jQuery+JSON+jPlayer實作QQ空間音樂查詢
查詢QQ音樂是很早前就出來的一個介面。
這裡使用jQuery和jPlayer來實現QQ空間音樂的查詢。
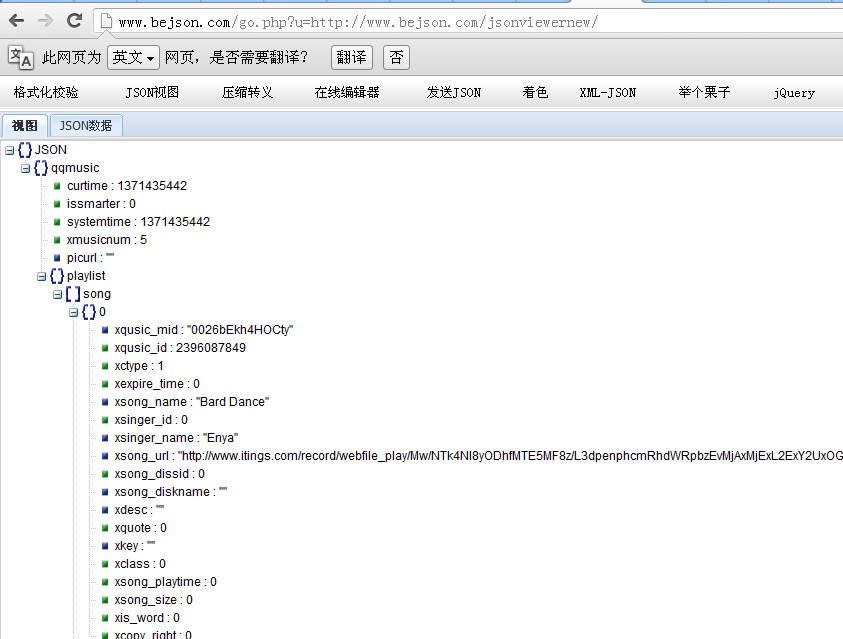
我們要使用的介面位於bejson介面頁面中的音樂介面欄位。
QQ音樂介面位址:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ號&p=0.51963827254726262472638245196382725472626261263823852638238263826238526382623826380 :
1.gtk參數的取得方式
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2.請QQ空間介面
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}3.回呼拼裝JSON
根據回傳的J
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 PHP教學:如何將JSON Unicode轉換為中文字符
Mar 05, 2024 pm 06:36 PM
PHP教學:如何將JSON Unicode轉換為中文字符
Mar 05, 2024 pm 06:36 PM
JSON(JavaScriptObjectNotation)是一種輕量級的資料交換格式,通常用於Web應用程式之間的資料交換。在處理JSON資料時,我們經常會遇到Unicode編碼的中文字元(例如"u4e2du6587"),需要將其轉換為可讀的中文字元。在PHP中,我們可以透過一些簡單的方法來實現這個轉換。接下來,我們將詳細介紹如何將JSONUnico
 PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP陣列可透過json_encode()函數轉換為JSON字串(例如:$json=json_encode($array);),反之亦可用json_decode()函數從JSON轉換為陣列($array=json_decode($json);) 。其他技巧還包括:避免深度轉換、指定自訂選項以及使用第三方程式庫。
 如何使用 PHP 函數處理 JSON 資料?
May 04, 2024 pm 03:21 PM
如何使用 PHP 函數處理 JSON 資料?
May 04, 2024 pm 03:21 PM
PHP提供了以下函數來處理JSON資料:解析JSON資料:使用json_decode()將JSON字串轉換為PHP數組。建立JSON資料:使用json_encode()將PHP陣列或物件轉換為JSON字串。取得JSON資料的特定值:使用PHP數組函數存取特定值,例如鍵值對或陣列元素。
 PHP常用的檔案操作函數總結
Apr 03, 2024 pm 02:52 PM
PHP常用的檔案操作函數總結
Apr 03, 2024 pm 02:52 PM
目錄1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






