基本原理
在js中變數包含5中基本型別以及一個複雜資料型別Object,當然常用的函數和陣列都是物件。對於基本類型和複雜類型,對應著兩種不同的儲存方式–棧儲存和堆疊儲存。為什麼要實現兩種儲存方式的理由很簡單,就是基本型別一旦初始化則記憶體大小固定,存取變數就是存取變數的記憶體上實際的數據,稱之為按值存取。而物件類型說不定什麼時候就會增加自身的大小,記憶體大小不固定。例如動態加入物件的屬性、動態增加陣列的大小等等都會使變數大小增加,無法在堆疊中維護。所以js就把物件類型的變數放到堆中,讓解釋器為其按需分配內存,而透過物件的引用指針對其進行訪問,因為物件在堆中的記憶體位址大小是固定的,因此可以將記憶體位址保存在堆疊記憶體的參考中。這種方式稱之為按引用存取。 嗯,理解這一點很重要,在以後的程式設計中可以避免很多問題。 我們來看下如下的程式碼:
var a = 'I am a string.'; //a,b,c的变量中保存的都是实际的值,因为他们是基本类型的变量 var b = 1010; var c = false; var d = a; //d中保存着和“a值一样的副本,它们互不影响” a = 'I am different from d'; alert(d); //输出'I am a string'
以上程式碼很好理解,就是說按值存取的變數複製「你的就是你的,我的就是我的,咱們都有副本,互不影響。」而對於依照引用存取則稍有不同:
var e = {
name : 'I am an object',
setName : function(name){
this.name = name;
}
};
var f = e; //赋值操作,实际上的结果是e,f都是指向那个对象的引用指针
f.setName('I am different from e,I am object f.');
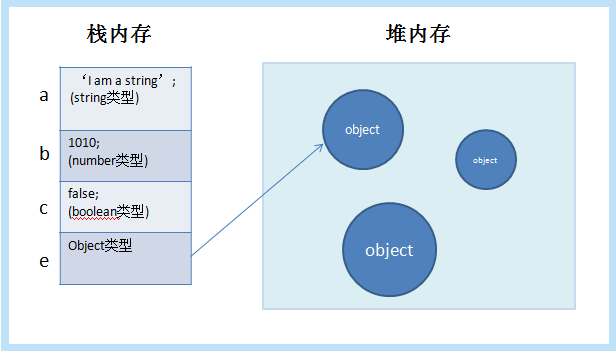
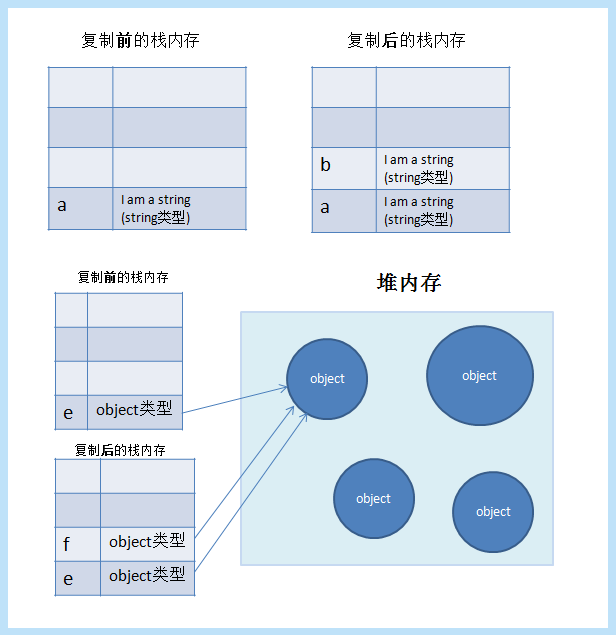
alert(e.name); //对f进行操作,e的值也改变了!對於引用型別的賦值,說穿了,就是把那個物件的指標複製了過去,兩個指標指向的都是同一個實體對象,不存在副本,原本的物件還是只有一個!好。以上就是基本型別和引用型別的最大最根本的差異!我用一張圖來形象的表示下:

*棧內存中存放基本類型變量,以及對象的指針;堆中存放對象實體

中的情況
引用類型引發的問題
1.使用原型模型創建對象的問題
我們都知道,在JavaScript OO(Object Oriented)中,使用原型模式創建對象的最大的好處就是可以讓對象實例共享原型(prototype)所包含的屬性和方法。這樣就避免了建構函式模式的缺陷,即每個物件都會有每個方法的副本,每個方法都會在每個實例上重新創建一遍,方法重複使用無意義的問題。
嗯,使用原型模式是為所有實例共享了方法,但是當原型中有引用類型值的屬性的時候,問題就來了:
var Person = function(){
};
Person.prototype = {
constructor : Person,
name : 'Hanzongze',
hobby : ['basketable', 'swiming', 'running'], //注意,这里包含着一个引用类型的属性
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出为'basketable', 'swiming', 'running','music'
alert(person1.hobby === person2.hobby); //true由於hobby屬性是引用類型的值,所以由Person構造函數創建出來的實例的hobby屬性,都會指向這個引用實體,實例物件間的屬性互相干擾。這不是我們想要的結果,為避免這類問題,解決方案就是組合使用構造函數模型和原型模型:
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running']; //对引用类型的值使用构造函数模式
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出 'basketable', 'swiming', 'running',说明对person1的修改没有影响到person2
alert(person1.hobby === person2.hobby); //false2.原型繼承中的問題
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
//子类型Student
function Student(){
}
Student.prototype = new Person(); //Student继承了Person
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music'); //对子类实例student1的引用属性做了改动
var student3 = new Student();
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
alert(student3.hobby); //输出'basketable', 'swiming', 'running', 'music'var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
function Student(){
//借用构造函数,继承了Person
Person.call(this);
}
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music');
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'



