高效的JavaScript Web應用必須流暢,快速。與用戶互動的任何應用程序,都需要考慮如何確保記憶體有效使用,因為如果消耗過多,頁面就會崩潰,迫使用戶重新加載。而你只能躲在角落哭泣。
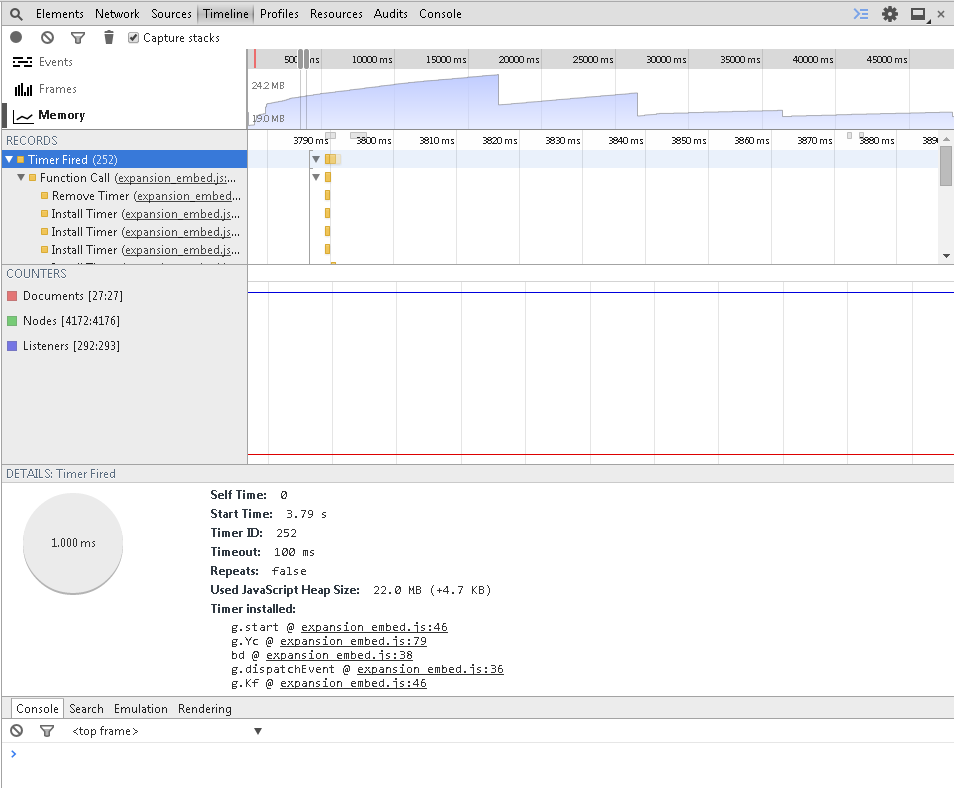
自動垃圾收集是不能取代有效的記憶體管理的,特別是在大型,長時間運行的Web應用程式中。在這次講座中,我們將示範如何透過Chrome的DevTools對記憶體進行有效的管理。
並了解如何解決效能問題,例如記憶體洩漏,頻繁的垃圾收集暫停,和整體記憶體膨脹,那些真正讓你耗費精力的東西。
Addy Osmani在他的PPT中展示了許多會在Chrome V8中產生記憶體洩漏的範例:
1) Delete一個Object的屬性會讓此物件變慢(多耗費15倍的記憶體)
〜㟎) 閉包 在閉包中引入閉包外部的變數時,當閉包結束時此物件無法被垃圾回收(GC)。var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();var select = document.querySelector; var treeRef = select('#tree'); //在COM树中leafRef是treeFre的一个子结点 var leafRef = select('#leaf'); var body = select('body'); body.removeChild(treeRef); //#tree不能被回收入,因为treeRef还在 //解决方法: treeRef = null; //tree还不能被回收,因为叶子结果leafRef还在 leafRef = null; //现在#tree可以被释放了。