AngularJS scope 學習
JavaScript原型繼承簡介
AngularJs中是雙向資料綁定,但並不是每次修改都會產生對應的效果,有些時候傳基礎類型的值就有可能存在這種情況。 JavaScript本身應該也會存在這種情況的,先挖個坑,待我好好學JavaScript之後再來填。

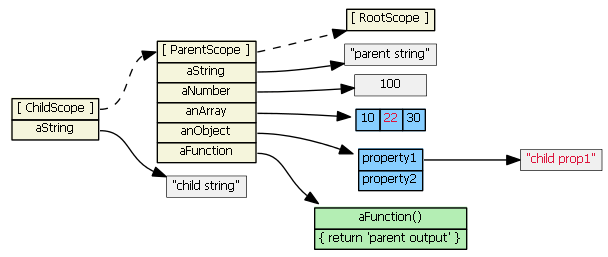
上圖是JavaScript的原型繼承圖,子類別會繼承父類別的屬性,讀子類別從父類別繼承的屬性的值時會去存取原型鏈,也就是一層一層向上直到找到父類別中的屬性。但是如果直接給子類別中基礎類型的屬性賦值的話不會存取原型鏈,也就是會在子類別中建立一個同名的新屬性,再次存取時父類別中的屬性就不會被存取到了。存取物件中從父類別繼承的物件時都會去存取原型鏈。
childScope.aString === 'parent string' //true 访问了原型链 childScope.aNumber === 100 //true 访问了原型链 childScope.aNumber = 20 //不访问原型链,子类中将增加一个新属性,值为20 childScope.aString = 'child string' //不访问原型链,子类中将增加一个新的属性,值为 child string childScope.anArray[2] = 100 //访问了原型链,父类中的anArray对象中第三个值被修改
AngularJS中ng-repeat、ng-switch和ng-include測試
<!DOCTYPE html>
<html ng-app="TestScopeModule">
<head>
<script src="**/angular.js"></script>
<script src="scopeTest.js"></script>
<script type="text/ng-template" id="login">
<button ng-click="login()">login</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout">
<button ng-click="logout()">logout</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="login1">
<button ng-click="login1()">login</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout1">
<button ng-click="logout1()">logout</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
</head>
<body>
<div ng-controller="TestScopeCtrl">
<div ng-repeat="item in list1">
<label>Input {{$index+1}}</label>
<input type="text" ng-model="item"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list1}}
</div>
<hr/><hr/>
<div ng-repeat="item in list2">
<label>input{{$index+1}}</label>
<input type="text" ng-model="item.text"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list2}}
</div>
<hr/><hr/>
<div>
<a href="#" ng-click="showScope($event)">parent scope</a>
</div>
<hr/><hr/>
<div ng-switch on="loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout'">
</div>
<a href="#" ng-click="showScope($event)">parent scope, not switch scope</a>
</div>
<hr/><hr/>
<div ng-switch on="parent.loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login1'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout1'">
</div>
</div>
</div>
</body>
</html>
var TestScopeModule = angular.module('TestScopeModule', []);
TestScopeModule.controller('TestScopeCtrl',['$scope',function ($scope) {
$scope.list1 = ['value1','value2', 'value3'];
$scope.list2 = [{text : 'value1'},{text : 'value2'},{text : 'value3'}];
$scope.showScope = function (e) {
console.log(angular.element(e.srcElement).scope());
};
$scope.loginData = false;
$scope.parent = {};
$scope.parent.loginData = false;
$scope.login = function () {
$scope.loginData = true;
};
$scope.logout = function () {
$scope.loginData = false;
};
$scope.login1 = function () {
$scope.parent.loginData = true;
};
$scope.logout1 = function () {
$scope.parent.loginData = false;
};
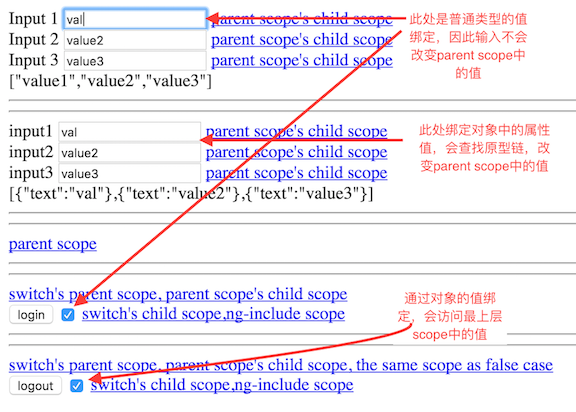
}])以上是一小段測試程式碼,分別測試了ng-repeat、ng-switch和ng-include,程式碼中標出了測試結果,也就是子scope和父scope的範圍。


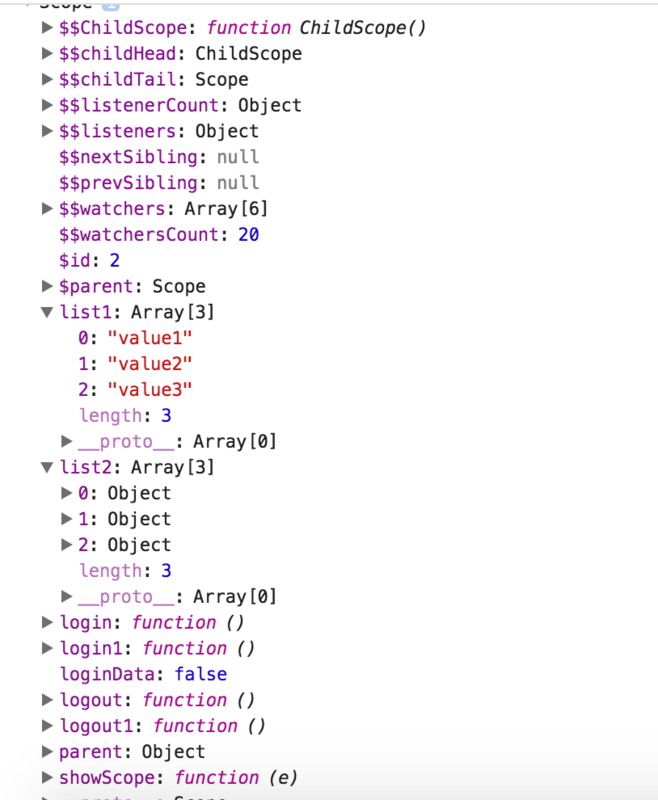
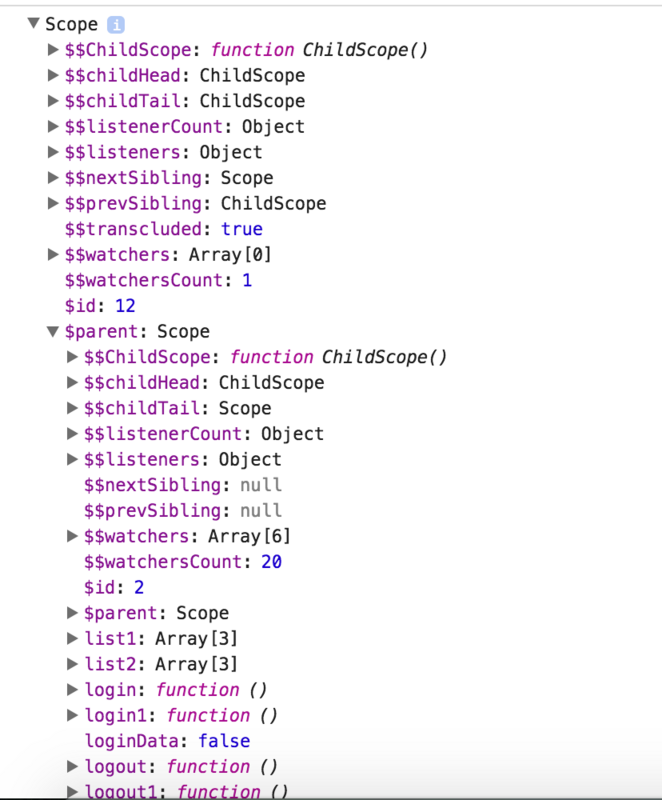
parent scope中的屬性和值

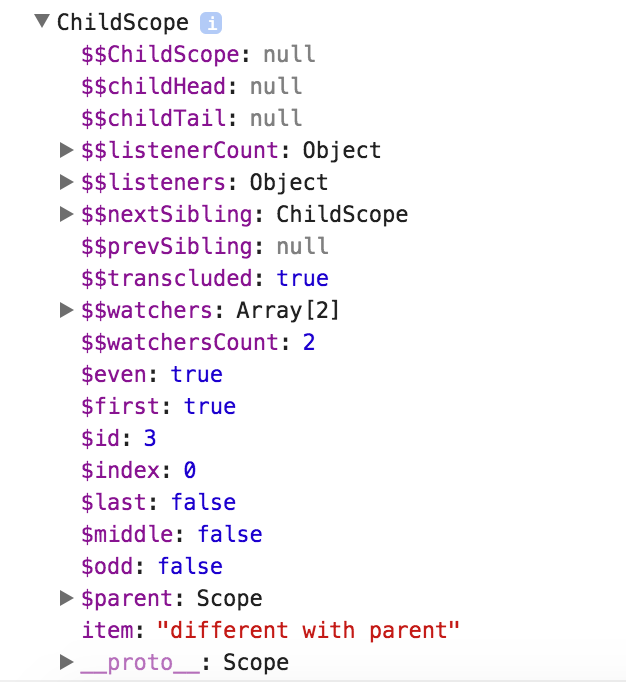
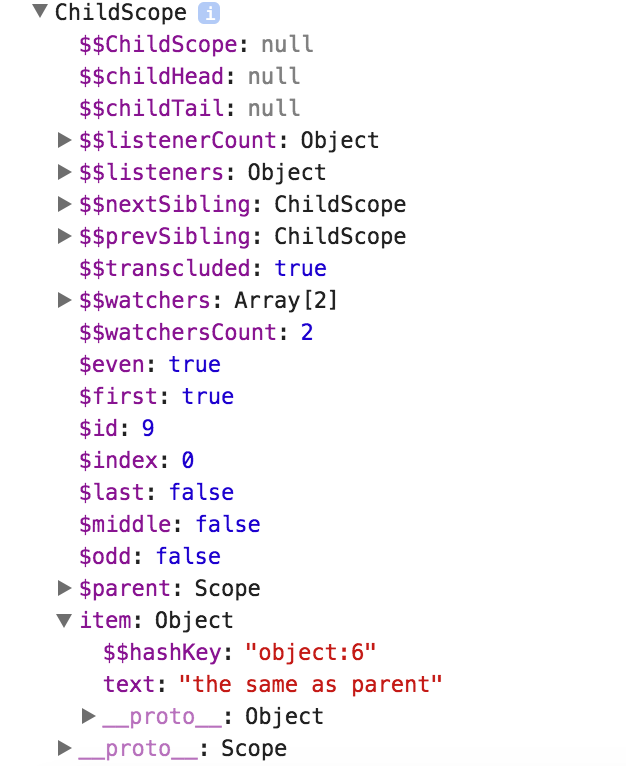
第一個ng-repeat中第一個child scope,scope中有自己的數據類型,改變值時不會存取原型鏈,因此和parent scope中的值不一樣。 ng-repeat會產生多個child scope,而每個child scope中都會有自己的item屬性。

第二個ng-repeat中第一個child scope,scope中有自己的item屬性和值,此處item是對象,因此改變item對像中的value時會先去訪問原型鏈,因此和parent scope中的值一樣

ngswitch 產生的child scope,可以看到$parent中是parent scope。因為此處ngswitch中混合用了nginclude,nginclude也會產生自己的scope,因此有childHead和childTail。 ngswitch在true和false兩種情況下會分別產生scope,是兩個不同的scope,id號不同。

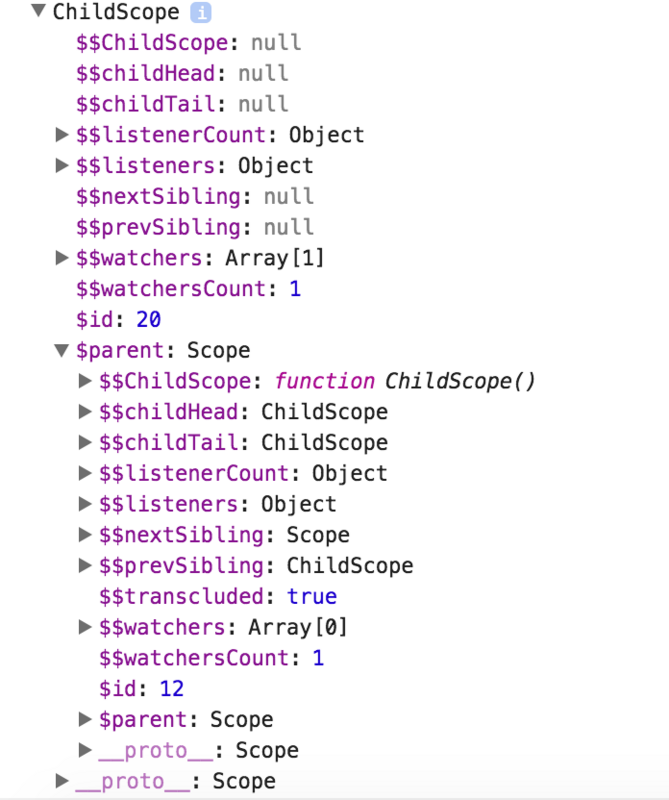
這是ngswitch中nginclude產生的child scope,可以看到$parent的$id是12,也就是ngswitch產生的scope的id。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便






