dic+css頁面佈局分享
HTML部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/c.css" rel="stylesheet" type="text/css" >
</head>
<body>
<!--container-->
<div id="container">
<!--banner-->
<div id="banner"><img src="/static/imghw/default1.png" data-src="img/官网.jpg" class="lazy" style="max-width:90%" height="150px" alt="图片" title="成梦旅游官网" ></div>
<!--globllink-->
<div id="globllink">
<ul>
<li><a href="#" target="_self">热点景区</a></li>
<li><a href="#" target="_blank">优惠推荐</a></li>
<li><a href="#" target="_blank">离家最近</a></li>
<li><a href="#" target="_blank">亲子景区</a></li>
<li><a href="http://www.baidu.com/" target="_blank">问题反馈</a></li>
</ul>
</div>
<!--left-->
<div id="left">
<div id="weather">
<h3 id="span-天气查询-span"><span>天气查询</span></h3>
<ul>
<li>武汉 大雨 19℃-26℃</li>
<li>孝感 小雨20℃-27℃</li>
<li>苏州 晴25℃-31℃</li>
<li>上海 阴20℃-29℃</li>
</ul>
</div>
<div id="today">
<h3 id="span-今日推荐-span"><span>今日推荐</span></h3>
<ul>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"dic+css頁面佈局分享" ></a></li>
<li><a href="#">东湖</a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" height="55px" alt="dic+css頁面佈局分享" ></a></li>
<li><a href="#">叼叉湖</a></li>
<li><a href="#"><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" height="55px" alt="dic+css頁面佈局分享" ></a></li>
<li><a href="#">园林园</a></li>
</ul>
</div>
</div>
<!--center-->
<div id="center">
<div id="blank">
<img src="/static/imghw/default1.png" data-src="img/迪士尼.jpg" class="lazy" style="max-width:90%"dic+css頁面佈局分享" >
</div>
<div id="blank1">
<h3 id="上海迪士尼-天-晚自由行">上海迪士尼2天1晚自由行</h3>
<ol>
<li>线路:大门-海盗园-梦想大道-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-奇迹漂流-绝地仓库-风飞谷-恐龙墓园-出口</li>
<li>线路:大门-风飞谷-梦想大道-海盗园-恐龙墓园-出口</li>
<li>线路:大门-海盗园-梦想大道-风飞谷-绝地仓库-出口</li>
</ol>
</div>
<div id=blank2>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/22.gif" class="lazy" height=120px style="max-width:90%"dic+css頁面佈局分享" ></a>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/23.jpg" class="lazy" height=120px style="max-width:90%"dic+css頁面佈局分享" ></a>
<a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="img/24.jpg" class="lazy" height=120px style="max-width:90%"dic+css頁面佈局分享" ></a>
</div>
</div>
<!--right-->
<div id="right">
<div id="map">
<h3 id="上海风光">上海风光</h3>
<p><a href="#" title="点击看大图"><img src="/static/imghw/default1.png" data-src="img/34.jpg" class="lazy" style="max-width:90%"dic+css頁面佈局分享" ></a></p>
<p><a href="#" title="点击看大图"><img src="/static/imghw/default1.png" data-src="img/35.jpg" class="lazy" style="max-width:90%"dic+css頁面佈局分享" ></a></p>
</div>
<div id="food">
<h3 id="小吃推荐">小吃推荐</h3>
<ul>
<li><a href="#">黄焖鸡</a></li>
<li><a href="#">烧烤羊腿</a></li>
<li><a href="#">五一夜市</a></li>
<li><a href="#">海鲜锅</a></li>
</ul>
</div>
<div id="lifo">
<h3 id="宾馆酒店">宾馆酒店</h3>
<ul>
<li><a href="#">德莱美庭</a></li>
<li><a href="#">泰和酒店</a></li>
<li><a href="#">友爱酒店</a></li>
<li><a href="#">如家酒店</a></li>
</ul>
</div>
</div>
<!--footer-->
<div id="footer">大兔子技术有限公司@2015-2016版权所有</div>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------
CSS代码部分
body{
background-color:antiquewhite;
margin:0px;
padding:0px;
font-size:12px;
font-family:Arial;
}
#container{
margin:0px auto;
width:810px;
height:600px;
text-align:left;
background:cadetblue;
}
#banner{
margin:0px;
padding:0px;
background:wheat;
height:150px;
width:100%;
}
#globllink{
margin:0px;
padding:0px;
background:salmon;
height:50px;
}
#globllink ul{
list-style-type:none;
margin:0px;
}
#globllink ul li{
float:left;
text-align:center;
width:80px;
margin:0px 20px;
}
#globllink ul li a{
display:block;
padding:9px 6px 11px 6px;
margin:7px;
background:url("../img/5.jpg") no-repeat;
}
#globllink a:link,#globllink a:visited{
color:#004a87;
text-decoration:underline;
}
#globllink a:hover{
color:#fffff;
text-decoration:none;
background:url("../img/2.jpg") no-repeat;
transform:rotate(30deg);
-ms-transform:rotato(30deg);/*ie9*/
-moz-transform:rotate(30deg);/*firefox*/
-webkit-transform:rotate(30deg);/*safari and chrome*/
}
#left{
width:200px;
background:cadetblue;
padding:0px 0px 5px 0px;
margin:0px;
color:blank;
float:left;
-display:inline;
}
#weather{
background:url("../img/2.jpg" ) no-repeat;
margin:0px 5px;
background-color:cadetblue;
}
#weather h3{
font-size:12px;
padding: 1px 0px 0px 70px;
color:gold;
margin:0px;
}
#weather ul{
margin:8px 5px 0px 5px;
padding:10px 0px 8px 15px;;
list-style-type:none;
}
#weather ul li{
background:url("../img/5.jpg") no-repeat;
}
#today h3{
color:seagreen;
font-size:15px;
margin:15px 0px 0px 20px;
padding:4px 0px 2px 30px;
background:url("../img/3.jpg");
}
#today{
background:cadetblue;
margin:0px 3px;
padding:-2px 0px;
}
#today ul{
list-style-type:none;
padding:10px;
margin:0px;
}
#today ul li{
text-align:center;
}
#today ul li img{
border:1px mediumvioletred solid;
}
#today ul li a:link,#today ul li a:visited{
color:#d8ecff;
text-decoration:none;
}
#today ul li a:hover{
text-decoration: underline;
}
#center{
display:inline;
background:white;
margin:0px 5px;
padding:5px 0px 5px 0px;
float:left;
width:400px;
height:370px;
}
#blank{
border:1px solid salmon;
margin-top:-5px;
margin-bottom:-4px;
}
#blank1 h3{
color:brown;
margin:5px 5px;
padding:0px 0px 0px 70px;
}
#blank1 {
background: url("../img/5.jpg"); no-repeat ;
padding:13px;
}
#blank2 a img{
margin-right:-2px ;
padding:0px;
border: #C71585 solid 1px;
}
#right{
width:200px;
height:370px;
background:cadetblue;
margin:0;
padding:0px 0px 5px 0px;
float:left;
}
#map h3{
font-size:13px;
color:green;
font-style:italic;
font-weight:bold;
font-family:"黑体";
margin:0px;
padding:2px 0px 0px 5px;
}
#map img{
margin-bottom:-14px;
padding-top:-100px;
}
#food,#lifo{
font-size:15px;
}
#food ul li,#lifo ul li{
padding:0px;
border-bottom:1px dashed #eeeeee;
}
#lifo{
margin-top:-10px;
}
#food a:link,#food a:visited{
color:crimson;
text-decoration:none;
}
#food a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#lifo a:link,#lifo a:visited{
color:crimson;
text-decoration:none;
}
#lifo a:hover{
text-decoration:underline;
background: url("../img/2.jpg") no-repeat;
}
#footer{
width:100%;
height:30px;
background:silver;
margin:1px 0px 0px 0px;
padding:1px 0px;
clear:both;
padding-left:70px;
}
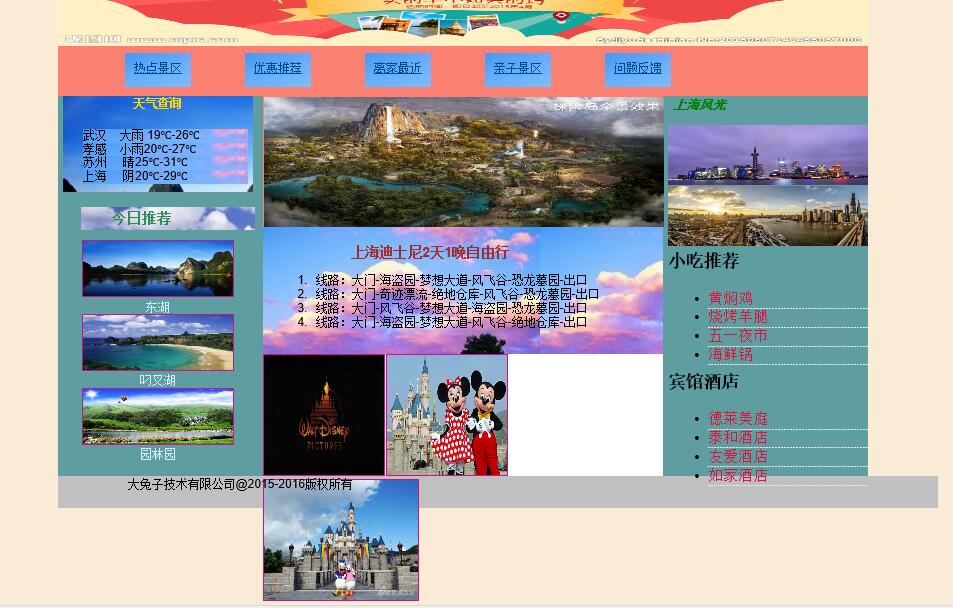
静态页面效果
edge运行效果
2016-11-2109:45:07在edge上顯示正常,但IE11相容不正常,(中間div排版上下錯開了)。
希望大牛指出解決方法
IE11運作效果


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






