js為什麼不能正確處理小數運算? _javascript技巧
var sum = 0;
for(var i = 0; i < 10; i++) {
sum += 0.1;
}
console.log(sum);
上面的程式會輸出1嗎?
在 你有必要知道的 25 個 JavaScript 面試題 一文中,第 8 題淺顯的說了下 js 為什麼不能正確處理小數運算的問題。今天重拾舊題,更深層的剖析下這個問題。
但要先說明的是,不能正確處理小數的運算並不是 JavaScript 語言本身的設計錯誤,其它高級程式語言,如C,Java等,也是不能正確處理小數運算的:
#include <stdio.h>
void main(){
float sum;
int i;
sum = 0;
for(i = 0; i < 100; i++) {
sum += 0.1;
}
printf('%f\n', sum); //10.000002
}
數在電腦內部的表示
我們都知道,用高階程式語言寫的程式需要經過解釋、編譯等操作轉變成CPU(Central Processing Unit) 可以辨識的機器語言才能運行,而對CPU 來說,它不識別數的十進制、八進制和十六進制等,我們在程式中聲明的這些進制數都會被轉換成二進制數來運算。
為什麼不是要轉換成三進位數來運算呢?
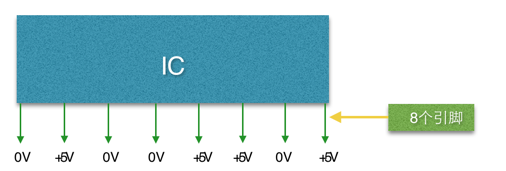
電腦內部是由很多的 IC (Integrated Circuit: 積體電路) 這種電子元件構成的,它的長相大概是這樣子:

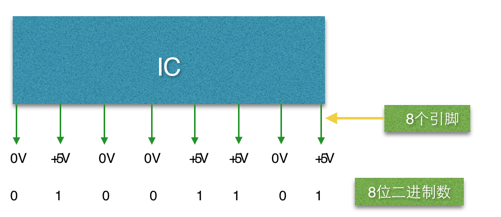
IC 有很多種形狀,在其兩側或內部並排排列著很多引腳(圖示只畫出了一側)。 IC 的所有引腳,只有直流電壓 0V 或 5V 兩個狀態,即 IC 引腳只能表示兩個狀態。 IC 的這個特性就決定了電腦內部的資料只能用二進位數處理。
由於1 位元(一個腳位)只能表示兩個狀態,所以二進位的計算方式就變成了 0、1、10、11、100….這種形式:

所以,在數的運算中,所有操作數都會被轉成二進制數參與運算,如39,會被轉換成二進制 00100111
小數的二進位表示
如前文所說,程式中的資料都會被轉換成二進制數,小數參與運算時,也會被轉成二進制,如十進制的11.1875 會被轉換成1101.0010。
小數點後4 位用二進制數表示的數值範圍是0.0000~0.1111,因此,這只能表示0.5、0.25、0.125、0.0625 這四個十進制數以及小數點後面的位權組合(相加)而成的小數:

從上表可以看出,十進制數0 的下一位是0.0625,所以,0~0.0625 之間的小數,就無法用小數點後4 位數的二進制數表示;如果增加二進制數小數點後面的位數,與其相對應的十進制數的個數也會增加,但無論增加多少位,都無法得到0.1 這個結果。實際上,0.1 轉換成二進位是 0.00110011001100110011… 注意 0011 是無限重複的:
console.log(0.2+0.1); //操作数的二进制表示 0.1 => 0.0001 1001 1001 1001…(无限循环) 0.2 => 0.0011 0011 0011 0011…(无限循环)
js 的 Number 型別並沒有像 C / Java 等分整型、單精確度、雙精確度等,而是統一表現為雙精確度浮點型。依照IEEE 的規定,單精確度浮點數以32 位元表示全體小數,而雙精確度浮點數用64 位元表示全體小數,而浮點數由符號、尾數、指數和基數組成,所以並不是所有的位數都用來表示小數,符號、指數等也要佔據位數,基數不佔據位數:

雙精度浮點數的小數部分最多支援52 位,所以兩者相加之後得到這麼一串0.0100110011001100110011001100110011001100…因浮點數小數位的限製而截斷的二進制數字,這時候轉換為十點就成了0.30000000000000004。
總結
js 不能正確處理小數運算,包括其它高級程式語言一樣,這不是語言本身的設計錯誤,而是計算機內部本身就不能正確處理小數的運算,對小數的運算往往會得到意想不到的結果,因為並不是所有的十進制小數能被二進位表示。
以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地圖實現地圖多邊形繪製功能在現代網頁開發中,地圖應用程式已成為常見的功能之一。而地圖上繪製多邊形,可以幫助我們將特定區域標記,方便使用者進行檢視和分析。本文將介紹如何使用JS和百度地圖API實現地圖多邊形繪製功能,並提供具體的程式碼範例。首先,我們需要引入百度地圖API。可以利用以下程式碼在HTML檔案中導入百度地圖API的JavaScript






