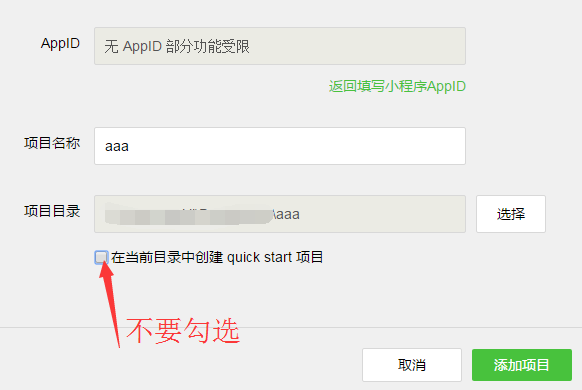
自訂創建與預設創建完全相同, 只是不要勾選quick start即可

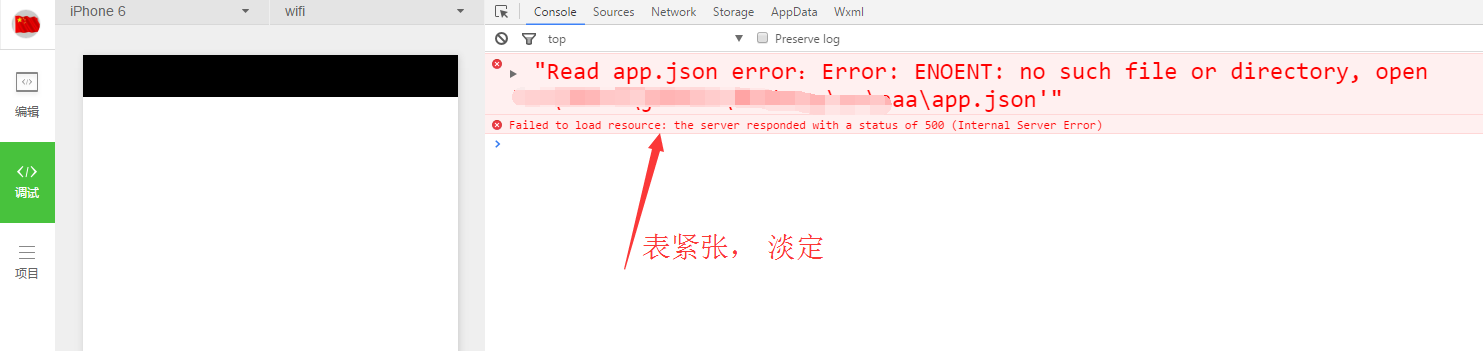
淡定(不要看到報錯就緊張,start

看看它說了什麼, no such 一定要淡定)
 看看它說了什麼, no such file or directory(沒有文件或目錄), 沒哪個文件, 喔原來是app.json。 還記得 .json是什麼檔案不, 對嘍, 全域設定檔。 沒有設定檔就像沒有汽油的布加迪, 跑起來才怪。 話不多說, 加點油
看看它說了什麼, no such file or directory(沒有文件或目錄), 沒哪個文件, 喔原來是app.json。 還記得 .json是什麼檔案不, 對嘍, 全域設定檔。 沒有設定檔就像沒有汽油的布加迪, 跑起來才怪。 話不多說, 加點油
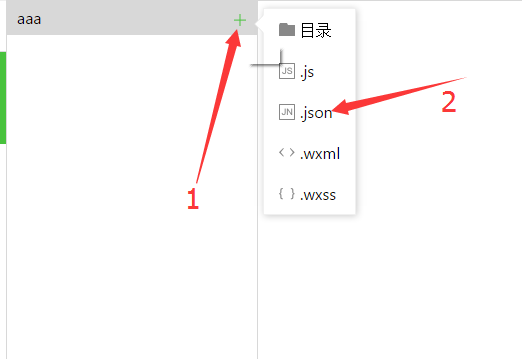
1、切換到編輯視窗
 輸入檔案的名字, app.json。 不用輸入字尾(不知道為啥, 有時候就得TM輸入全稱, 估計工具有BUG)
輸入檔案的名字, app.json。 不用輸入字尾(不知道為啥, 有時候就得TM輸入全稱, 估計工具有BUG)
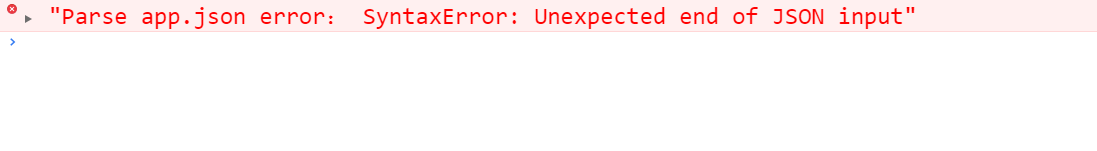
2、點選重啟, 又出現錯誤。 再次淡定

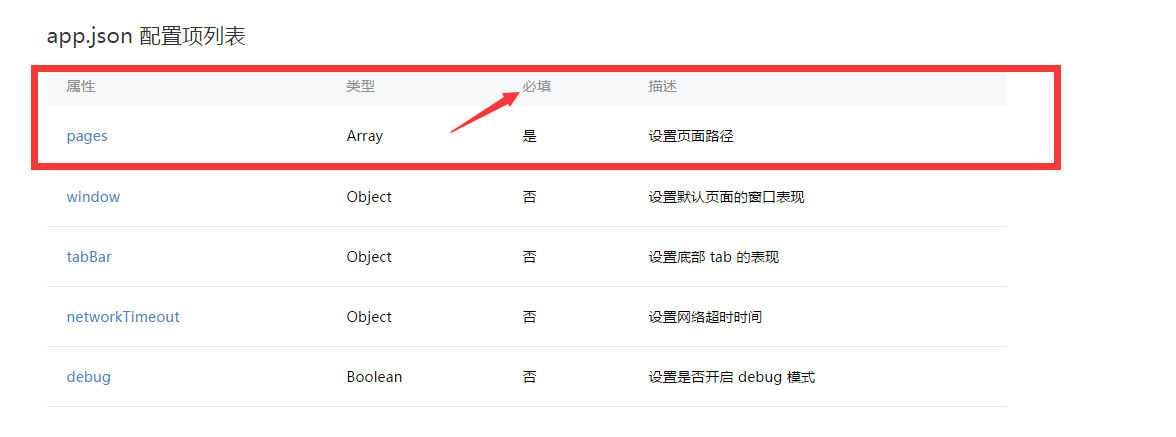
原來是app.json中是空的, 所以報錯。 看看都需要些什麼

原來是pages, 那就填上
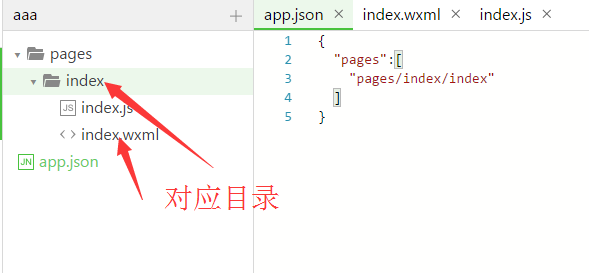
{ "pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
點擊重啟或編譯, 程式完美運行了




