初識React
依稀記得2015那年參加線下活動,第一次聽說React這個詞語,當時的主講人是郭達峰,他播放了一個關於ember、angular及react的性能對比視頻: React.js Conf 2015。那時我主要從事angularjs開發,深知angular在頁面複雜時性能問題的疼,看到這個視頻的性能對比後瞬間被React折服。現在我們一起再回顧下React~
視圖庫
React不同於AngularJS、Backbone等MVC框架,它是Facebook推出的一個用來建構使用者介面的Javascript庫,只專注於view層(即MVC中的V ),是一個用於建立前端可重複使用UI元件的函式庫,同時,當資料變更時,React會及時有效地更新和渲染對應的元件。對於越來越複雜的前端介面,尤其是對於資料不斷變化的web應用,React實現了將變化的資料高效無誤的反映在頁面上。
視圖狀態機
在傳統Web應用中,當資料改變時需要同步DOM節點的改變,React把介面看做一個狀態機:
UI = f(states)
當介面狀態改變時, React會根據給定的狀態及時有效地更新和渲染相應的元件,相同的狀態其渲染表現一致。
JSX
在傳統的Web應用中採用模板或HTML指令建立使用者介面,但React採用了JSX(一種擴展了ECMAScript的類似XML語法)聲明式的寫法,它優勢超過模板:
JavaScript是一種靈活的、擴展性高的程式語言
統一頁面標記語言和視圖邏輯,使視圖更易於擴展和維護
沒有字串的拼接,將視圖內容融入JavaScript中,減少XSS漏洞的存在
高效更新
當應用程式狀態改變時,React能有效率地更新渲染元件及介面:
虛擬DOM:透過Javascript在記憶體中以輕量級的描述物件表示真實DOM節點的結構與樣式
差量演算法:有效率快速地產生一個最小集的Diff樹
批次更新:將狀態的多次更新有效地合併為一次更新操作
React利用虛擬DOM來描述一個真實DOM,當應用程式狀態改變時,透過高效的差量演算法生產一個最小集的Diff樹,同時合併多次更新操作為一次,減少了對實際DOM的直接操作,從而大大的提升了效能。
事件代理
React採用了事件代理機制,它能夠保持事件冒泡的一致性,跨瀏覽器的執行,甚至可以在IE8中使用HTML5的事件。 React實作了一個「合成事件」層,這個事件層消除了IE與W3C標準實作之間的相容問題,透過JSX這種方式綁定的事件都是綁定到「合成事件」。 「合成事件」會以事件委託的方式綁定到元件最上層,並且在元件卸載的時候自動銷毀綁定的事件。
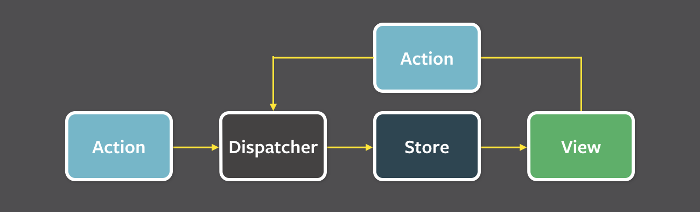
Flux單向流
Flux是Facebook推出的一種應用架構,他推崇一種單向的資料流動:


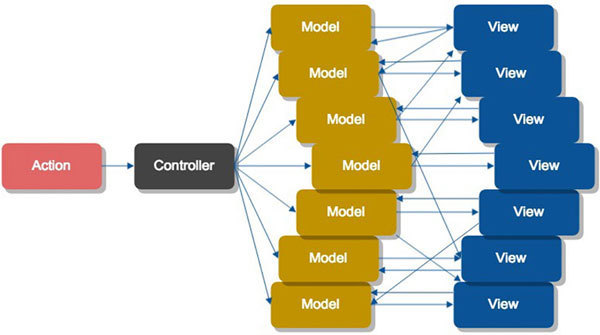
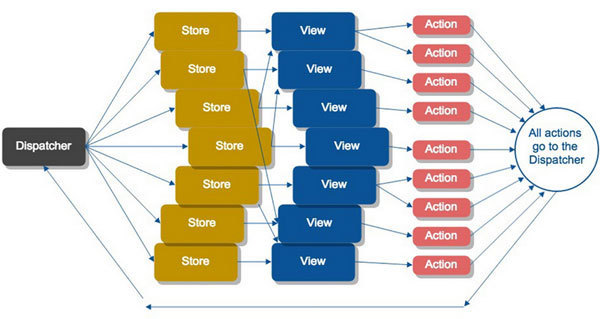
我們一起看下MV*和Flux應用架構下的資料流向關係圖:
MV*

Flux

變得可預測和可追踪,能夠很方便地達到以下目標:
易測試性、可重現性
基於時間旅行的診斷調試
撤銷與重播功能




