響應式設計的現況與趨勢
從2012年開始到2014年,各大家對Web設計的趨勢預測中,都提到響應式設計;2015年網頁設計趨勢預測中,響應式仍在繼續。這經歷了幾年依然大熱的響應式,在過去的幾年裡,快速鞏固了自己的地位,並掀起了一股網頁設計新標準的浪潮。這裡本人基於一些資料文獻及自己的陋見,談談響應式設計的一些現況與趨勢。
源起
2010年5月,伊桑.馬科特(Ethan Marcotte)在“A List Apart”寫了一篇開創性的文章(題為“Responsive Web Design” ),他利用三種已有的工具:流動佈局(fluid grids)、媒介查詢(media queries)和彈性圖片(scalable images)創建了一個在不同解析度螢幕下都能漂亮地顯示的網站。 Ethan Marcotte力勸設計師們要去利用那些Web獨有的特性去進行設計: 「我們可以將不同連網裝置上眾多的體驗,當作是同一網站體驗的不同面向來對待,而不要為每種設備進行單獨剪裁而使得設計彼此斷開,這才是我們前進的方向。我們的設計不僅靈活,而且還能適應渲染它們的各種媒介。 ,也不會強調設計師的控制權,而是選擇了順其自然並擁抱Web的彈性。
這裡簡單介紹下上面的提到的三個概念:流動佈局(fluid grids)、媒介查詢(media queries)和彈性圖片(scalable images)原本都是指現有的一些技術手段,但在做回應在式設計研究的過程中,這些概念還是有更廣泛的意義,設計師也應該有所了解:
流動佈局:原特指以百分比為度量單位的佈局技術實現方式。這裡就不對如流動佈局、彈性佈局、流體柵格等各種概念做一一說明。筆者就此統為一個大的概念:在響應式設計的佈局中,不再以像素(px)作為唯一單位,而是採用百分比或混合百分比、像素為單位,設計出更具彈性的佈局方式。
媒介查詢:媒介查詢可以讓你根據在特定環境下查詢到的各種屬性值——比如設備類型、分辨率、屏幕物理尺寸及色彩等——來決定應用什麼樣的樣式。透過使用媒介查詢,可以取得設備及設備的特性,並給予求同存異的方案,從而解決先前在單純的佈局設計中遺留的問題。
彈性圖片:伴隨佈局的彈性,圖片作為資訊重要的形式之一也必須有更靈活的方式去適應佈局的變化。個人認為彈性圖片是Ethan Marcotte提出設計產品時提出的概念,我們在後續的研究中可以以圖片為典型,擴大研究範圍:除了圖片,還應該包括圖標、圖表、視頻等資訊內容的回應方式研究。
盛行
響應式設計的概念從提出至今,一直不斷蔓延擴散,並得到各方認可的主要原因:
外部環境:快速增長且日趨加劇的可聯網設備的多樣化,讓如今已不再有標準的螢幕尺寸;
自身特色:嚴格定義的響應式一般是指響應式Web設計,而Web憑藉其特有的靈活性和可塑性,可以適應各種尺寸和配置的設備,可以無處不在。
內部需求:響應式設計概念一提出,各大網站及平台都希望能夠採用這秉一應萬的模式,可以更靈活地去適配更多設備,尤其是現在移動設備大爆棚的時代。

當然也並不是所有的情況都理所當然帶應該採用響應式設計,那麼什麼情況下更適合採用響應式呢?
你想節省成本地去適應更多場景:> 資源都是有限的,但總是希望能利用有限的資源去獲得更大的價值。雖然比起開發設計一個普通的網站來說,要打造一個響應式站點,所需的人力和時間資源都會有所增加,但比起為不同設備分別打造多個版本的成本還是要低很多;從維護的角度來說,也會輕鬆很多。
你並不清楚要設計開發的全新產品更適合哪個場景:> 與其透過預測挑選核心設備再進行分別設計,倒不如先花些心思將網站打造得更具彈性,使其在各種設備中都擁有盡可能優秀體驗。因為在各方面都未知都情況下,做預測會加劇過程風險,使得結果存在巨大的挑戰性。
你希望網站可以相容於未來的新設備:> 新的設備層出不窮,與其被動地進行更新維護,不如主動應萬變,成為響應式。 當然這裡只是說更適合,其實個人認為只要專案資源和時間允許,基本上大部分網站都可以去嘗試實現響應式;而對於初次嘗試響應式設計的,也可以從「簡單瀏覽型頁面」開始。
模式
目前大多網站中選擇成為響應式的設計模式主要有兩種:
基於設備:透過主流設備的類型及尺寸來確定佈局斷點(break point),設計多套樣式,再分別投射到響應的裝置。

內容優先:根據內容的可讀性、易讀性作為確定斷點(break point)的標準,即在對內容進行佈局設計的時候,可以無視設備,有內容決定何時需要採用不同的

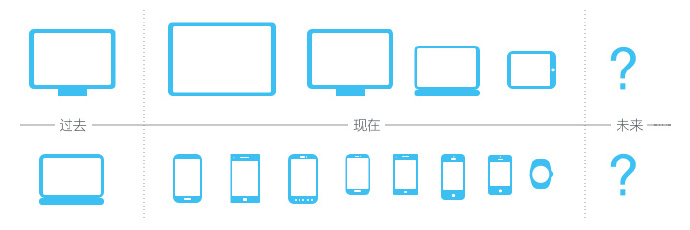
個人還是傾向內容優先的方式,這是真正符合響應式設計核心策略的模式,也是對未來友好的方式。 從過去基本上是基於pc的幾個尺寸,選擇最佳的標準尺寸去設計頁面;到現在移動設備已經玲瑯滿目,同時電視、穿戴設備也慢慢開始起來,已經不再有固定的尺寸;未來,將是更無法預測的設備環境;那麼什麼才是王道呢? ——就是內容本身! 變化總是來得快且狠,我們要做的就是抓住那根可以貫通全局的線!

在內容優先的策略中,有三點思維模式可以貫穿整個響應式設計的過程:
忘記設備:因為我們不知道用戶會用什麼樣的設備來訪問網站,因此,我們必須盡可能地把所有情況都囊括進來;所有的東西(佈局、組件等)都能與不同類型的設備和平台相容。
優雅降級:雖然這個概念一開始是技術實現上對新的特性在老的瀏覽器上無法很好實現時的折中做法,但在此僅想表達在對佈局做彈性設計時,內容從寬到窄的變化呈現,必須經過重重篩選,留存最核心的內容區塊。這種模式非常適合對已存在的pc頁面產品進行響應式設計改造。
漸進增強:此概念是在Steven在2003年的SXSW活動上提出的。在本質上來說,就是把優雅降級倒過來:先創造一個基本體驗,專注於讓內容以一種簡介的方式來展現;之後,在保證基本體驗的前提下,開始著手做有關顯示的佈局和交互。而在此,也藉用來說明下對於響應式設計的內容策略中,內容從窄到寬的變化呈現中,可以讓內容的豐富度也相應地有所增加。這種模式與行動優先策略是相符的。
當然,目前響應式也是有存在各種爭論的,也許你有一個很好的理由不用響應式網頁設計?但我想沒人會說,“讓我們擺脫響應式設計吧”,而實際上,越來越多的網站選擇成為響應式。 2014年如此,2015年還是會繼續,因為這已經不是種趨勢,而怡然是種常態了。
未來的路
雖然響應式設計的優勢和趨勢已被普遍認可,但目前響應式設計的模式的普及還是有很多難題需要突破:
響應式圖片:目前彈性圖片的做法主要是:縮放、剪裁、分條件加載等實現方法本質上都只是一個技巧,只是治標不治本地掩蓋了問題,並未真正完美地實現圖片的彈性。
跨端的互動:在響應式設計中,我們不僅要需要考慮桌上型使用者的使用習慣,還必須兼顧不同尺寸的手持裝置。例如在桌面端無盡優雅的Hover,在行動端卻是無比糟糕的體驗,如何“求同存異”,讓各端體驗均能最佳,還是需要繼續深入探究的。
效能:效能估計是在響應式開發中最大的痛,按條件加載、隱藏或顯示什麼內容,都會比單一條件判斷的程式碼結構來的繁瑣,並影響體驗及維護。尤其是在行動性能上,更多樣的設備具有更複雜的使用環境,如何辨識設備,並讓設備在不同環境都能良好體驗,也是一根硬骨頭。
合作流程:響應式設計遠遠不止是一種簡單的設計策略,它為Web專案帶來的是一整套全新的、完整的方法,還應該包括一種新的、可以更好地利用這一模式的工作流程。
最後,我想說下響應式體現的是一種高度適應性的設計思考模式。在響應式設計探究的道路上,響應式本身不是唯一目的,基於任意設備對頁面內容進行完美規劃的設計策略及工作流程應該是我們更大的課題~

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
隨著行動裝置的普及,網頁設計需要考慮到不同終端的裝置解析度和螢幕尺寸等因素,以實現良好的使用者體驗。在實現網站的響應式設計時,常常需要使用到圖片輪播效果,以展示多張圖片在有限的視覺視窗中的內容,同時也能夠增強網站的視覺效果。本文將介紹如何使用CSS實現響應式圖片自動輪播效果,並提供程式碼範例和解析。實現思路響應式圖片輪播的實現可以透過CSS的flex佈局來實現。在
 如何使用HTML、CSS和jQuery製作一個響應式的標籤雲
Oct 27, 2023 am 10:46 AM
如何使用HTML、CSS和jQuery製作一個響應式的標籤雲
Oct 27, 2023 am 10:46 AM
如何使用HTML、CSS和jQuery製作一個響應式的標籤雲標籤雲是一種常見的網頁元素,用於展示各種關鍵字或標籤。它通常以不同的字體大小或顏色來展示關鍵字的重要性。在本文中,將介紹如何使用HTML、CSS和jQuery來製作一個響應式的標籤雲,並給出具體的程式碼範例。在建立HTML結構首先,我們需要在HTML中建立標籤雲的基本結構。可以使用一個無序列表來表示標籤
 使用CSS實現響應式滑動選單的教學課程
Nov 21, 2023 am 08:08 AM
使用CSS實現響應式滑動選單的教學課程
Nov 21, 2023 am 08:08 AM
使用CSS實現響應式滑動選單的教程,需要具體程式碼範例在現代網頁設計中,響應式設計成為了一個必備的技能。為了適應不同的裝置和螢幕尺寸,我們需要為網站添加一個響應式選單。今天,我們將使用CSS來實作一個響應式的滑動選單,並為您提供具體的程式碼範例。首先,讓我們來看看實現效果。我們將建立一個導覽欄,當螢幕寬度小於一定閾值時,會自動折疊起來,並透過點擊選單按鈕展開。
 如何使用HTML、CSS和jQuery製作一個響應式的音樂播放列表
Oct 25, 2023 am 09:25 AM
如何使用HTML、CSS和jQuery製作一個響應式的音樂播放列表
Oct 25, 2023 am 09:25 AM
如何使用HTML、CSS和jQuery製作一個響應式的音樂播放清單在現代社會中,音樂已經成為人們生活中不可或缺的一部分。為了方便使用者隨時隨地欣賞自己喜愛的音樂,製作一個響應式的音樂播放清單是非常必要的。在本文中,將介紹如何使用HTML、CSS和jQuery來製作一個具有響應式設計的音樂播放列表,並提供詳細的程式碼範例。步驟一:HTML結構設計首先,我們要設
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄
Oct 26, 2023 pm 12:12 PM
如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄
Oct 26, 2023 pm 12:12 PM
如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄隨著行動裝置的普及和使用者對網站存取體驗要求的提高,設計一個響應式的滾動通知欄變得越來越重要。響應式設計可確保網站在不同裝置上都能正常顯示,且使用者可以輕鬆查看通知內容。本文將介紹如何使用HTML、CSS和jQuery來製作一個響應式的滾動通知欄,並提供具體的程式碼範例。首先,我們需要建立HTM
 如何利用Layui實現響應式的日曆功能
Oct 25, 2023 pm 12:06 PM
如何利用Layui實現響應式的日曆功能
Oct 25, 2023 pm 12:06 PM
如何利用Layui實作響應式的行事曆功能一、介紹在Web開發中,行事曆功能是常見的需求之一。 Layui是一款優秀的前端框架,它提供了豐富的UI元件,其中也包含了日曆元件。本文將介紹如何利用Layui實作一個響應式的日曆功能,並給出具體的程式碼範例。二、HTML結構為了實現行事曆功能,我們首先需要建立一個適合的HTML結構。可以使用div元素作為最外層容器,然後在其中
 如何使用HTML和CSS建立響應式音樂播放器頁面佈局
Oct 25, 2023 am 08:27 AM
如何使用HTML和CSS建立響應式音樂播放器頁面佈局
Oct 25, 2023 am 08:27 AM
如何使用HTML和CSS創建一個響應式音樂播放器頁面佈局互聯網的發展使得音樂播放器成為了人們生活中不可或缺的一部分。在創造一個優秀的音樂播放器頁面佈局方面,HTML和CSS是不可或缺的工具。本文將介紹如何使用HTML和CSS來建立響應式音樂播放器頁面佈局,並給出具體的程式碼範例。頁面結構首先,我們需要建立一個HTML文檔,並定義頁面的基本結構。以下是一個簡






