為什麼請求總是404?
這次我們來談談關於404的一些內容。因為在公眾號後台,和QQ群組裡,都有人在問一類的問題:
我應用已經部署好了,後台啟動也沒見到異常輸出。請求Tomcat的manager這些都可以,為什麼請求自己的應用總是返回404?
是啊,這是為什麼呢?
我們來分析這個問題的描述。
1. 應用部署好了,後台沒有異常輸出。
2. Tomcat的manager應用可以正常請求
以上兩點只能說明Tomcat正常啟動,同時manager應用和用戶的應用成功部署,但對於manager的請求正常,並不能保證你自己的應用也能正常請求。
畢竟,你的應用內資源是什麼,和manager沒有關聯,甚至,你請求的時候,地址還可能寫錯。或者說,你眼睜睜看著應用程式部署在webapps目錄下,但在瀏覽器裡請求總是不停止的返回404。
上面這個問題是我們這次文章的主要分析的內容。我們先來看,404這個HTTP請求的狀態碼,wikipedia裡這樣描述:
404(Not Found)這個HTTP錯誤訊息,是個標準的回應碼,在電腦網路通訊中,標識client可以和server通信, 但server找不到client要求的資源。
在Tomcat裡,404會在許多情況下返回。
我們前面的文章了說過,Tomcat裡包含兩個預設的Servlet:
JspServlet, DefaultServlet。 (Tomcat是如何回應靜態資源的?)
我們隨便請求Tomcat中一個不存在的資源時,例如下面兩個都不存在的資源:
http://localhost:8080/abc 和http:// localhost:8080/abcd.jsp
這時候,會請求到上面提到的這兩個Servlet中。此時,由於資源並不存在,所以回傳404和我們預期的一致。

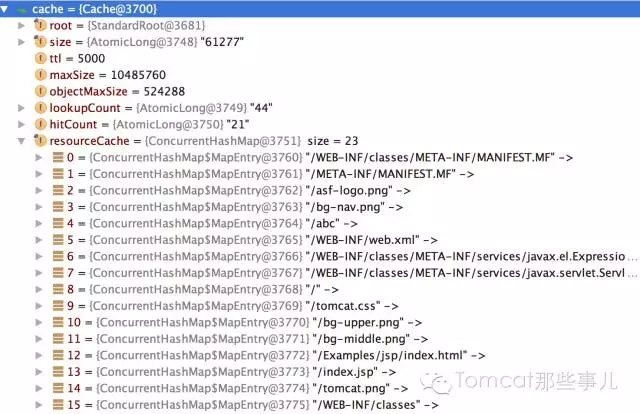
例如DefaultServlet,在處理請求時,會在Resource中尋找目前請求的資源是否存在。
這裡用到了一個cache,記錄了目前應用的所有資源內容,
在資源中找不到。下圖是Tomcat根應用程式內的資源
這裡的response設定完status和message後,整個處理流程結束,錯誤頁面的展示,是根據具體的配置,不同的狀態碼對應可以對應到不同的頁面,這裡Tomcat的錯誤頁面,我們前面文章分析過具體實作。 (你的錯誤頁。不,是你的錯誤頁)
我們再來分析看另一種情況:
比如你在請求manager應用時,應用名稱寫成了Manager或者manageR,這個時候,上面處理其實一致,這個應用程式名稱,會被辨識為/這個應用的一個資源去處理,所以沒有該資源自然是回傳404。
manager應用下是有404.jsp這個錯誤頁面的,但你直接以下面的形式去請求,還是會得到404
/man -INF/jsp/404.jsp
再看一種:
你應用內的某個頁面,假設是index.jsp內,其本質上要跳到其它的一個頁面,如果是使用sendRedirect還好,跳轉後顯示具體的路徑資訊。但假設使用的forward,這個時候,你forward的頁面又不存在
這個時候每次請求都會是404,但你看著你請求的頁面明明安靜的躺在目錄裡。
所以,再看到請求返回404的時候,要分情況分析,具體是什麼原因導致的,是真的資源找不到,還是其原因。
甚至還有可能是你配置了多個error code對應到同樣一個404的錯誤頁面,你每次看到404,也有可能是其原因。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






