目錄
使用 mock.js 讓前端開發與後端獨立
Mock.js實現的功能。
基於資料模板產生資料。
是基於HTML模板產生資料。
攔截並模擬Ajax請求。
本文僅示範使用mock.js進行模擬並攔截Ajax請求。
首先在頁面中引用:
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="http://mockjs.com/dist/mock.js"></script>
登入後複製
定義DIV:
<div>
<h1 id="mockjs">mockjs</h1>
</div>登入後複製
JS程式碼如下:
<script type="text/javascript">
//调用mock方法模拟数据
Mock.mock(
'http://mockjs', {
"userName" : '@name', //模拟名称
"age|1-100":100, //模拟年龄(1-100)
"color" : "@color", //模拟色值
"date" : "@date('yyyy-MM-dd')", //模拟时间
"url" : "@url()", //模拟url
"content" : "@cparagraph()" //模拟文本
}
);
//ajax请求
$("#mockjs").click(function(){
$.ajax({
url : "http://mockjs", //请求的url地址
dataType : "json", //返回格式为json
async : true, //请求是否异步,默认为异步,这也是ajax重要特性
data : {}, //参数值
type : "GET", //请求方式
beforeSend : function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
console.log(req);
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
});
</script>登入後複製
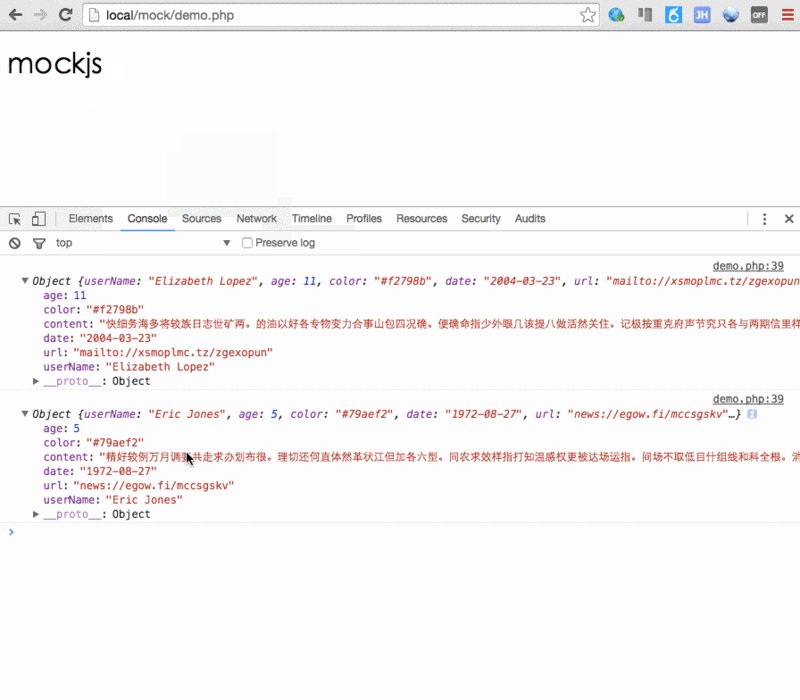
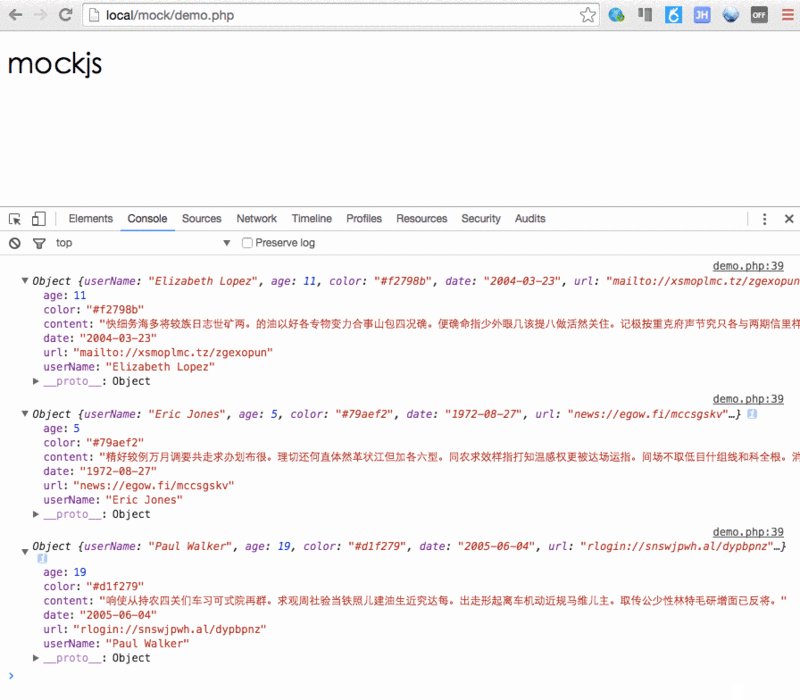
運行效果圖如下:

透過運行效果圖如下:
透過上面效果圖可以看到每次的資料都不一樣。 想了解更多Mock指令,可以查看 Mock.js 官網:http://mockjs.com/以上僅是拋磚引玉。
為了系統管理和使用更方便,大家可以了解一下 阿里RAP 。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





