r.js是RequireJS的一部份(optimizer)。它依賴UglifyJS,而UglifyJS基於nodejs。 r.js多數時候配合模組化(AMD)寫法進行合併,壓縮。如果你的程式碼不採用AMD方式,也可以用它來壓縮。這篇討論的是當不採用AMD方式組織程式碼時壓縮整個專案的js檔案。
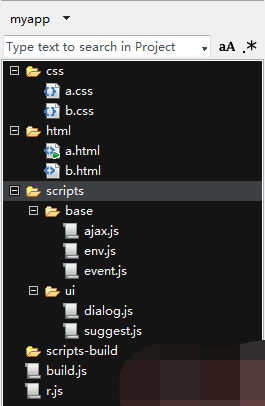
假設專案中所有的js檔案都在scripts目錄中

專案中有css,html,scripts三個目錄,分別對應css,html和js檔案。下載的r.js與myapp平行放置。
scripts-build目錄放置壓縮後的js文件,結構同scripts,但會多生成一個build.txt檔案。
build.js檔案是需要我們自己設定的,r.js會根據它去找被壓縮的目錄和壓縮後的放置目錄。大概如下
({
appDir: "scripts",
baseUrl: "scripts",
可以看到,scripts-build目前是空的。好了,開始壓縮了。

這時壓縮成功了,再看scripts-build目錄,和scripts結構一樣,且多了個build.txt。




