客戶端技術,如 JavaScript,有許多有用的特性,正因為如此,它成為了世界上最受歡迎的語言之一。它有很多優點,即時解析就是其一。即時解析有不少優點,例如可以在瀏覽器下載程式碼並立即執行。然而,自由度越高,責任越大。
我們會在這篇文章中深入 JavaScript 的安全隱患,不過範圍僅限於瀏覽器中運行的前端程式碼。我們會專注於一些將來產生的其它類型。
現在發揮你的想像,瀏覽器總是要執行程式碼的,它首先下載頁面並進行解析。瀏覽器有著下載和解析同時進行的能力,所以它不會等待所有東西下載完成。那麼,它遇到 JavaScript 的時候會發生什麼事情?
JavaScript會阻塞渲染,這在它執行的時候是個巨大的優勢。但這意味著瀏覽器將停止解析,直到執行 JavaScript 後才會繼續。這項特點給於這種程式語言極大的靈活性,它可以打開任意數量的程式碼。
但問題在於,這個特性會帶來什麼樣的影響?
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>這段程式碼為 HTML 綁定事件,當你點擊按鈕的時候,觸發回調。
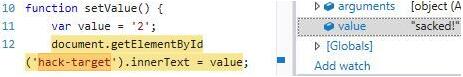
對於客戶端的 JavaScript,你可以在設定值的地方設定一個斷點。這個斷點會在事件觸發的時候被擊中。 var value = '2'; 用來設定值,而且可以修改。調試器會在這裡暫停並允許篡改頁面。這項功能非常有用,而且當它發生的時候,瀏覽器不會對它進行標記。
既然調試器暫停了執行程式碼,它同時也暫停了渲染。調試器本身是瀏覽器提供的工具之一,任何人都可以使用。這就是 Web Developer Tools(開發者工具)。
在 Code Pen 上可以看到這種技術的應用。以下是關於這個特性的截圖:

這一特性對調試 JavaScript 十分有用,但是它的安全性如何呢?
這個特性意味著攻擊者可以在運行時改變 JavaScript。攻擊者可以透過斷點暫時執行,然後修改 DOM 並在控制台輸入任意 JavaScript 程式碼。這類功能可以利用客戶端的漏洞,更改數據,支援會話並在頁面內用 JavaScript 做出任意改動。
例如,開啟開發者工具,進入控制台頁面,並輸入:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`下次這個事件再觸發的時候,它會執行修改後的 JavaScript 程式碼。
為什麼是 JavaScript?
你可能想問,這一切從何而來?Netscape 在1995年發布JavaScript的時候,這種新語言就成為了 Web 的 “膠水語言”。
Netscape 把 JavaScript 標準提交給Ecma國際組織之後,他們的版本就成為了標準,也就是大家所知的 ECMAScript。既然 ECMAScript 是一個標準,任何瀏覽器都被要求支援這個標準,這樣在使用不同的瀏覽器時才會不發生衝突。也就是說,你可以為Google瀏覽器寫一段程式碼,但它同時也能在 Opera、NetScape、Internet Explorer 和 Microsoft Edge 中運作。 JavaScript 創造於靈活的環境,它有能力讓你做你想做的事情。這些設計原則使用 JavaScript 自然具有了動態的天賦,也使它成為瀏覽器的語言。
這些都已經成為歷史,但與 JavaScript 的安全性有什麼關係?
客戶端安全
為了防止惡意的 JavaScript 程式碼,最好的選擇是添加運行時保護。運行時程式自我保護(Runtime Application Self-Protection,RASP)將在執行客戶端程式碼的時候對它加以保護。隨著 Web 靈活性和動態性的到來,攻擊者透過客戶端 JavaScript 進行攻擊成為可能,運行時安全性也成為必要。
RASP 是最有效的客戶端應用保護方式,總結起來如下所示:
運行時程式自我保護是一種安全技術,它創建或連結到應用程式或其運行環境,並控制應用程式執行,偵測和防止即時攻擊。
一旦JavaScript 在瀏覽器中執行,就沒有任何東西對其完全防護。 RASP 會防範發生在運行時的高度和程式碼篡改攻擊,包括在離線狀態修改應用程式的攻擊。一個好的 RASP 解決方案也會保護自身程式碼,使攻擊者無法竄改解決方案本身,或直接繞過它。這幾層保護保證著開放網路的安全。
如果 RASP 不錯,它會在攻擊者嘗試阻止程式碼的時候發出通知,以便使用者知道並採取行動,例如取消使用者會話。
Jscrambler提供了一個 RASP 解決方案來保證應用程式不受到執行時間攻擊。它會自我防禦並偵測篡改。它的自我防禦能力會啟動對 JavaScript 應用程式的保護。 Jscrambler 使用反調試和反篡改技術——眾所周知的應用程式保護概念——對 JavaScript 而言明確現實和局限。反調試功能檢測調試工具(如 DevTools, Firebug)的使用,並試圖阻止逆向工程師使用它來調試應用。它包含一些預置的程式碼陷阱,使偵錯器停止運作,造成堆疊的成長,阻止使用者探查應用程式的控制流程。反竄改功能則會檢查程式碼的變化,並做出反應。例如,你在自動防禦所保護的一個函數中加入/刪除一個分號,它會偵測到變化,然後停止執行程式碼。兩種技術與程式碼混淆結合會使得對應用程式的篡改寸步難行。
結論
實作 JavaScript 的安全性必須考慮在運行時會發生什麼。它本質上來說是為 Web 的靈活性而生的動態語言。它是一柄雙刃劍,使用的時候一定要注意到應盡的責任。




