css字體大小: em與px、pt、百分比的對比
CSS樣式最混亂的一個面向是應用程式中文字擴充的font-size屬性。在CSS中,你可以用四個不同的單位度量來顯示在web瀏覽器中的文字大小。這四個單位哪一種最適合Web? 這個問題引起了廣泛的爭論。找到一個確定的答案是困難的, 因為這個問題,本身就是如此難以回答。
接觸這些單位
1. 「Ems」(em):「em」是一個可伸縮的單位, 用於web文檔媒體展示。一個em等於目前的字體大小,例如,如果文檔的字體大小是12 pt,1 em等於12 pt。 Ems在本質上是可伸縮的,所以2 em相當於24 pt,.5 em相當於6 pt等。 ems由於其可擴展性和適應行動裝置的特性在web文件中正變得越來越受歡迎。
2. 像素(px):像素是固定大小的單元,用於螢幕媒體(即在電腦螢幕上讀取)。一個像素等於電腦螢幕上的一個點 (是你螢幕解析度的最小分割)。許多網頁設計師在web文件中使用像素單位以生產瀏覽器渲染的像素完美呈現的網站。像素單元的一個問題是,它沒有為視障讀者的擴展,以適應移動設備。
3. 點(pt):點通常用於印刷媒體(任何印在紙上的媒體,等等)。一個點等於一吋的1/72。點更像像素,他們是固定大小的單位,不能伸縮。
4. 百分比(%):百分比單位更像「em」單位,除了一些根本性的差異。首先,目前的字體大小等於100%(例如12 pt = 100%)。當使用百分比單位,你的文字在行動裝置上仍然保持完全的可擴展性和可訪問性。
那麼,區別是什麼呢?
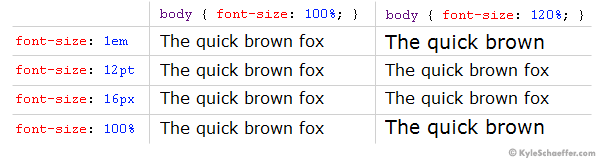
當你動態地觀察他們就很容易理解字體大小單位之間的區別。一般來說,1 em = 12 pt = 16 px = 100%。當使用這些font-size, 增加基礎本字體大小(使用CSS選擇器)從100%到120%,讓我們看看會發生什麼。

正如你所看到的, 隨著基本字體大小增加em和百分比單位變大,但px 和 pt 沒有變化。為你的文字設定一個絕對的大小很容易,但它是更容易在你的訪客使用可伸縮的文字,可以顯示任何設備或機器上。出於這個原因,em和百分比單位是web文檔文本的首選。
Em和percent的對比
我們定義點和像素單位不一定是最適合web文檔,留下來是的em和百分比單位。在理論上,em和百分比單位是相同的,但在應用程式中,他們實際上有一些細微的差別需要著重考慮。
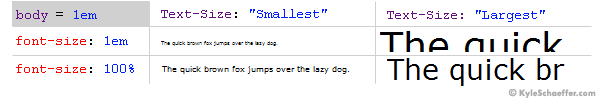
在上面的範例中,我們使用百分比單位作為我們的基礎字體大小(body上標記)。如果你把你的字體大小從百分比變成ems(即body{font-size:1 em;}),你可能不會注意到有什麼差別。讓我們看看當「1 em」是我們的body字體大小,當客戶端改變瀏覽器的「文字大小」設定(這在一些瀏覽器中可用,如Internet Explorer)會發生什麼。

當客戶端的瀏覽器文字大小設定為「medium」, ems和百分比之間沒有區別。然而,當設定改變,差別是相當大的。 「Smallest」設定,ems比百分比小得多,而當設定為「Largest」,這時恰恰相反,ems比百分比顯示地更大。有些可能會說,當真正去擴展時em單位在擴展,在實際的應用程序中,em文本尺度變化太大, 在一些客戶端機器上最小的文本變得不是很清晰。
結論
理論上,em單位是網上新的和即將到來的字體大小標準,但在實踐中,百分比單位似乎給用戶提供一個更加一致的和可訪問的顯示。當客戶端設定改變,百分比文字以合理的比例擴展,允許設計師保持可讀性,可訪問性和視覺設計。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






