的圓角樣式。
border-bottom-left-radius :設定左下角邊框的圓角樣式。
border-bottom-right-radius :設定右下角邊框的圓角樣式。
範例:

1.2 瀏覽器支援情況
最小版本支援:IE 9 、Chrome 4
1.3 引用資料background/#the-border-radius
文件:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和類型
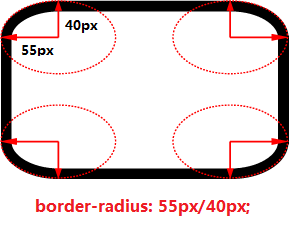
order -*-radius屬性的值可分別設定水平半徑和垂直半徑;若省略垂直半徑,則垂直半徑預設為水平半徑的值。 而每個值,支援的單位有固定長度和百分比。若設定百分比格式,則水平半徑的百分比是指邊框的寬度,而垂直半徑的百分比是指邊框的高度。 組合如下(以border-radius為例):1) border-radius:20px; // 表示圓角的水平半徑和垂直半徑都為20px長度。 2) border-radius:20px/40px; // 表示圓角的水平半徑的長度為20px,垂直半徑的長度為20px。 3) border-radius:20%; // 表示圓角的水平半徑和垂直半徑皆為各自邊框長度的20%。 4) border-radius:20%/30%; // 表示圓角的水平半徑為邊框寬度的20%,垂直半徑皆為邊框高度的20%。 5) border-radius:20px/30%; // 表示圓角的水平半徑長度20px,垂直半徑皆為邊框高度的20%。 範例:3. border-radius 1~4個參數說明
3.2 參數個數:2

3.3 參數個數:3
說明:
第①參數:左上角邊框的圓角樣式。
第②參數:右上角和左下角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
範例:border-radius:20px 40px 60px; // 左上角:20px;右上角與左下角:40px;右下角:60px

3.4 參數個數:4參數:左上角邊框的圓角樣式。
第②參數:右上角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
第④參數:左下角邊框的圓角樣式。
範例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

第①參數:左上角邊框的圓角樣式。 第②參數:右上角邊框的圓角樣式。 第③參數:右下角邊框的圓角樣式。 第④參數:左下角邊框的圓角樣式。 範例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px4. 範例
4. 範例
reereee
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







