行動化是未來大趨勢,做任何網路專案都必須將行動策略放在一個很重要的位置上,對於迴聲來說也不例外。儘管迴聲現階段仍以文字為內容主要載體,也必須充分考慮到行動端的使用場景和體驗。
一般來說,社群網站的行動化策略有三種:1) 開發並提供原生的app;2) 製作專門的行動版網站,也就是Web app;3) 採用響應式技術,用一套程式碼、一個網站來適配不同的終端。我們權衡再三,最後選擇了採用響應式設計技術。
響應式設計是最近兩年比較流行的一種前端開發技術,相對而言,在國外應用的更加普遍,在國內則被使用的較為保守。它的特點是只需一套代碼就可以良好支援PC、平板和手機等不同終端的存取。
其實響應式設計的原理很簡單,其核心包括:1. 流失的網格佈局;2. 透過media query解析度偵測來輸出不同的樣式;3. 自適應的內容元素(如圖片)。這篇文章的重點不是技術細節的探討,而是從宏觀的角度來探討響應式設計的優點、缺點及應用場景,並分享一些我們在使用響應式技術開發迴聲過程中的經驗和思考。
迴聲採用響應式設計,主要出於以下幾方面考慮:
1) 提高開發的專注性
若要追求最強的性能和最佳的用戶體驗,Native app仍然是不二的選擇,但是開發Native app所需的成本也很高,特別是針對各種主流的平台需要分別開發和測試。迴聲的團隊規模很小,而且還是從零開始,若一開始就同時投入網站和原生app的開發,不僅會將專案的周期拉長,而且由於需求的不確定性,還要承擔很高的需求變更風險。採用響應式設計,可以讓我們在有限的資源條件下,將所有精力集中在開發和維護一套核心程式碼之上。
2) 降低長期的維護成本
如果選擇開發專門的行動版網站,雖然初始難度不大,但從長期來講,追加新功能時都需要同時兼顧兩套程式碼,維護成本比較高。雖然從我們採用響應式設計的結果上看,還是顯著增加了前期的開發成本,但是對於今後的網站維護而言,可以長期保持移動端和PC端功能的一致性,而不必每次為Web站點增加功能時都需要額外考慮Mobile站點。
3) 以網站為基礎的自身特性
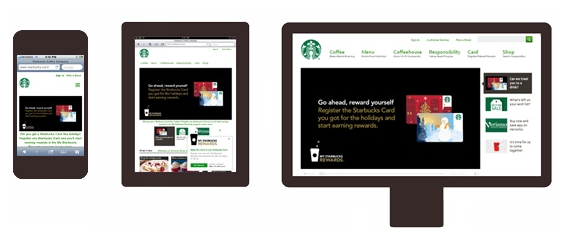
一般來說,響應式設計非常適合以內容為主的網站,在國外,應用響應式設計的典型案例有:星巴克、smashingmagazine、Sony等。響應式設計意味著頁面的URL在行動裝置和PC端可以保持統一,不必透過判斷終端的類型而頻繁進行URL跳轉,對於SEO有著很大的好處,也更加方便社交網站的分享和傳播。例如,迴聲在微信朋友圈中傳播的內容網址與PC端是一致的,但在手機瀏覽器中開啟時看到的是為行動終端優化過的介面。

(星巴克網站的響應式設計示例)
迴聲雖然也是以內容為主,但同時也有很多的交互操作,相對還是比較複雜的,這樣規模的社區採用響應式技術進行構建,在國內並不多見,因此很多經驗都需要在實踐中摸索,下面就分享一些迴聲採用響應式設計中總結的經驗:
1) 選擇合適的框架作為起點
目前,市場上有很多響應式設計的綜合框架,如Bootstrap,Zurb Foundation等。像Bootstrap這樣著名的響應式設計框架,擁有搭配好的視覺風格,並整合了許多常用的元件,讓你可以快速上手建立一個完整的網站。
但是如果你的網站的風格比較具有個性(與Bootstrap的預設風格差異較大),且希望對底層程式碼有更高的掌控,那麼可以和迴聲一樣,選擇html5boiler這樣更基礎的開發框架作為起點,其中所包含的基礎CSS和JS函式庫,使得你可以更輕鬆的基於Web標準進行開發,而無需擔心舊版瀏覽器對HTML5的支援問題以及各種不同瀏覽器渲染效果統一性問題。 Yahoo!新推出了一個名為Pure的輕量響應式設計框架,也是一個不錯的選擇。
2) 產品設計思路的轉換
PC互聯網時代設計行動產品的思路,往往是以PC網站為核心,先設計PC網站,然後在此基礎上針對行動終端進行功能降級。但我們在實際執行時往往會忽略行動端,在PC網站中使用許多新技術並追求最佳的視覺和互動體驗,這會導致在實現功能降級時變得十分困難,最終不得不在用戶體驗方面進行削弱,這是一個十分痛苦的過程。
在最近流行的Mobile First理念中,強調在進行產品設計時,應該優先考慮行動端的呈現效果,然後再漸進式升級(Progressive Enhancement)到PC端,這樣做的好處,是可以強迫我們將行動終端放在至少與PC同等重要的位置上去考慮。相對而言,從行動裝置到PC端的漸進式升級是一個更愉快的過程,因為我們可以專注於思考如何讓網站的使用體驗在PC上變得更加出色,而不必面臨功能削減的痛苦。
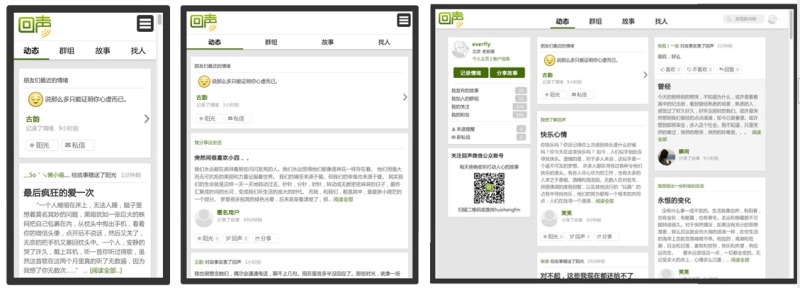
舉個例子,以下是迴聲的會員首頁在不同終端下的呈現效果:

我們在進行產品設計時,需要把握從宏觀到局部的終端,先針對網站在不同原則上的表現進行全面構思,特別是頁面佈局、導航等宏觀要素,既要適應不同終端的使用特性,又要考慮網站整體風格的統一性。
上圖可以看出,為了適應響應式設計的要求,迴聲會員首頁採取了流式佈局+卡片式的處理方式,當使用不同終端瀏覽時,導航和內容佈局都會有對應的變化,而整體風格又能保持良好的一致性。
為了確保小螢幕終端瀏覽時的體驗,我們並沒有強求PC端和行動端在內容上保持一致,而是進行了適當的取捨和重組,例如大螢幕左側的個人資訊模組在小螢幕中則被放在了滑出選單中。
下面是迴聲一個群組頁面的例子,各種螢幕尺寸下內容佈局的差異體現的更加明顯:

3) 選擇適合的功能組件
為了追求速度,我們在開發迴聲時,使用了許多基於jQuery並支援響應式的開源元件,例如日期選擇器使用了datepicker,新使用者引導使用了Joyride,彈出模態視窗使用了Tinybox並進行了響應式的改進,使用這些成熟的開源組件可以大大節省專案開發的時間。
4) 充分利用調試工具
chrome和firefox瀏覽器都有很多可以支援響應式設計的擴展,能夠方便的測試網頁在不同螢幕解析度下的顯示效果。此外,安卓上的chrome瀏覽器還可以支援透過USB在PC上進行調試,具體可以參考相關的文件。
他山之石可以攻玉,迴聲在開發時還借鑒了不少優秀響應式網站的設計,並透過調試工具分析它們的程式碼實現,例如星巴克、Medium、Google Plus等,這些成熟網站的回應式設計實現對我們的設計想法和程式碼規劃有很大的啟發。
具體細節上的經驗還有很多,這裡就不贅述了,整個網站的功能開發持續了2個多月,結果還是比較滿意的。目前,來自行動裝置的存取流量大約佔據了總訪問量的1/4,更重要的是今後在增加新功能時可以同步支援行動端,而且我們還在此基礎上封裝了安卓版的行動應用,這其中,採用響應式設計的決策功不可沒。
不過,我們在開發迴聲的過程中也發現了響應式技術的一些問題和弊端,以下是我們的一些發現和對策:
1) 加載額外的內容影響手機端的訪問速度
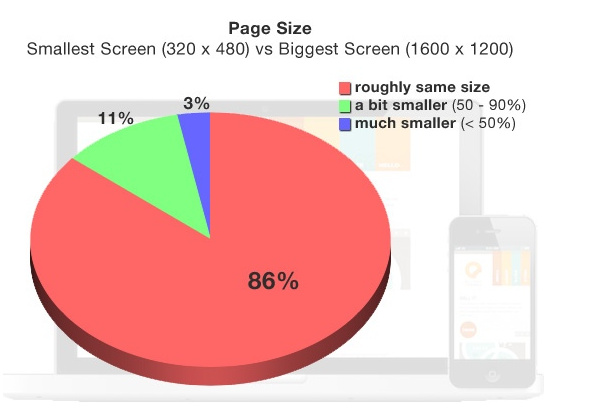
世事無絕對,一套程式相容於不同終端是響應式設計的優勢,但這也會導致HTML和CSS檔案中需要包含用於各種螢幕解析度的內容和程式碼。也就是說,即使透過手機訪問,人們也必須花費更多的等待時間來下載用於PC網站上顯示的內容和樣式。
去年,Akamai的產品架構師Guy Podjarny測試了採用響應式設計的347個網站,他發現這些網站的內容大小和載入速度在不同終端上的表現幾乎相同。這種狀況對於要承受落後網速和高昂費用的中國手機網路用戶來說,意味著用戶體驗的降低。

為了改善這一點,我們採用了一些對應的策略,例如:針對消耗流量較大的圖片,我們為行動裝置專門產生了小尺寸縮圖,讓使用者無需在行動裝置上載入大尺寸、高清晰度的圖片;針對Javascript和CSS文件,我們採取了快取和壓縮機制,保證了用戶在內容無更新時無需重複下載,並且透過網路傳輸的內容盡可能小。
2) 響應式設計初期實現的複雜度高
雖然響應式技術本身並不複雜,但是要想良好的兼容各種尺寸的終端,需要投入的額外時間和精力並不少。迴聲初步估計為此付出的開發成本要達到30%以上,單純從一次性的開發成本上講,未必比開發單獨的webapp節省多少。是否採用響應式設計,實際上是一個眼前利益和長期利益的平衡問題,換言之,我們付出了較高的初期實現成本,換來的是網站長期維護的便利性。
設計響應式網站比一般行動網站更需要良好的架構規劃,特別是要在保證存取速度和使用者體驗的前提下。例如,為了優化網站存取速度,現在流行「條件載入(conditional loading)」的方式,即在同一個URL下根據不同的存取終端加載不同的內容和樣式。
3) 令人頭痛的瀏覽器適配問題
IE8以下的舊版瀏覽器不支援mediaquery的機制,所以不能夠應用響應式技術,對HTML5的支援也不夠好,相容起來有很大困難。迴聲這次為此而放棄了在PC上兼容內核在8.0以下的IE瀏覽器,當這部分用戶訪問迴聲時會跳到瀏覽器升級的提醒頁面。但由於在中國IE6仍有一定比例的人群,從流量上看還是有一定的損失,這也算是我們採用響應式設計,向行動端傾斜所必須付出的代價了。
4) 使用者體驗最佳化難度
由於在開發時要兼顧各種不同螢幕解析度的終端,不能像開發單獨的行動網站那樣做到毫無負擔。諸如JQuery Mobile這樣的行動網站開發框架,為了模擬原生app的效果而引入了許多特效,開發者調用起來也非常簡單,相對而言,響應式設計還是更適合比較平實、簡潔的內容型網站,在追求酷炫的效果面並沒有優勢。
迴聲在優化用戶體驗方面引入進行了很多努力,例如:我們在全站的列表頁面中廣泛使用了內容的非同步加載機制,並支持當頁面滑動到底部時動態加載更多內容。此外,我們還透過瀏覽器的本地儲存(Local Storage)來記錄使用者上一頁的開啟位置,當使用者透過瀏覽器回退時,可以快速定位到先前的位置,這些細節的最佳化都使得透過手機訪問迴聲可以獲得比較流暢的使用體驗。
5) 功能上的限制
響應式設計本質上也是一種webapp,與原生應用相比,在利用手機的特性上存在先天的不足,例如拍照和圖片上傳、錄音功能、地理定位等,若你的產品對於使用者體驗和效能的要求極高,或需要用到一些HTML5無法良好支援的手機原生特性,那麼建議還是優先開發原生app。
到目前為止,響應式設計在國內還是一個頗具爭議的話題,相對於原生app,響應式設計在國內的大規模應用還比較少。其實,響應式設計與行動網站及原生app之間,從科技本身並無高下之分,只有適應的場景不同。與其停留在爭論之中,不如充分充分了解響應式技術的特點,並將其應用到適當的專案中。以上是迴聲在進行響應式設計時累積的一些經驗,希望能帶給大家一些有益的啟發。




