SpringMVC實現圖片上傳
我們實作檔案上傳 用位元組流的話程式碼量大 效率低 所以springMVC為我們提供了自己的方法。
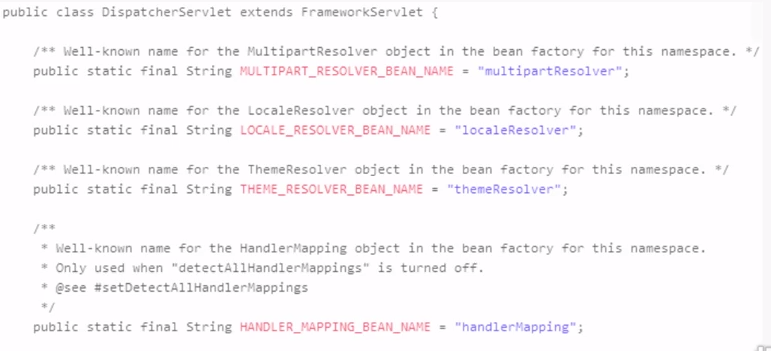
SpringMVC專門提供了CommonMultipartResolver元件實作檔案上傳:
maxUploadSize 檔案最大限制,單位是byte
maxInMemorySize
這就是必須保證bean的id相同,才能正常工作。

然後記得引入兩個jar包: -io-1.4.jar
說完了文件上傳,再說下如何下載:
文件下載主要採用字節流的形式,有三個要點:
1.設定編碼格式為:text/html;charset=utf-8
2.設定header中Content-disposition屬性值為attachment;filename=檔案名稱(這個檔案名稱就是客戶端彈出框檔案的名字)
3.設定header中Context-Length屬性,值為檔案的大小
以上是一個小例子。 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot與SpringMVC的比較及差別分析
Dec 29, 2023 am 11:02 AM
SpringBoot和SpringMVC都是Java開發中常用的框架,但它們之間有一些明顯的差異。本文將探究這兩個框架的特點和用途,並對它們的差異進行比較。首先,我們來了解一下SpringBoot。 SpringBoot是由Pivotal團隊開發的,它旨在簡化基於Spring框架的應用程式的建立和部署。它提供了一種快速、輕量級的方式來建立獨立的、可執行
 比較SpringBoot與SpringMVC的差異是什麼?
Dec 29, 2023 am 10:46 AM
比較SpringBoot與SpringMVC的差異是什麼?
Dec 29, 2023 am 10:46 AM
SpringBoot與SpringMVC的不同之處在哪裡? SpringBoot和SpringMVC是兩個非常流行的Java開發框架,用於建立Web應用程式。儘管它們經常分別被使用,但它們之間的差異也是很明顯的。首先,SpringBoot可以被看作是一個Spring框架的擴充或增強版。它旨在簡化Spring應用程式的初始化和配置過程,以幫助開發人
 spring和springmvc有哪些差別
Dec 29, 2023 pm 05:02 PM
spring和springmvc有哪些差別
Dec 29, 2023 pm 05:02 PM
spring和springmvc的區別:1、定位和功能;2、核心功能;3、應用領域;4、擴展性。詳細介紹:1、定位和功能,Spring是一個綜合性的應用程式開發框架,提供了依賴注入、面向切面編程、事務管理等功能,旨在簡化企業級應用程式的開發,而Spring MVC是Spring框架中的一個模組,用於Web應用程式的開發,實現了MVC模式;2、核心功能等等。
 SpringBoot與SpringMVC的差別是什麼?
Dec 29, 2023 pm 05:19 PM
SpringBoot與SpringMVC的差別是什麼?
Dec 29, 2023 pm 05:19 PM
SpringBoot和SpringMVC是Java開發中常用的兩個框架,它們都是由Spring框架所提供的,但在功能和使用方式上有一些區別。本文將分別介紹SpringBoot和SpringMVC的特點和區別。一、SpringBoot的特點:簡化配置:SpringBoot透過約定優於配置的原則,大大簡化了專案的配置過程。它可以自動配置專案所需的參數,開發人
 springboot和springmvc有哪些差別
Jun 07, 2023 am 10:10 AM
springboot和springmvc有哪些差別
Jun 07, 2023 am 10:10 AM
springboot和springmvc區別是:1、意義不同;2、配置不同;3、依賴項不同;4、開發時間不同;5、生產力不同;6、實現JAR打包功能的方式不同;7、是否提供批次處理功能;8、作用不同;9、社群和文件支援不同;10、是否需要部署描述符。
 Java的SpringMVC攔截器怎麼用
May 13, 2023 pm 02:55 PM
Java的SpringMVC攔截器怎麼用
May 13, 2023 pm 02:55 PM
攔截器(interceptor)的作用SpringMVC的攔截器類似於Servlet開發中的過濾器Filter,用於對處理器進行預處理和後處理。將攔截器依一定的順序聯結成一條鏈,這條鏈稱為攔截器鏈(InterceptorChain)。在存取被攔截的方法或欄位時,攔截器鏈中的攔截器就會依其先前定義的順序被呼叫。攔截器也是AOP思想的具體實作。攔截器和過濾器區別區別過濾器(Filter)攔截器(Intercepter)使用範圍是servlet規格中的一部分,任何JavaWeb工程都可以使用是Spri
 Java API 開發中使用 SpringMVC 進行 Web 服務處理
Jun 17, 2023 pm 11:38 PM
Java API 開發中使用 SpringMVC 進行 Web 服務處理
Jun 17, 2023 pm 11:38 PM
隨著網路的發展,Web服務越來越普遍。 JavaAPI作為一種應用程式接口,也不斷地推出新的版本來適應不同的應用場景。而SpringMVC作為一種流行的開源框架,能夠幫助我們輕鬆地建立Web應用程式。本文將詳細講解在JavaAPI開發中,如何使用SpringMVC進行Web服務處理,包括配置SpringMVC、編寫控制器、使用
 比較SpringBoot和SpringMVC的異同點
Dec 29, 2023 am 08:30 AM
比較SpringBoot和SpringMVC的異同點
Dec 29, 2023 am 08:30 AM
解析SpringBoot和SpringMVC之間的異同SpringBoot和SpringMVC是Java領域中非常重要的開發架構。雖然它們都屬於Spring框架的一部分,但在使用和功能上有一些明顯的區別。本文將對SpringBoot和SpringMVC進行比較,解析它們之間的異同。首先,讓我們來了解一下SpringBoot。 SpringBo






