我們開始學習tracking.js,它是一個由Eduardo Lundgren開發的輕量級的javascript庫,它可以讓你做實時的人臉檢測,色彩追踪和標記好友的臉。在這個教學中,我們將會看到,我們如何從靜態圖片中偵測臉,眼睛和嘴巴。
我一直對影片和圖片中的人臉標記、偵測和人臉辨識技術很感興趣。儘管我知道獲取邏輯和演算法去開發人臉辨識軟體或插件已經超出了我的想像。當我知道Javascript庫可以辨識微笑,眼睛和臉部結構時,我得到啟發去寫一個教學。有許多的函式庫,這些函式庫要不是純粹的基於Javascript的,要不是基於java語言的。
今天,我們開始學習tracking.js,它是一個由Eduardo Lundgren開發的輕量級的javascript庫,它可以讓你做實時的人臉檢測,色彩追踪和標記好友的臉。在這個教學中,我們將會看到,我們如何從靜態圖片中偵測臉,眼睛和嘴巴。
在教學的最後,你可以看到一個教學提供可以用的例子,這個例子有技巧和提示以及更多的技術細節。
首先,我們需要建立一個工程,從github中下載這個工程並且抽取build資料夾,根據你的檔案和目錄結構放置build資料夾。在這個教學裡,我用如下的檔案和目錄結構。
資料夾結構
Project Folder
│
│ index.html
face.jpg
│
└─-js
│ tracking -min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min. js
mouth.js
你可以看到js文件夾中有我們從tracking.js中擷取的javascripting.js中抽取文件。下面是index.html的html程式碼。
HTML程式碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghw/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="JavaScript人臉偵測的實作方法" >
</div>
</body>
</html>
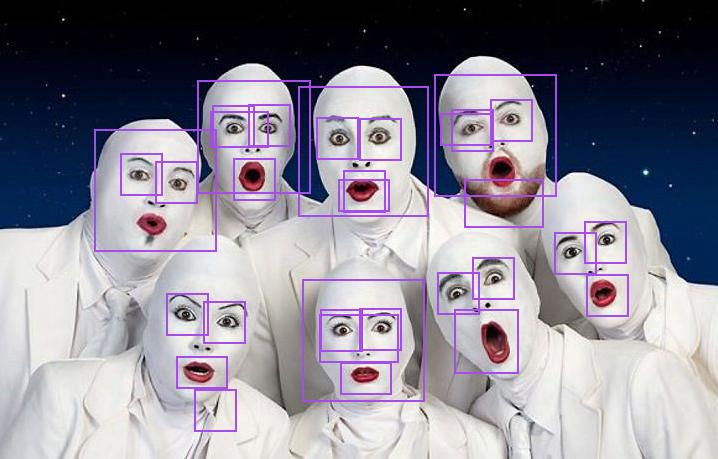
在上面的HTML程式碼中,我們引入4個javascript來自於tracking.js的文件,這些文件有助於我們從圖片中偵測人臉、眼睛和嘴巴。現在我們寫一段程式碼來實現從靜態圖片中偵測人臉,眼睛和嘴巴。我故意選用這張圖片,因為這張圖片中有多張不同表情和姿勢臉。
為了達成目標,我們需要修改html檔案頭部的程式碼。 HTML 程式碼
HTML 程式碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghw/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="JavaScript人臉偵測的實作方法" >
</div>
</body>
</html>結果
程式說明.
 tracking.ObjectTracker()
tracking.ObjectTracker()
程式碼說明.
tracking.ObjectTracker() 集) 指定的塊的步進大小.
我們將要跟踪的對象綁定上“track” 事件, 對像一被跟踪,很快正在跟踪的對象就會觸發跟踪事件.
我們以對象數組的形式中取得數據,裡面有每個物件(臉部,嘴部很眼部)的寬度,高度, x 和y 座標;
結果總結.
你可能會發現結果會根據形狀的條件而有所不同, 還有地方需要改進和提高,而我們也承認並且真心認同對於這種類型的API的開發.
運行示例:
帶有的圖片的運行示例.
更多資源– 基於Javascript 的面部識別
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
我們計劃為HTML5 的Canvas 和攝像頭視頻的臉部跟踪以及圖像標籤做一個教程。你可能會用到我上面提到的客戶端訪問攝像頭博客,它可以幫助你,用你知道的方式去訪問用戶的攝像頭。
注意:由於瀏覽器安全性的原因,這個程式需要運行在一樣的網域或停用網路安全的瀏覽器。




