響應式WEB設計的9項基本原則

響應式Web設計對於解決多類型螢幕問題來說是個不錯方案,但從印刷的角度來看,其卻存在著很多的困難。沒有固定的頁面尺寸、沒有毫米或英寸,沒有任何物理限制,讓人感到無從下手。隨著建立網站可用的各種小工具越來越多,像素設計局限於桌面和行動端也已成為歷史。因此,現在就讓我們來說明如何運用響應式Web設計的各項基本原則來實現,而不是抗拒流暢的網頁體驗。為了簡單起見,我們將著重講佈局。
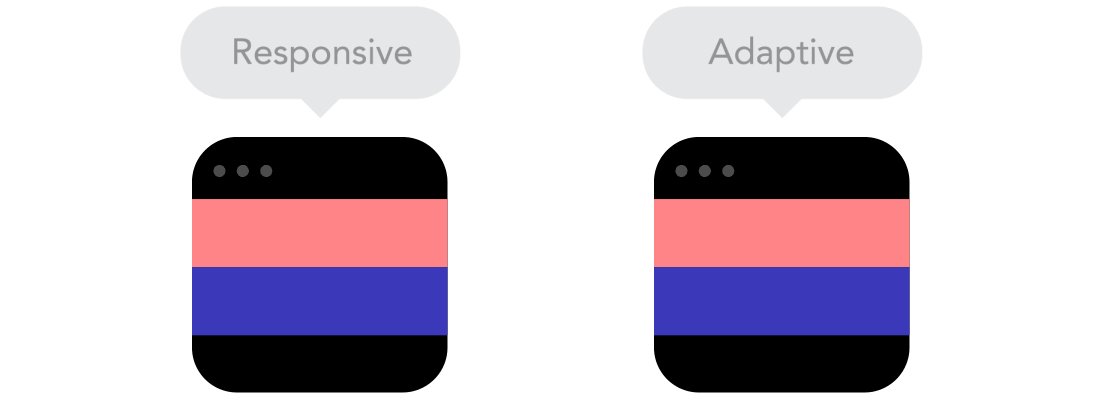
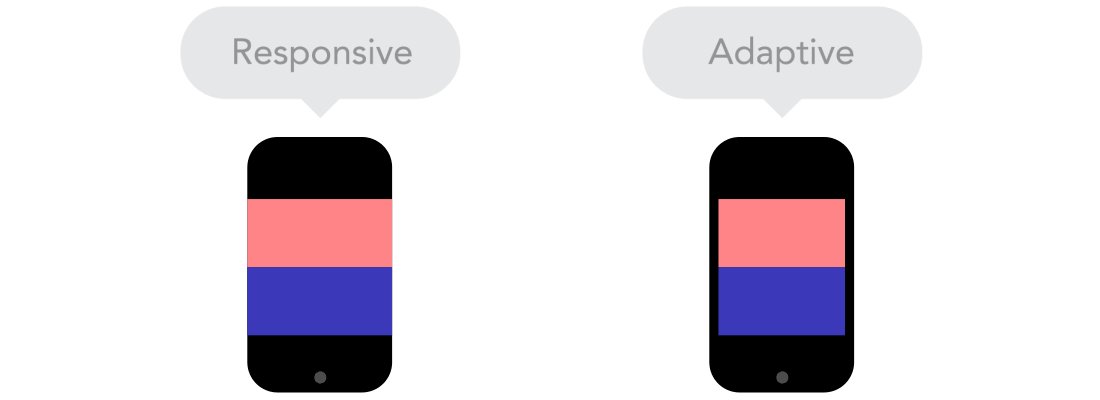
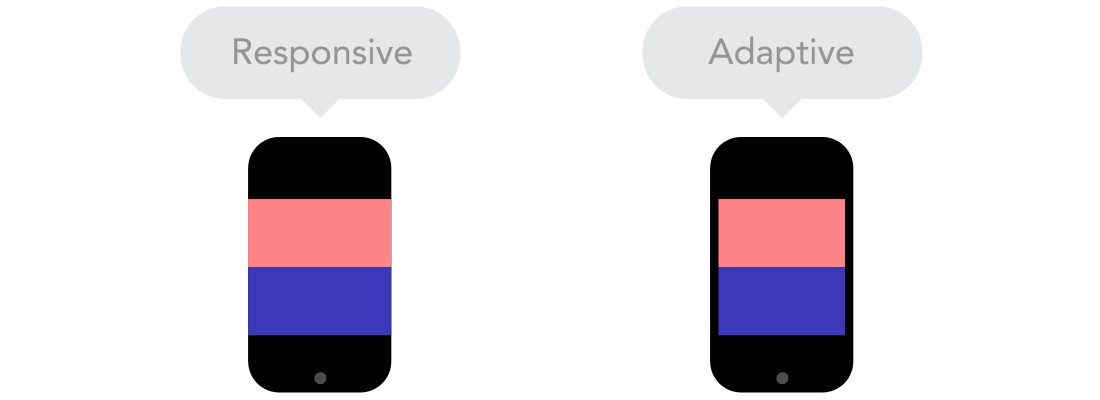
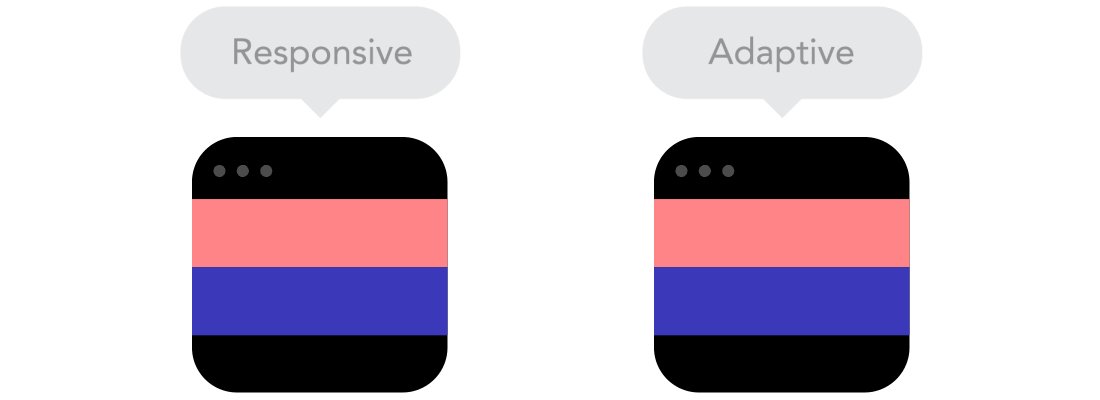
響應式設計 vs 適應式設計
看似相同實則不然。這兩種設計方式彼此相輔相成,所以說也沒有對錯。具體情況要依內容而定。
內容流
隨著螢幕尺寸越來越小,內容所佔的垂直空間也越來越多,也就是說,內容會向下方延伸,這就叫做內容流。如果你習慣了使用像素和點來設計,可能會覺得這個有點難掌握。不過沒關係,習慣了就很好理解了。
相對單位
你的設計物件可能是桌上型桌面,也可能是行動裝置螢幕或介於兩者之間的任意螢幕類型。像素密度也會彼此不同,所以我們需要使用靈活可變,並且能夠適應各種情況的單位。那麼在這種情況下,百分比等相對單位就派上用場了。使用百分比時,我們說寬度50%就是表示寬度佔螢幕大小(或叫視區,也就是指所開啟瀏覽器視窗的大小)的一半。
斷點
斷點可以讓頁面佈局在預設的點進行變形,也就是說,在桌上型桌面上顯示3欄,在行動裝置上僅顯示1欄。大多數CSS屬性都可以實現斷點之間的變形。斷點放置的位置通常取決於內容。例如,如果一句話要換行,你可能需要加上斷點。但斷點使用時需要謹慎──如果搞不清內容之間的邏輯關係,很容易弄的一團亂。
最大值和最小值
有時候內容佔滿整個螢幕寬度(例如在行動裝置上)是好事,但如果相同的內容在電視螢幕上也撐得滿滿的,貌似就不太合理了。這就是為什麼要有最大值/最小值。例如,如果寬度為100%,最大寬度1000px,那麼內容就會以不超過1000px的寬度填滿螢幕。
嵌套物件
還記得相對位置嗎?如果一大堆要素彼此都緊密聯繫,那麼必將難以控制。因此,將要素放置到容器中就會讓它們變得更加好理解,並且簡潔明快。這種情況就需要用到像素之類的靜態單位了。靜態單位對於logo和按鈕等不需要擴充的內容來說非常有用。
行動優先還是桌上型桌面優先
嚴格來說,項目從小螢幕入手過渡到大螢幕(行動優先),還是從大螢幕入手過渡到小螢幕(桌上型桌面優先)差別不大。但是,從行動端著手可以為你帶來一些額外的限制,幫助你進行決策。通常情況下大家會從兩方面同時著手,所以還是要看哪種方式最適合你。
Web字體 vs 系統字體
想讓自己的網站擁有酷炫的Futura或Didot效果嗎?那就是用web字體吧。儘管web字體看起來很酷,但你要記住,這些字體都需要使用者下載,字越多,使用者載入頁面的時間就越長。另一方面,系統字體載入速度則快得多(前提是用戶本機就有),但太過普通。
位圖 vs 向量圖
你的圖示是否有很多細節,並且應用了很多華麗的效果?如果是,那就用點陣圖。如果不是,考慮使用向量圖。如果是點陣圖,使用jpg、png或gif。向量圖則最好使用SVG或圖示字體。其各有利弊。但你要時時牢記圖示尺寸——未經優化的圖片不能傳到網路上。另一方面,向量圖通常比較小,不過部分比較舊的瀏覽器可能不支援向量圖。還有,如果圖示有很多曲線,那有可能會比點陣圖還大,所以要明智取捨。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






