DOM(文件物件模型)是針對 HTML 和 XML 文件的一個 API。 DOM 描繪了一個層次化的節點樹,讓開發人員可以新增、移除和修改頁面的某一部分。
節點層次
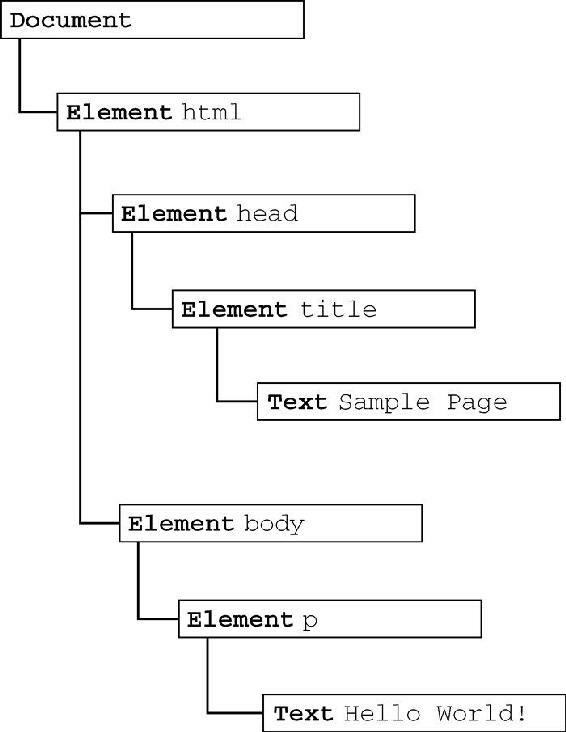
DOM 可以將任何 HTML 或 XML 文件描繪成一個由多層節點構成的結構。節點分為幾種不同的類型,每種類型分別表示文件中不同的資訊及(或)標記。每個節點都擁有各自的特徵、資料和方法,另外也與其他節點存在某種關係。節點之間的關係構成了層次,而所有頁面標記則表現為一個以特定節點為根節點的樹狀結構。以下面的 HTML 為例:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>登入後複製
可以將這個簡單的 HTML 文件表示為一個層次結構,如圖下圖所示。

在這個例子中,文檔元素是文檔的最外層元素,文檔中的其他所有元素都包含在文檔元素中。每個文檔只能有一個文檔元素。
每一段標記都可以透過樹中的一個節點來表示:HTML 元素透過元素節點表示,特性(attribute)透過特性節點表示,文件類型透過文件類型節點表示,而註解則透過註解節點表示。總共有12種節點類型,這些類型都繼承自一個基底類型。
Node 類型
DOM1 層級定義了一個 Node 接口,該接口將由 DOM 中的所有節點類型實現。這個 Node 介面在 JavaScript 中是作為 Node類型實現的;除了 IE 之外,在其他所有瀏覽器中都可以存取到這個類型。 JavaScript 中的所有節點類型都繼承自 Node 類型,因此所有節點類型都共用相同的基本屬性和方法。
每個節點都有一個 nodeType 屬性,用來表示節點的類型。節點類型由在 Node 類型中定義的下列12個數值常數來表示,任何節點類型必居其一:
Node.ELEMENT_NODE(1);
Node.ATTRIBUTE_NODE(2);
Node
Node.ATTRIBUTE_NODE(2);
Node.TEXT_NODE(33.TE );
Node.CDATA_SECTION_NODE(4);
Node.ENTITY_REFERENCE_NODE(5);
Node.ENTITY_NODE(6);
.PROCESSINGING_INSTRTION_NODE(6);
_.PROCESSINGING_INSTRTIONMNODE(6);
Node .DOCUMENT_NODE(9);
Node.DOCUMENT_TYPE_NODE(10);
Node.DOCUMENT_FRAGMENT_NODE(11);
Node.NOTATION_NODE(12)。
透過比較上面這些常數,可以很容易地確定節點的類型,例如:
if (someNode.nodeType == Node.ELEMENT_NODE){ // 在IE中无效
console.log("Node is an element.");
}登入後複製
這個範例比較了 someNode.nodeType 與 Node.ELEMENT_NODE 常數。如果二者相等,則表示 someNode 確實是元素。然而,由於 IE 沒有公開 Node 類型的建構函數,因此上面的程式碼在 IE 中會導致錯誤。為了確保跨瀏覽器相容,最好還是將 nodeType 屬性與數字值進行比較,如下所示:
if (someNode.nodeType == 1){ // 适用于所有浏览器
console.log("Node is an element.");
}登入後複製
並不是所有節點類型都受到 Web 瀏覽器的支援。開發人員最常用的就是元素和文字節點。
Node 屬性概述
Node 常用屬性主要有以下10個,接下來我們會著重講解部分屬性。
nodeType:顯示節點的類型
nodeName:顯示節點的名稱
nodeValue:顯示節點的值
attributes:取得一個屬性節點
某一節點的最後一個子節點
childNodes:表示所在節點的所有子節點
parentNode:表示所在節點的父節點
nextSibling:緊鄰目前節點的下一個節點
previousSibling:緊鄰當前節點的下一個節點
previousSibling:緊鄰當前節點節點的上一個節點
🎜nodeName 和 nodeValue 屬性🎜
要了解节点的具体信息,可以使用 nodeName 和 nodeValue 这两个属性。这两个属性的值完全取决于节点的类型。在使用这两个值以前,最好是像下面这样先检测一下节点的类型。
if (someNode.nodeType == 1){
value = someNode.nodeName; // nodeName的值是元素的标签名
}登入後複製
在这个例子中,首先检查节点类型,看它是不是一个元素。如果是,则取得并保存 nodeName 的值。对于元素节点,nodeName 中保存的始终都是元素的标签名,而 nodeValue 的值则始终为 null。
节点关系
文档中所有的节点之间都存在这样或那样的关系。节点间的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。
每个节点都有一个 childNodes 属性,其中保存着一个 NodeList 对象。NodeList 是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。请注意,虽然可以通过方括号语法来访问 NodeList 的值,而且这个对象也有 length 属性,但它并不是 Array 的实例。NodeList 对象的独特之处在于,它实际上是基于 DOM 结构动态执行查询的结果,因此 DOM 结构的变化能够自动反映在 NodeList 对象中。
下面的例子展示了如何访问保存在 NodeList 中的节点——可以通过方括号,也可以使用 item() 方法。
var firstChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;
登入後複製
无论使用方括号还是使用 item() 方法都没有问题,但使用方括号语法看起来与访问数组相似,因此颇受一些开发人员的青睐。另外,要注意 length 属性表示的是访问 NodeList 的那一刻,其中包含的节点数量。
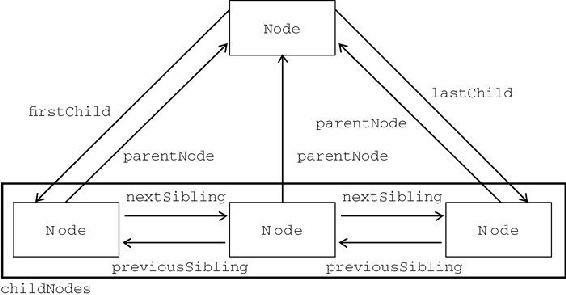
每个节点都有一个 parentNode 属性,该属性指向文档树中的父节点。包含在 childNodes 列表中的所有节点都具有相同的父节点,因此它们的 parentNode 属性都指向同一个节点。此外,包含在 childNodes 列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的 previousSibling 和 nextSibling 属性,可以访问同一列表中的其他节点。列表中第一个节点的 previousSibling 属性值为 null,而列表中最后一个节点的 nextSibling 属性的值同样也为 null,如下面的例子所示:
if (someNode.nextSibling === null){
console.log("Last node in the parent’s childNodes list.");
} else if (someNode.previousSibling === null){
console.log("First node in the parent’s childNodes list.");
}登入後複製
当然,如果列表中只有一个节点,那么该节点的 nextSibling 和 previousSibling 都为 null。
父节点与其第一个和最后一个子节点之间也存在特殊关系。父节点的 firstChild 和 lastChild 属性分别指向其 childNodes 列表中的第一个和最后一个节点。其中,someNode.firstChild 的值始终等于 someNode.childNodes[0],而 someNode.lastChild 的值始终等于 someNode.childNodes [someNode.childNodes.length-1]。在只有一个子节点的情况下, firstChild 和 lastChild 指向同一个节点。如果没有子节点,那么 firstChild 和 lastChild 的值均为 null。明确这些关系能够对我们查找和访问文档结构中的节点提供极大的便利。下图形象地展示了上述关系。

在反映这些关系的所有属性当中,childNodes 属性与其他属性相比更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。另外,hasChildNodes() 也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回 true;应该说,这是比查询 childNodes 列表的 length 属性更简单的方法。
所有节点都有的最后一个属性是 ownerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个属性,我们可以不必在节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
操作节点
因为关系指针都是只读的,所以 DOM 提供了一些操作节点的方法。其中,最常用的方法是 appendChild(),用于向 childNodes 列表的末尾添加一个节点。添加节点后,childNodes 的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后,appendChild() 返回新增的节点。来看下面的例子:
var returnedNode = someNode.appendChild(newNode);
console.log(returnedNode == newNode); // true
console.log(someNode.lastChild == newNode); // true
登入後複製
如果传入到 appendChild() 中的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置。即使可以将 DOM 树看成是由一系列指针连接起来的,但任何 DOM 节点也不能同时出现在文档中的多个位置上。因此,如果在调用 appendChild() 时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点,如下面的例子所示。
// someNode 有多个子节点
var returnedNode = someNode.appendChild(someNode.firstChild);
console.log(returnedNode == someNode.firstChild); // false
console.log(returnedNode == someNode.lastChild); // true
登入後複製
如果需要把节点放在 childNodes 列表中某个特定的位置上,而不是放在末尾,那么可以使用 insertBefore() 方法。这个方法接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点 previousSibling,同时被方法返回。如果参照节点是 null,则 insertBefore() 与 appendChild() 执行相同的操作,如下面的例子所示。
// 插入后成为最后一个子节点
returnedNode = someNode.insertBefore(newNode, null);
console.log(newNode == someNode.lastChild); // true
// 插入后成为第一个子节点
var returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
console.log(returnedNode == newNode); // true
console.log(newNode == someNode.firstChild); // true
// 插入到最后一个子节点前面
returnedNode = someNode.insertBefore(newNode, someNode.lastChild);
console.log(newNode == someNode.childNodes[someNode.childNodes.length-2]); // true
登入後複製
前面介绍的 appendChild() 和 insertBefore() 方法都只插入节点,不会移除节点。而下面要介绍的 replaceChild()方法接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。来看下面的例子。
// 替换第一个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
// 替换最后一个子节点
returnedNode = someNode.replaceChild(newNode, someNode.lastChild);
登入後複製
与使用 replaceChild() 方法一样,通过 removeChild() 移除的节点仍然为文档所有,只不过在文档中已经没有了自己的位置。
前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用 parentNode 属性)。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用了这些方法,将会导致错误发生。
Document 类型
JavaScript 通过 Document 类型表示文档。在浏览器中,document 对象是 HTMLDocument(继承自 Document 类型)的一个实例,表示整个 HTML 页面。而且,document 对象是 window 对象的一个属性,因此可以将其作为全局对象来访问。Document 节点具有下列特征:
nodeType 的值为9;
nodeName 的值为 "#document";
nodeValue 的值为 null;
parentNode 的值为 null;
ownerDocument 的值为 null;
其子节点可能是一个 DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction 或 Comment。
Document 类型可以表示 HTML 页面或者其他基于 XML 的文档。不过,最常见的应用还是作为 HTMLDocument 实例的 document 对象。通过这个文档对象,不仅可以取得与页面有关的信息,而且还能操作页面的外观及其底层结构。
文档的子节点
虽然 DOM 标准规定 Document 节点的子节点可以是DocumentType、Element、ProcessingInstruction 或 Comment,但还有两个内置的访问其子节点的快捷方式。第一个就是documentElement 属性,该属性始终指向 HTML 页面中的 html 元素。另一个就是通过 childNodes 列表访问文档元素,但通过 documentElement 属性则能更快捷、更直接地访问该元素。以下面这个简单的页面为例。
<html>
<body>
</body>
</html>登入後複製
这个页面在经过浏览器解析后,其文档中只包含一个子节点,即 html 元素。可以通过 documentElement 或 childNodes列表来访问这个元素,如下所示。
var html = document.documentElement; // 取得对<html>的引用
console.log(html === document.childNodes[0]); // true
console.log(html === document.firstChild); // true
登入後複製
这个例子说明,documentElement、firstChild 和 childNodes[0] 的值相同,都指向 元素。
作为 HTMLDocument 的实例,document 对象还有一个 body 属性,直接指向
元素。因为开发人员经常要使用这个元素,所以 document.body 在 JavaScript 代码中出现的频率非常高,其用法如下。
var body = document.body; // 取得对<body>的引用
登入後複製
所有浏览器都支持 document.documentElement 和 document.body 属性。
Document 另一个可能的子节点是 DocumentType。通常将 标签看成一个与文档其他部分不同的实体,可以通过 doctype 属性(在浏览器中是 document.doctype )来访问它的信息。
var doctype = document.doctype; // 取得对<!DOCTYPE>的引用
登入後複製
浏览器对 document.doctype 的支持差别很大,可以给出如下总结。
IE8 及之前版本:如果存在文档类型声明,会将其错误地解释为一个注释并把它当作 Comment 节点;而 document.doctype 的值始终为 null。
IE9+ 及 Firefox:如果存在文档类型声明,则将其作为文档的第一个子节点;document.doctype 是一个 DocumentType 节点,也可以通过 document.firstChild 或 document.childNodes[0] 访问同一个节点。
Safari、Chrome 和 Opera:如果存在文档类型声明,则将其解析,但不作为文档的子节点。document.doctype 是一个 DocumentType 节点,但该节点不会出现在 document.childNodes 中。
由于浏览器对 document.doctype 的支持不一致,因此这个属性的用处很有限。
文档信息
作为 HTMLDocument 的一个实例,document 对象还有一些标准的 Document 对象所没有的属性。这些属性提供了 document 对象所表现的网页的一些信息。其中第一个属性就是 title,包含着
元素中的文本——显示在浏览器窗口的标题栏或标签页上。通过这个属性可以取得当前页面的标题,也可以修改当前页面的标题并反映在浏览器的标题栏中。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 取得文档标题
var originalTitle = document.title;
// 设置文档标题
document.title = "New page title";</pre><div class="contentsignin">登入後複製</div></div><p>接下来要介绍的3个属性都与对网页的请求有关,它们是 URL、domain 和 referrer。URL 属性中包含页面完整的 URL(即地址栏中显示的URL),domain 属性中只包含页面的域名,而 referrer 属性中则保存着链接到当前页面的那个页面的 URL。在没有来源页面的情况下,referrer 属性中可能会包含空字符串。所有这些信息都存在于请求的 HTTP 头部,只不过是通过这些属性让我们能够在 JavaScrip 中访问它们而已,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 取得完整的URL
var url = document.URL;
// 取得域名
var domain = document.domain;
// 取得来源页面的URL
var referrer = document.referrer;</pre><div class="contentsignin">登入後複製</div></div><p style="box-sizing: border-box; font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft Yahei", sans-serif; font-weight: 500; line-height: 1.2; color: rgb(51, 51, 51); margin: 1.5em 0px; font-size: 1.25em; white-space: normal; background-color: rgb(255, 255, 255);">查找元素</p><p>说到最常见的 DOM 应用,恐怕就要数取得特定的某个或某组元素的引用,然后再执行一些操作了。取得元素的操作可以使用 document 对象的几个方法来完成。其中,Document 类型为此提供了两个方法:getElementById() 和 getElementsByTagName()。</p><p>第一个方法,getElementById(),接收一个参数:要取得的元素的 ID。如果找到相应的元素则返回该元素,如果不存在带有相应 ID 的元素,则返回 null。注意,这里的 ID 必须与页面中元素的 id 特性(attribute)严格匹配,包括大小写。以下面的元素为例。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div id="myDiv">Some text</div></pre><div class="contentsignin">登入後複製</div></div><p>可以使用下面的代码取得这个元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var div = document.getElementById("myDiv"); // 取得<div>元素的引用</pre><div class="contentsignin">登入後複製</div></div><p>但是,下面的代码在除 IE7 及更早版本之外的所有浏览器中都将返回 null。</p><p>var div = document.getElementById("mydiv"); // 无效的ID(在IE7及更早版本中可以)<br/></p><p>IE8 及较低版本不区分 ID 的大小写,因此 "myDiv" 和 "mydiv" 会被当作相同的元素 ID。如果页面中多个元素的ID值相同,getElementById() 只返回文档中第一次出现的元素。</p><p>另一个常用于取得元素引用的方法是 getElementsByTagName()。这个方法接受一个参数,即要取得元素的标签名,而返回的是包含零或多个元素的 NodeList。在HTML文档中,这个方法会返回一个HTMLCollection 对象,作为一个“动态”集合,该对象与 NodeList非常类似。例如,下列代码会取得页面中所有的 <img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" alt="JavaScript 闖關記 DOM" > 元素,并返回一个 HTMLCollection。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var images = document.getElementsByTagName("img");</pre><div class="contentsignin">登入後複製</div></div><p>这行代码会将一个 HTMLCollection 对象保存在 images 变量中。与 NodeList 对象类似,可以使用方括号语法或 item() 方法来访问 HTMLCollection 对象中的项。而这个对象中元素的数量则可以通过其 length 属性取得,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(images.length); // 输出图像的数量
console.log(images[0].src); // 输出第一个图像元素的src特性
console.log(images.item(0).src); // 输出第一个图像元素的src特性</pre><div class="contentsignin">登入後複製</div></div><p>HTMLCollection 对象还有一个方法,叫做 namedItem(),使用这个方法可以通过元素的 name 特性取得集合中的项。例如,假设上面提到的页面中包含如下 <img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" alt="JavaScript 闖關記 DOM" > 元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" name="myImage" alt="JavaScript 闖關記 DOM" ></pre><div class="contentsignin">登入後複製</div></div><p>那么就可以通过如下方式从 images 变量中取得这个 <img alt="JavaScript 闖關記 DOM" > 元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var myImage = images.namedItem("myImage");</pre><div class="contentsignin">登入後複製</div></div><p>在提供按索引访问项的基础上,HTMLCollection 还支持按名称访问项,这就为我们取得实际想要的元素提供了便利。而且,对命名的项也可以使用方括号语法来访问,如下所示:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var myImage = images["myImage"];</pre><div class="contentsignin">登入後複製</div></div><p>对 HTMLCollection 而言,我们可以向方括号中传入数值或字符串形式的索引值。在后台,对数值索引就会调用 item(),而对字符串索引就会调用 namedItem()。</p><p>要想取得文档中的所有元素,可以向 getElementsByTagName() 中传入 "*"。在 JavaScript 及 CSS 中,星号(*)通常表示“全部”。下面看一个例子。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var allElements = document.getElementsByTagName("*");</pre><div class="contentsignin">登入後複製</div></div><p>仅此一行代码返回的 HTMLCollection 中,就包含了整个页面中的所有元素——按照它们出现的先后顺序。换句话说,第一项是 <html> 元素,第二项是 <head> 元素,以此类推。由于 IE 将注释(Comment)实现为元素(Element),因此在IE中调用 getElementsByTagName("*") 将会返回所有注释节点。</p><p>第三个方法,也是只有 HTMLDocument 类型才有的方法,是 getElementsByName()。顾名思义,这个方法会返回带有给定 name 特性的所有元素。最常使用 getElementsByName() 方法的情况是取得单选按钮;为了确保发送给浏览器的值正确无误,所有单选按钮必须具有相同的 name 特性,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li><input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label></li>
<li><input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label></li>
<li><input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label></li>
</ul>
</fieldset></pre><div class="contentsignin">登入後複製</div></div><p>如这个例子所示,其中所有单选按钮的 name 特性值都是 "color",但它们的 ID 可以不同。ID 的作用在于将 <label> 元素应用到每个单选按钮,而 name 特性则用以确保三个值中只有一个被发送给浏览器。这样,我们就可以使用如下代码取得所有单选按钮:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var radios = document.getElementsByName("color");</pre><div class="contentsignin">登入後複製</div></div><p>与 getElementsByTagName() 类似,getElementsByName() 方法也会返回一个 HTMLCollectioin。但是,对于这里的单选按钮来说,namedItem() 方法则只会取得第一项(因为每一项的 name 特性都相同)。</p><p>特殊集合</p><p>除了属性和方法,document 对象还有一些特殊的集合。这些集合都是 HTMLCollection 对象,为访问文档常用的部分提供了快捷方式,包括:</p><p>document.anchors,包含文档中所有带 name 特性的 <a> 元素;</p><p>document.applets,包含文档中所有的 <applet> 元素,因为不再推荐使用 <applet> 元素,所以这个集合已经不建议使用了;</p><p>document.forms,包含文档中所有的 <form> 元素,与document.getElementsByTagName("form")得到的结果相同;</p><p>document.images,包含文档中所有的 <img alt="JavaScript 闖關記 DOM" > 元素,与document.getElementsByTagName("img")得到的结果相同;</p><p>document.links,包含文档中所有带href特性的 <a> 元素。</p><p>这个特殊集合始终都可以通过 HTMLDocument 对象访问到,而且,与 HTMLCollection 对象类似,集合中的项也会随着当前文档内容的更新而更新。</p><p>文档写入</p><p>有一个 document 对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力。这个能力体现在下列4个方法中:write()、writeln()、open() 和 close()。其中,write() 和 writeln() 方法都接受一个字符串参数,即要写入到输出流中的文本。write() 会原样写入,而 writeln() 则会在字符串的末尾添加一个换行符 n。在页面被加载的过程中,可以使用这两个方法向页面中动态地加入内容,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example</title>
</head>
<body>
<p>The current date and time is:
<script type="text/javascript">
document.write("<strong>" + (new Date()).toString() + "</strong>");
</script>
</p>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p>这个例子展示了在页面加载过程中输出当前日期和时间的代码。其中,日期被包含在一个 <strong> 元素中,就像在 HTML 页面中包含普通的文本一样。这样做会创建一个 DOM 元素,而且可以在将来访问该元素。通过 write() 和 writeln() 输出的任何 HTML 代码都将如此处理。</p><p>此外,还可以使用 write() 和 writeln() 方法动态地包含外部资源,例如 JavaScript 文件等。在包含 JavaScript 文件时,必须注意不能像下面的例子那样直接包含字符串 "</script>",因为这会导致该字符串被解释为脚本块的结束,它后面的代码将无法执行。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 2</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"</script>");
</script>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p>即使这个文件看起来没错,但字符串 "</script>" 将被解释为与外部的 <script> 标签匹配,结果文本 ");将会出现在页面中。为避免这个问题,只需把这个字符串分开写即可;第2章也曾经提及这个问题,解决方案如下。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 3</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"<\/script>");
</script>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p>字符串 "</script>" 不会被当作外部 <script> 标签的关闭标签,因而页面中也就不会出现多余的内容了。</p><p>前面的例子使用 document.write() 在页面被呈现的过程中直接向其中输出了内容。如果在文档加载结束后再调用 document.write(),那么输出的内容将会重写整个页面,如下面的例子所示:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 4</title>
</head>
<body>
<p>This is some content that you won't get to see because it will be overwritten.</p>
<script type="text/javascript">
window.onload = function(){
document.write("Hello world!");
};
</script>
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p>在这个例子中,我们使用了 window.onload 事件处理程序,等到页面完全加载之后延迟执行函数。函数执行之后,字符串 "Hello world!" 会重写整个页面内容。</p><p>方法 open() 和 close() 分别用于打开和关闭网页的输出流。如果是在页面加载期间使用 write() 或 writeln() 方法,则不需要用到这两个方法。</p><p style="box-sizing: border-box; font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft Yahei", sans-serif; font-weight: 500; line-height: 1.2; color: rgb(51, 51, 51); margin: 1.5em 0px 0px; font-size: 1.75em; border-bottom: 1px solid rgb(238, 238, 238); padding-bottom: 10px; white-space: normal; background-color: rgb(255, 255, 255);">关卡</p><p>仔细想想,下面代码块会输出什么结果呢?</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战一 -->
<body>
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.firstChild.innerHTML); // ???
document.writeln(d.lastChild.innerHTML); // ???
</script></pre><div class="contentsignin">登入後複製</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战二 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.childNodes[1].innerHTML); // ???
document.writeln(d.parentNode.getAttribute("name")); // ???
</script></pre><div class="contentsignin">登入後複製</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战三 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t").childNodes[1];
document.writeln(d.nextSibling.innerHTML); // ???
document.writeln(d.previousSibling.innerHTML); // ???
</script></pre><div class="contentsignin">登入後複製</div></div><p><br></p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797907.html" title="<🎜>:種植花園 - 完整的突變指南" class="phpgenera_Details_mainR4_bottom_title"><🎜>:種植花園 - 完整的突變指南</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797130.html" title="<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙" class="phpgenera_Details_mainR4_bottom_title"><🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796796771.html" title="如何修復KB5055612無法在Windows 10中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055612無法在Windows 10中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796796926.html" title="北端:融合系統,解釋" class="phpgenera_Details_mainR4_bottom_title">北端:融合系統,解釋</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797896.html" title="Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤" class="phpgenera_Details_mainR4_bottom_title">Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智慧驅動的應用程序,用於創建逼真的裸體照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用於從照片中去除衣服的線上人工智慧工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免費脫衣圖片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脫衣器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797907.html" title="<🎜>:種植花園 - 完整的突變指南" class="phpgenera_Details_mainR4_bottom_title"><🎜>:種植花園 - 完整的突變指南</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797130.html" title="<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙" class="phpgenera_Details_mainR4_bottom_title"><🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796796771.html" title="如何修復KB5055612無法在Windows 10中安裝?" class="phpgenera_Details_mainR4_bottom_title">如何修復KB5055612無法在Windows 10中安裝?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796796926.html" title="北端:融合系統,解釋" class="phpgenera_Details_mainR4_bottom_title">北端:融合系統,解釋</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796797896.html" title="Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤" class="phpgenera_Details_mainR4_bottom_title">Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="記事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>記事本++7.3.1</h3>
</a>
<p>好用且免費的程式碼編輯器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3漢化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3漢化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禪工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禪工作室 13.0.1</h3>
</a>
<p>強大的PHP整合開發環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>視覺化網頁開發工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神級程式碼編輯軟體(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門話題</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/java-tutorial" title="Java教學" class="phpgenera_Details_mainR4_bottom_title">Java教學</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1665</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1424</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/laravel-tutori" title="Laravel 教程" class="phpgenera_Details_mainR4_bottom_title">Laravel 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1322</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/php-tutorial" title="PHP教程" class="phpgenera_Details_mainR4_bottom_title">PHP教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1270</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/c-tutorial" title="C# 教程" class="phpgenera_Details_mainR4_bottom_title">C# 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1250</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>24</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/faq/zt">顯示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633424.html" title="如何使用WebSocket和JavaScript實現線上語音辨識系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何使用WebSocket和JavaScript實現線上語音辨識系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633424.html" title="如何使用WebSocket和JavaScript實現線上語音辨識系統" class="phphistorical_Version2_mids_title">如何使用WebSocket和JavaScript實現線上語音辨識系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633480.html" title="WebSocket與JavaScript:實現即時監控系統的關鍵技術" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket與JavaScript:實現即時監控系統的關鍵技術" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633480.html" title="WebSocket與JavaScript:實現即時監控系統的關鍵技術" class="phphistorical_Version2_mids_title">WebSocket與JavaScript:實現即時監控系統的關鍵技術</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633365.html" title="如何利用JavaScript和WebSocket實現即時線上點餐系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何利用JavaScript和WebSocket實現即時線上點餐系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633365.html" title="如何利用JavaScript和WebSocket實現即時線上點餐系統" class="phphistorical_Version2_mids_title">如何利用JavaScript和WebSocket實現即時線上點餐系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633311.html" title="如何使用WebSocket和JavaScript實現線上預約系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170277714783917.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何使用WebSocket和JavaScript實現線上預約系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633311.html" title="如何使用WebSocket和JavaScript實現線上預約系統" class="phphistorical_Version2_mids_title">如何使用WebSocket和JavaScript實現線上預約系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 am 09:39 AM</span>
<p class="Articlelist_txts_p">如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633476.html" title="JavaScript與WebSocket:打造高效率的即時天氣預報系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript與WebSocket:打造高效率的即時天氣預報系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633476.html" title="JavaScript與WebSocket:打造高效率的即時天氣預報系統" class="phphistorical_Version2_mids_title">JavaScript與WebSocket:打造高效率的即時天氣預報系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/642543.html" title="簡易JavaScript教學:取得HTTP狀態碼的方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170444932683164.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="簡易JavaScript教學:取得HTTP狀態碼的方法" />
</a>
<a href="https://www.php.cn/zh-tw/faq/642543.html" title="簡易JavaScript教學:取得HTTP狀態碼的方法" class="phphistorical_Version2_mids_title">簡易JavaScript教學:取得HTTP狀態碼的方法</a>
<span class="Articlelist_txts_time">Jan 05, 2024 pm 06:08 PM</span>
<p class="Articlelist_txts_p">JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/630681.html" title="javascript如何使用insertBefore" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="?x-oss-process=image/resize,m_fill,h_207,w_330" alt="javascript如何使用insertBefore" />
</a>
<a href="https://www.php.cn/zh-tw/faq/630681.html" title="javascript如何使用insertBefore" class="phphistorical_Version2_mids_title">javascript如何使用insertBefore</a>
<span class="Articlelist_txts_time">Nov 24, 2023 am 11:56 AM</span>
<p class="Articlelist_txts_p">用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/633281.html" title="JavaScript與WebSocket:打造高效率的即時影像處理系統" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170277372169688.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript與WebSocket:打造高效率的即時影像處理系統" />
</a>
<a href="https://www.php.cn/zh-tw/faq/633281.html" title="JavaScript與WebSocket:打造高效率的即時影像處理系統" class="phphistorical_Version2_mids_title">JavaScript與WebSocket:打造高效率的即時影像處理系統</a>
<span class="Articlelist_txts_time">Dec 17, 2023 am 08:41 AM</span>
<p class="Articlelist_txts_p">JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數</p>
</div>
</div>
<a href="https://www.php.cn/zh-tw/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh-tw/about/us.html">關於我們</a>
<a href="https://www.php.cn/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="https://www.php.cn/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1747026169"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>