JavaScript 計時器的工作原理
看下面內容之前,看一小段程式碼,如果讀者能說出程式碼的用意,那就沒必要往下看了,因為你都懂。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);計時器是一個很牛X的東西,但是很多人其實只限於知道它的語法,缺乏對其原理的認識。計時器透過設定一定的時間段(毫秒)來非同步的執行一段程式碼。因為 Javascript 是一個單線程語言,計時器提供了一種繞過這種語言限制來執行程式碼的能力。
今天就簡單的來說下計時器的工作原理。
JavaScript 提供了三個函數來建構和操作計時器
1 var id = setTimeout(fn, delay);
2 var id = setInterval(fn, delay);
3 clearIntervalout; id);
具體的文法我就不多說了,可以查手冊。為了了解計時器的工作原理,有一個概念必須記在心裡:時間延遲不能被保證。什麼意思,就是說你這樣寫setTimeout(fn, 500)並不代表fn肯定在500毫秒之後馬上就執行,延遲很可能會更長。因為JavaScript 是單執行緒語言,所有的非同步事件(包括計時器、滑鼠事件或一個XMLHttpRequest 完成)僅僅當程式執行期間有缺口的時候才會執行,不是你規定了什麼時候就什麼時候執行,要知道程序員不是萬能的,你寫的東西最後還是要看瀏覽器臉色的。
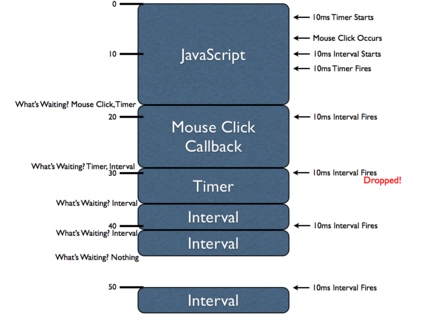
下面的這張圖片可以很好的說明問題,感謝 John Resig 大神。

從上往下看,左面的數字代表時間(毫秒),右面的文字代表了一系列非同步事件的設定和觸發,中間則是程式碼區塊。最上面的JavaScript 程式碼區塊可能是你在瀏覽器載入的時候執行的片段,大概耗時18毫秒,緊接著下面的Mouse Click Callback 程式碼區塊可能是你一個滑鼠事件觸發時的回呼函數,大概耗時11毫秒,依序類推。
JavaScript 的單線程特性決定了每次只能執行一塊,所以當第一塊程式碼執行的時候(它一共運行了18毫秒),本身構造了兩個計時器,期間可能用戶還點了一下滑鼠(你有過在網頁一打開還沒載完就在那亂點的情況嗎)。照理說用戶點完滑鼠就應該馬上執行那個回呼函數,但是不行,JavaScript 執行只有一條道嘛,在那18毫秒沒跑完之前,其他程式碼區塊想執行就只能排隊,沒空間給你超車都。那兩個計時器都是10毫秒的延遲,從圖中可以看到,setTimeout也在那18毫秒執行結束之前觸發了,沒辦法也排隊吧。
終於,18毫秒後,天上一道神雷把前面的車直接劈成空氣了,後面兩個排隊的可以過去了,但是還得一個一個,不能並列,那誰先過去呢?是不是兩個人在那劃拳?不是的,瀏覽器說的算,瀏覽器說,滑鼠點選事件先過去,setTimeout只能繼續等11毫秒。注意看圖,在滑鼠事件回呼函數執行的時候,又一個計時器事件觸發了(setInterval),等著,而且必須排在setTimeout的後面。
11毫秒過去了,setTimeout 終於可以過去了,注意看,setInterval 的第二次觸發了,雖然它第一次都在排隊呢,如果這個時候還嚮往常一樣排隊,最後是什麼情況,setTimeout執行完了,就會連續執行兩個setInterval,你設定的延遲沒用了都。所以瀏覽器還是比較聰明的,它在處理setInterval的時候,如果發現已經有排隊的,就直接把新來的 Kill 掉。
接著看,輪到排隊的setInterval 第一次觸發開始執行了,它執行的時候,第三次觸發又到了,這次沒有排隊了,所以瀏覽器沒把它Kill 掉,給丫排隊的機會,所以你會發現這兩次的setInterval的執行沒有間隔的,如果你做一個投影片,遇到這種情況就要好好想想自己的程式碼是不是有問題了。
最後,再也沒有別的因素幹擾了 setInterval 了(如果用戶被 MM 叫走了),setInterval 就按照你想要的步驟執行了。
講到這裡,開頭的程式碼可以理解了吧。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);這兩個函數看起來效果一樣,其實不然,第一個程式碼區塊總是會延遲10毫秒執行,雖然大多時候是大於10毫秒的。而第二個每到10毫秒就嘗試執行,不管先前的觸發執行了沒有。
總結起來四條
• JavaScript 引擎只有一個線程,它會迫使某些非同步事件排隊
• setTimeout 和setInterval 在執行非同步程式碼的時候有很大區別
• 假如一個計時器被阻止執行,它會等待知道遇到一個程式碼執行空隙,通常時間比預期的要長
• Intervals 可能會一個挨著一個執行,如果回調函數的執行時間大於間隔

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






