hi,這是一個仿支付寶芝麻信用分的一個canvas,其實就是一個動畫儀錶板。
首先, 上原圖:

這個是在下支付寶上的截圖,分低各位見笑了。然後看下我用canvas實現的效果圖:
<canvas id="canvas" width="400" height="700" data-score='724'></canvas> <!-- 设置data-score,分数区间[400, 900] -->

唉,總感覺不像。這個是GIF圖,可能在網頁上開啟的效果會好一點(當然可能就是這樣)。大家可以點選底部預覽codepen上的示範。有兩個不完美的地方,一個是實際上芝麻信用錶盤上的的刻度是不均勻的,我這為了簡單的實現就採取相同的刻度;二是錶盤上運動的點是有模糊的效果,還沒解決。唉,下次再說。
接下來還是來說說怎麼實現的吧。第一步,國際慣例,創建畫布:
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
cWidth = canvas.width,
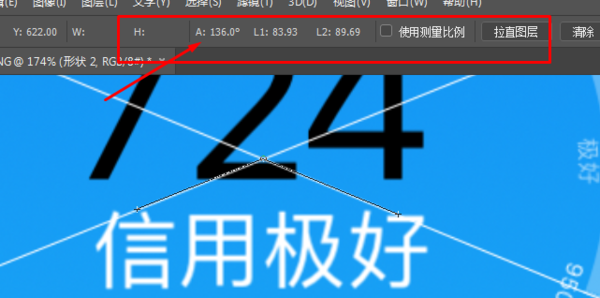
cHeight = canvas.height;然後繪製錶盤,雖說不是處女座,但也要盡可能做到跟原圖上的一樣,那就是這個環形開口的角度是多少呢?請上ps來測一下:

嗯,136°,這個角度確實刁鑽,為了方便接下來的計算,那就約等於140°。那麼一個分數段的弧度就是:
var deg1 = Math.PI * 11 / 45
先把中間半透明的刻度層畫好:
ctx.save(); //中间刻度层 ctx.beginPath(); ctx.strokeStyle = 'rgba(255, 255, 255, .2)'; ctx.lineWidth = 10; ctx.arc(0, 0, 135, 0, 11 * deg0, false); ctx.stroke(); ctx.restore();
接著,畫6條刻度線,用for循環來實現:
ctx.save(); // 刻度线
for (var i = 0; i < 6; i++) {
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = 'rgba(255, 255, 255, .3)';
ctx.moveTo(140, 0);
ctx.lineTo(130, 0);
ctx.stroke();
ctx.rotate(deg1);
}
ctx.restore();同理,再把大刻度細分為5個小刻度:
ctx.save(); // 细分刻度线
for (i = 0; i < 25; i++) {
if (i % 5 !== 0){
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = 'rgba(255, 255, 255, .1)';
ctx.moveTo(140, 0);
ctx.lineTo(133, 0);
ctx.stroke();
}
ctx.rotate(deg1 / 5);
}
ctx.restore();刻度到這裡就ok了,還需要給刻度標上文字和每個分數段的信用級別,具體的參見代碼,因為跟刻度實現的原理差不多,就不囉嗦了。現在最關鍵就是實現錶盤上那個運動的點(不知道怎麼稱呼,下文就叫它動點),我們可以這樣想,它是個半徑很小的圓,只不過是畫在最外層環形軌道上圓,而圓在canvas上的實作方法是:
ctx.arc(x, y, radius, sAngle, eAngle, false);
我們只要控制x, y就能讓它動起來,實現我們想要的效果。 so,建立一個動點物件:
function Dot() {
this.x = 0;
this.y = 0;
this.draw = function (ctx) {
ctx.save();
ctx.beginPath();
ctx.fillStyle = 'rgba(255, 255, 255, .7)';
ctx.arc(this.x, this.y, 3, 0, Math.PI * 2, false);
ctx.fill();
ctx.restore();
};
}
var dot = new Dot(),
dotSpeed = 0.03, //控制动点的速度
angle = 0, //这个很关键,用来得到动点的坐标x, y
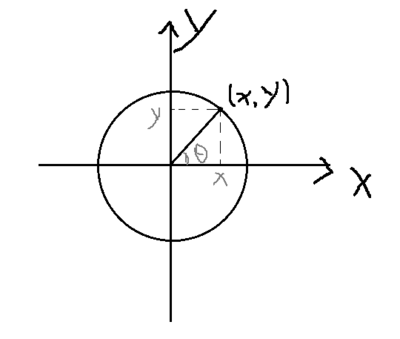
credit = 400; //信用最低分数如何得到dot的座標x, y呢?那就要用到傳說中三角函數了。

透過上圖我們可以得到
x = r * cos(angle), y = r * sin(angle)
在JavaScript中,dot的中心座標就變成了:
dot.x = radius * Math.cos(angle); //radius为最外层轨道的半径值 dot.y = radius * Math.sin(angle);
接下來我們只要得到這個angle。這個透過弧度與分數的比例關係就可以得到:
var aim = (score - 400) * deg1 / 100;
if (angle < aim) {
angle += dotSpeed;
}
dot.draw(ctx);然後讓中間的信用分數也能隨動點的轉動而變化,創建一個text(),為了使數字變化能和動點保持一致,要根據動點的速率來計算數字變化:
function text(process) {
ctx.save();
ctx.rotate(10 * deg0);
ctx.fillStyle = '#000';
ctx.font = '80px Microsoft yahei';
ctx.textAlign = 'center';
ctx.textBaseLine = 'top';
ctx.fillText(process, 0 ,10);
ctx.restore();
}
var textSpeed = Math.round(dotSpeed * 100 / deg1),
if (credit < score - textSpeed) {
credit += textSpeed;
} else if (credit >= score - textSpeed && credit < score) {
credit += 1; // 这里确保信用分数最后停下来是我们输入的分数
}
text(credit);最後這一切都逃不過讓window.requestAnimationFrame()來控制繪製動畫和用ctx.clearRect(0, 0, cWidth, cHeight)來清除畫布。
寫的不好,大家將就著看,我相信大家理解程式碼的能力一定強於理解我這些我自己都不知道說什麼的文字。




