css 類別名稱的單字連字符號:底線還是連接符號?
問題
CSS 類別或ID 命名時單字間連接通常有這幾種寫法:
駝峰式: solutionTitle、solutionDetail
用橫槓連接: solution-tletle、solution-deptiatutional_solution 下劃線與下劃線連接線:solution-title、solution-detail 下劃線ution's_motleution、solution_title、Ssolution-depatutionalutions_Fleution's_Fletutions:solution_tleTtail、solution-detail 下劃線)
該採用哪一種寫法呢?選擇的時候是出於個人習慣還是有別的考量?
看了下豆瓣,美團,淘寶的源碼,都是採用 solution_title 的寫法。
我的回答
首先定個性,這是個純粹的「程式碼風格」問題。
什麼是「程式碼風格」問題?有一些特徵:
技術規範不會硬性規定。雖然規範有時可能會提供指導性的建議,或者有時會有行業大牛出來鼓吹最佳實踐。
個性化十分明顯。也就是蘿蔔青菜各有所愛、公說公有理婆說婆有理,永無定論。
扯完之後說一下我自己的習慣:
以前用下劃線
主要原因是在編輯器中雙擊可以選中;另外自己覺得下劃線好看(純個人喜好)。除此之外可能還有一點「小白式謹慎」(避免與 CSS 屬性名/值弄混、避免與減號弄混),或者我的啟蒙教材就是使用下劃線的。
現在主要使用連字符
後來逐漸接手或參與了一些別人的項目,接觸過各種代碼風格。在老外的一些項目中接觸到大量的使用連字符的命名,看多了感覺也不難看。在編輯器中也可以透過「雙擊並拖曳」來選中,所以就逐漸過渡到了連字符。
在特殊場合用駝峰式
駝峰式寫法輸入不方便、引入了大小寫的複雜度、可讀性無優勢,因此很少在日常開發中使用。而正因為如此,我目前主要在一些框架級的類別名稱中使用,以便於日常開發的命名習慣區分開,避免無意中污染框架級樣式的可能性。
關於標準
有網友提到:
HTML 和 CSS 語法中,無論是屬性名和值,用到連接符的地方都是 - 沒有 _。 Follow 標準有益無害。
這種說法我並不贊同。因為「follow 標準」一說沒有根據,而且邏輯不清。
我們很容易理清一件事——給元素的 class 和 id 命名,本質上是給 HTML 標籤的 class 與 id 屬性寫入值。 HTML 的 標籤屬性值 的合法性與 HTML 標籤屬性名稱、CSS 屬性的名稱/值的命名習慣有關係嗎?
說到“標準”,其實我也完全不知道 class 和 id 的合法值是什麼、不知道下劃線是否合法,甚至記不太清楚 class 與 id 的值是否是大小寫敏感的。為此,我查閱了現行規格 HTML 4.01 和 CSS 2.1 的部分章節。 CSS 2.1 是這樣說的:
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+0A0 the hyphen (-) and the underscore (_); ...
也就是說,用底線來連接多個單字作為class 或id 的值,是合法的。
(賀師俊老師提示道:CSS 1 和 2 的規範在這一點上有錯誤,沒有把下劃線加進去;直到 CSS 2.1 中,這個問題才被修正。)
其它觀點
關於可讀性
其它觀點 關於可讀性 賀師俊老師(@hax)提出了一個容易被忽略但實際上很重要的因素:- 比_ 有一點點的好像空格一樣。而 class 裡面有沒有空格是挺重要的。比較以下三種用法:<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">
Sublime Text
對此,一絲同學(@yisibl)在 微博 做了科普:
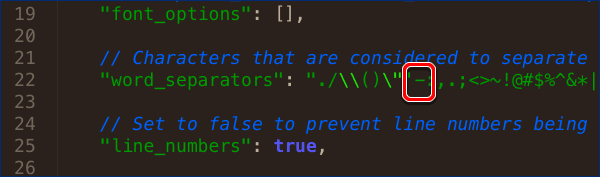
CSS 命名用連字符- 不能雙擊選中的問題一直是一個偽命題,這是編輯器的問題而選用底線_ 實在有些牽強。在 Sublime Text 2 的全域設定檔 Preferences.sublime-settings 中找到 word_separators 字段,刪掉其中的 - 即可雙擊選中一連串的多個單字。
Sublime Text
對此,一絲同學(@yisibl)在 微博 做了科普:
CSS 命名用連字符- 不能雙擊選中的問題一直是一個偽命題,這是編輯器的問題,因為這個命題而選用底線_ 實在有些牽強。在 Sublime Text 2 的全域設定檔 Preferences.sublime-settings 中找到 word_separators 字段,刪掉其中的 - 即可雙擊選中一連串的多個單字。 
Vim
也有一位 潘魏增同學 提供了Vim 的配置方法:
如果使用vim,可以設定set iskeyword+-,這樣就可以匹配的關鍵詞會比較方便。
(抱歉,這裡只是純轉發,暫時無法驗證。)
UltraEdit
我在 Windows 下一般用 UltraEdit 幹活,它有一種操作叫作 Ctrl + 雙擊。而且我們可以設定此操作的分界符,很靈活。
滑鼠選擇
如果你的編輯器不支援上述配置或操作,要想一次性選中以- 連接的多個單詞,其實也是有解決方案的: 雙擊的最後一擊先不要鬆開,再左右拖曳就可以以單字為單位擴張選區。 (這種選擇方式幾乎適用於所有編輯器,而且Windows 和Mac 通吃。)
實際上我並不建議像前面幾種方法那樣在編輯器中取消- 的分界符身份,而是建議使用這種「雙擊+ 拖曳」的方法來選擇任意數量的單字。因為,某些時候你只想選中 one-two-three 中的 one-two 或 two-three 或單字,那麼這種方法顯然更自由更精確——想選少選少,想選多選多。
--- Bonus Track ---
如果你在使用 WebStorm(或它的兄弟 IDE),就不要用滑鼠點來點去了,不優雅。
🎜 你可以把遊標移到某個單字上,用Ctrl + W(在Mac 下是Cmd + W)快捷鍵就可以選中當前單字;更神奇的是,這個快捷可以連續使用,可以不斷把選區擴張到更大的語法單元:單字→ 一串單字→ 整個字串(或語句) → 物件(或函數作用域) → …… → 整個檔案。 🎜(唯一不方便的是,這個快捷鍵在其它程式中是關閉當前視窗的操作,容易混淆,建議在 IDE 中給這個操作分配其它的快捷鍵。)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。






