理解模型,視圖與控制器(C#,asp.net)
這篇文章提供你ASP.NET MVC 模型,視圖和控制的高度概覽。換句話說,解釋一下ASP.NET MVC中的 ‘M’, ‘V’, 和 ‘C’。
看完這篇文章以後,你應該就能理解ASP.NET MVC的不同部分是如何共同運作的。而且你也應該可以理解ASP.NET MVC程式的架構與ASP.NET Web窗體程式或ASP程式有如何的不同。
範例 ASP.NET MVC 應用程式
用以建立ASP.NET MVC Web程式的預設的 Visual Studio 範本包含一個極為簡單的範例程序,可以用來理解ASP.NET MVC Web程式的不同部分。我們在這個教程裡就利用這個簡單程式吧。
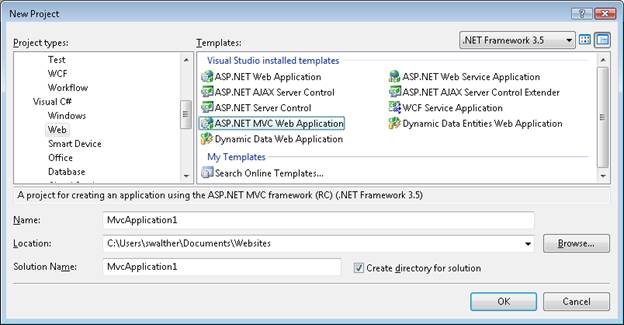
運行Visual Studio 2008, 選擇“檔案”,“新建”(見圖1),用MVC範本建立ASP.NET MVC程式。在「新專案」對話方塊中,在「專案類型(P)」(Visual Basic 或C#)中選擇你喜歡的程式語言,並在「範本」下選擇 ASP.NET MVC Web Application 。點選“確定”按鈕。

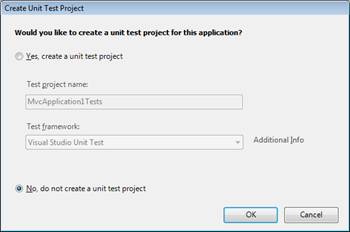
建立完新的ASP.NET MVC 程式後,出現Create Unit Test Project 對話框(見圖2). 這個對話框會在解決方案中為你建立一個單獨的用來測試你的ASP. NET MVC程式的專案。選擇選項 No, do not create a unit test project 並點選 OK 按鈕。

圖2 建立單元測試對話框
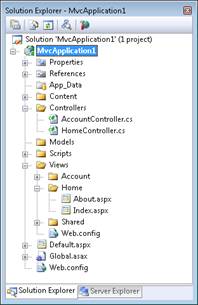
ASP.NET MVC 程式建立完成。你會在解決方案資源管理器視窗中看到幾個資料夾和檔案。特別是你會看到三個分別名為Models,Views和Controllers的資料夾。顧名思義,這三個資料夾包含了實作模型,視圖和控制器的檔案。
如果你展開Controllers資料夾,你會看到一個名為AccountController.cs和一個名為HomeControllers.cs的檔案。展開Views資料夾,會看到三個分別名為Account,Home和Shared的子資料夾。展開Home資料夾,會看到兩個分別名為About.aspx和Index.aspx的檔案(見圖3)。這些檔案組成了包含預設ASP.NET MVC模板的範例程式。

選擇“調試”,“啟動調試”運行範例程式。或按F5鍵也可以。
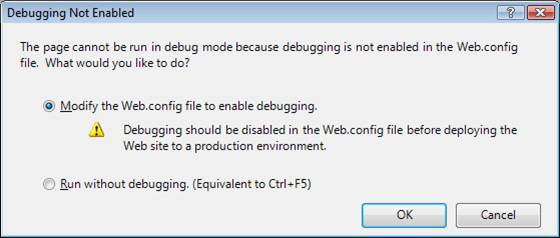
第一次執行 ASP.NET 程式時,會出現圖4所示的對話框,建議你啟動偵錯。 點擊「確定」按鈕程式就會運行起來了。

圖4 偵錯未啟動對話方塊
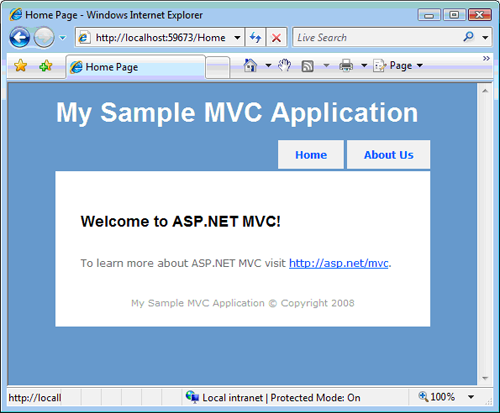
執行ASP.NET MVC 程式時, Visual Studio 會在瀏覽器執行你的程式。範例程式包括2個頁面:Index頁和About頁。程式首次啟動時,出現Index頁(見圖5)。你可以點擊程式右上方的選單連結導覽到About頁。

注意瀏覽器網址列的URL,點擊About選單連結時,網址列中的URL變成 /Home/About。
關閉瀏覽器視窗回到 Visual Studio,你找不到路徑Home/About的檔案。這個文件不存在,怎麼可能?
一個URL不等於一個頁
產生傳統的ASP.NEW Web窗體程式或ASP程式時,一個URL對應一個網頁。如果向伺服器一個名為 SomePage.aspx的頁面發起請求 ,那麼磁碟裡最好存在這麼一個名為SomePage.aspx的頁面。如果 SomePage.aspx 檔案不存在,將會得到一個醜陋的 404 – Page Not Found 錯誤。
相反,產生 ASP.NET MVC 程式時,在你輸入瀏覽器位址的URL和你要在程式裡找的檔案之間並沒有對應關係。在
ASP.NET MVC 程式中, 一個URL並不對應磁碟上的頁而是對應一個控制器action。
在傳統 ASP.NET 或 ASP 程式中, 瀏覽器請求被對應到頁面。相反,在 ASP.NET MVC 程式中, 瀏覽器請求被對應到控制器action。 ASP.NET Web 窗體程式以內容為中心。 相反,ASP.NET MVC 程式以程序邏輯為中心。
理解ASP.NET Routing
瀏覽器請求透過一個名為 ASP.NET Routing 的ASP.NET 框架特性來獲得控制器action的對應。 ASP.NET Routing 被 ASP.NET MVC 框架用來對傳入控制器action的請求進行路由。
ASP.NET Routing 用一個路由表來處理傳入的請求。當web程式第一次運行時這個路由表就會被建立。 它是在 Global.asax 檔案中被建立的。預設的 MVC Global.asax 檔案如代碼1所示。
程式碼1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 程式首次啟動時, Application_Start() 方法會被呼叫。 在程式碼 1中, 此方法呼叫 RegisterRoutes() 方法建立預設路由表。
預設路由表只包含一個路由。這個預設的路由將傳入的請求分成三段(一個URL段就是兩個斜線之間的任何東西)。第一段對應到控制器名,第二段對應到action名,最後一段對應到一個傳到action的名為Id的參數。
例如,考慮以下URL:
/Product/Details/3
這個 URL 被解析為類似這樣的3個參數:
這個 URL 被解析為類似這樣的3個參數:p Id = 3 Global.asax文件中定義的預設路由包括所有三個參數的預設值。預設的控制器是 Home, 預設的 Action 是 Index, 預設的 Id 是一個空字串。心裡想著這些預設值,思考一下下面的URL是怎麼解析的: /Employee 這個URL 被解析成類似這樣的三個參數:『
最後,如果你不輸入任何URL(例如,http://localhost)就打開ASP.NET MVC 程式的話URL就像這樣解析:
Controller = Home
『就被路由到HomeController類別的Index() action 中。
瞭解控制器
控制器負責控制使用者與MVC程式互動的方式。控制器包含了ASP.NET MVC程式的流控制邏輯。控制器決定當使用者發送瀏覽器請求時回傳什麼回應。控制器就是一個類別(例如,一個Visual Basic或C#類別)。範例 ASP.NET MVC 程式包含一個位於Controllers資料夾中名為 HomeController.cs 的控制器。 HomeController.cs 檔案內容轉載在代碼 2。
程式碼 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}注意 HomeController 有兩種方法,名稱為Index() 和About().。這兩個方法對應由控制器暴露的兩個action。 URL /Home/Index 呼叫 HomeController.Index() 方法而URL/ Home/ About 呼叫 HomeController.About() 方法。
控制器中的任何公共方法都被暴露為控制器action。對此你要特別小心。這意味著人們只要透過上網,在瀏覽器中輸入正確的URL,就可以呼叫控制器中的任何公共方法。
理解視圖
由HomeController暴露的 Index() 和About() 這兩個action都會傳回一個視圖。視圖包括HTML標記和發送到瀏覽器的內容。在ASP.NET MVC程式中視圖等同於一個頁面。你必須在正確的地方建立視圖。 HomeController.Index() action 傳回一個位於下列路徑的視圖:
/Views/Home/Index.aspx
HomeController.About() action 傳回一個位於下列路徑的視圖:
〜〜〜 /Home 通常,如果你想為控制器action返回視圖,那麼你需要在Views資料夾下建立一個與控制器同名的子資料夾。在此子資料夾內,你得建立一個與控制器action同名的 .aspx 檔案。 程式碼3 中的檔案包含 About.aspx 視圖。 代碼3 – About.aspx<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2 id="About">About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略代码3的第一行,视图的其余部分包含了标准的HTML。你可以输入任何你想要的HTML来修改视图的内容。
视图和ASP或ASP.NET Web窗体中的页面很相似。视图可以包含HTML内容和脚本。你可以用你喜欢的编程语言写脚本(例如,C#或Visual Basic .NET)。使用脚本来显示动态内容,例如数据库数据。
理解模型
我们已经讨论了控制器和视图。最后一个话题就是模型了。什么是MVC模型?
MVC 模型包含程序中的所有逻辑,而这些逻辑并不包含在视图或控制器中。模型应该包含所有程序业务逻辑,验证逻辑和数据库访问逻辑。例如,如果你用 Microsoft Entity Framework 来访问数据库,那么你要在Models文件夹中创建 Entity Framework 类 ( .edmx 文件) 。
视图应该仅仅包含生成用户界面的逻辑。控制器应该仅仅包含返回正确视图的最小逻辑或者将用户重定向到其他action(流控制)。其它的任何事情都应该包含在模型中。
通常,你应该为“胖”模型和“瘦”控制器而努力。控制器方法应该只包含几行代码。如果控制器action变得太“胖”的话,那么就应该考虑将逻辑挪出到Models文件夹中的一个新类中。
总结
这篇教程提供给你ASP.NET MVC Web程序不同部分的高度概览。你学到了 ASP.NET Routing 如何将传入的浏览器请求映射到特定的控制器action。你学到了控制器如何编配,视图如何返回到浏览器。最后,你学到了模型如何包含程序业务,验证和数据库访问逻辑。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用 C# 的活動目錄
Sep 03, 2024 pm 03:33 PM
使用 C# 的活動目錄
Sep 03, 2024 pm 03:33 PM
使用 C# 的 Active Directory 指南。在這裡,我們討論 Active Directory 在 C# 中的介紹和工作原理以及語法和範例。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。












